
- SEO対策でheadが関係あるらしいけど、何をやれば良いかわからない。
- headにいっぱいソースコードがあって、何から見直せば良いかわからない。
こういった疑問にお答えします。
こんにちは。Katsuhiroです。
実際にこのKatsuhiroBlogを使って、SEO対策を一つ一つやって行こうと思います。
※前回のドキュメント宣言はこちら
今回はheadタグです。
以下の順番で進めていきます。
- SEO対策でheadタグの見直しを行う理由
- SEO対策における必要最低限なheadタグ
- 実際に自分のサイトのheadタグを見直そう
SEO対策でheadタグの見直しを行う理由
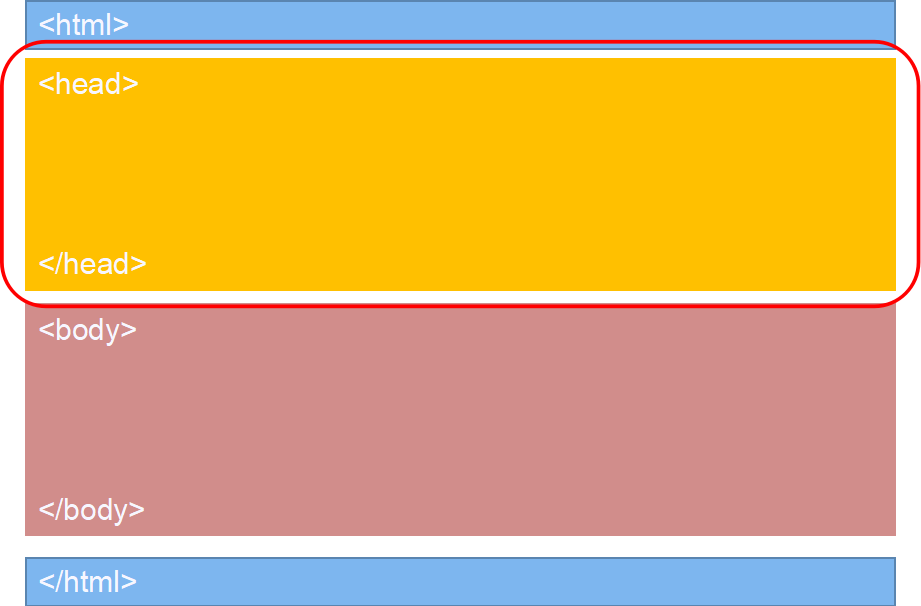
headタグとは、htmlの以下の部分です。

headタグは、画面上には表示されないもので、検索エンジンやブラウザに向けたソースコードを書きます。
headタグに不必要なソースコードを書いてしまうと、その分、検索エンジンが無駄なソースコードを読み込むこととなり、検索エンジンの負担になってしまいます。
SEO対策の根源であるGoogleの理念としても、「遅いより速いほうがいい。」というものがあります。
不要なソースコードを削除し、必要最低限なソースコードのみを書くように見直しを行うことで、検索エンジンの負担が軽減され、処理速度が速くなります。
まさにGoogleの理念に合致したSEO対策というわけです。
SEO対策における必要最低限なheadタグ
SEO対策における必要最低限なheadタグについて、一つ一つ説明していきます。全部で7個です!
【文字コード指定】
<meta charset="UTF-8">文字コードを指定いないと、ブラウザが文字化けを起こす可能性があるため、必ず指定しましょう。
【モバイル端末要レイアウト調整】
<meta name="viewport" content="width=device-width,initial-scale=1">スマートフォンなどのモバイル端末用にレイアウトを調整する場合に記述します。
今の時代、パソコンだけでなく、スマホでサイトを見る人も多いので、必ず記述しましょう。
なお、「user-scalable=yes」がついている場合は削除しましょう。
これはスマホで閲覧する際のズーム機能を「有効」とする設定なのですが、削除してもデフォルトで「有効」になりますので問題ありません。
【タイトル】
<title>KatsuhiroBlog</title>検索エンジンがページのランクをつける重要な要素の一つです。なのでタイトルは必須です。
【ページ紹介文】
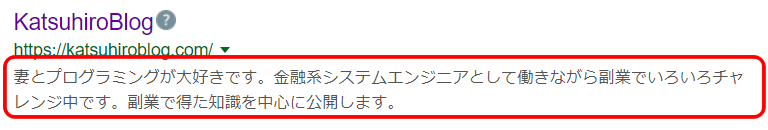
<meta name="description" content="妻とプログラミングが大好きです。金融系システムエンジニアとして働きながら副業でいろいろチャレンジ中です。副業で得た知識を中心に公開します。"/>
検索エンジンの検索結果に表示されるサイトの紹介文ですね。これがないと、どのような趣旨のサイトかわかりづらくなり、ユーザーに興味をもってもらえません。訪問してもらうためにも、あったほうが良いでしょう。
【ページング設定】
<link rel='next' href='https://katsuhiroblog.com/page/2/'/>サイトのトップページにこれを記述すると、検索エンジンがトップページサイトと認識してくれます。例えばブログタイトルで検索した時、検索結果にトップページを優先して表示してくれるようになります。
【スタイルシート使用の明記】
<link rel='stylesheet' href='https://katsuhiroblog.com/wp-content/themes/stinger8/style.css' type='text/css'/>サイトを装飾(フォントや色の変更など)をするために、スタイルシートはどうしても必要なので、必須です。
【OGP設定】
<meta property="og:title" content=""/>
<meta property="og:type" content=""/>
<meta property="og:url" content=""/>
<meta property="og:image" content=""/>
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<meta name="twitter:card" content=""/>
<meta name="twitter:title" content=""/>
<meta name="twitter:description" content=""/>
<meta name="twitter:image" content=""/>twitter、facebookなど、SNS向けに設定するものです。サイトをSNSに投稿する場合は必須です。
以上、SEO対策において最低限必要なソースコードでした。
実際に自分のサイトのheadタグを見直そう
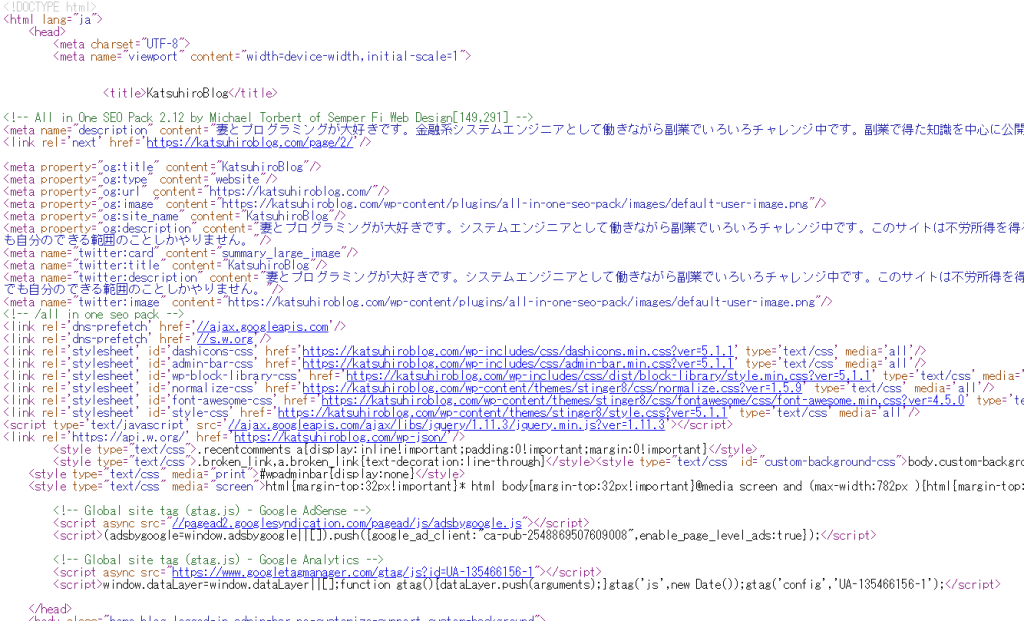
では次に、実際にこのKatsuhiroBlogのheadタグの内容を見直していきましょう
画面で右クリックを押して、「ページのソースを表示」を選びましょう。

うーん。すごいごちゃごちゃしていますね。
前述の必要最低限なソースコード以外は削除していきます。
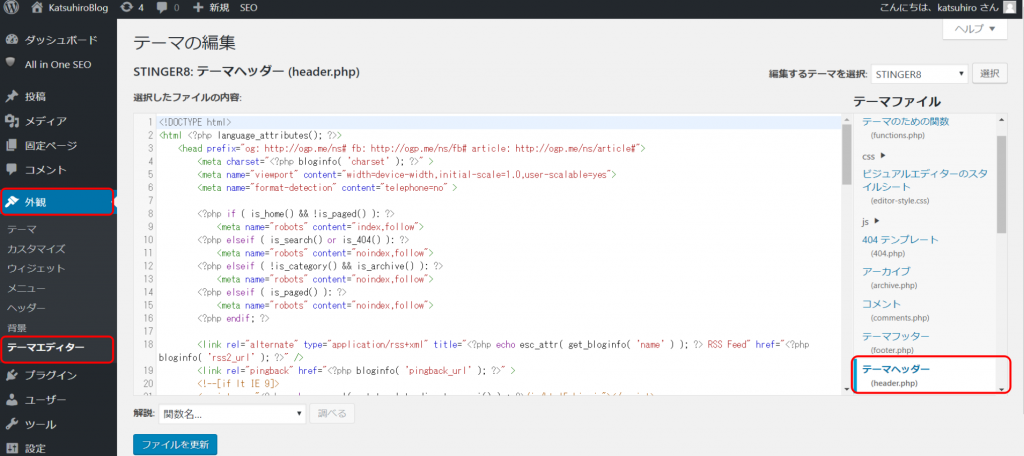
ダッシュボードから、「外観」→「テーマエディタ」を開き、「header.php」を開きます。

以下のソースコードはSEO対策上、関係ないので削除します。
/*スマホで表示時に電話番号をリンクしてくれる機能だが、いらないので削除*/
<meta name="format-detection" content="telephone=no" >
/*インターネットを巡回するロボットに「このサイトを見ても良いよ」と伝える、なくても巡回してくれるので削除*/
<meta name="robots" content="index,follow">
/*RSSを使わない場合は削除*/
<link rel="alternate" type="application/rss+xml" title="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?> RSS Feed" href="<?php bloginfo( 'rss2_url' ); ?>" />
/*WordPress同士のサイト間で通知を行う機能だが、使っている人がほぼいないので削除*/
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" >
/*IE9を使っている人は、ほぼいないと思うので削除*/
<!--[if lt IE 9]>
<script src="<?php echo esc_url( get_template_directory_uri() ) ; ?>/js/html5shiv.js"></script>
<![endif]-->ということで、不要なソースコードを削除した結果がこちらです。

まだ、ごちゃごちゃしてますね。
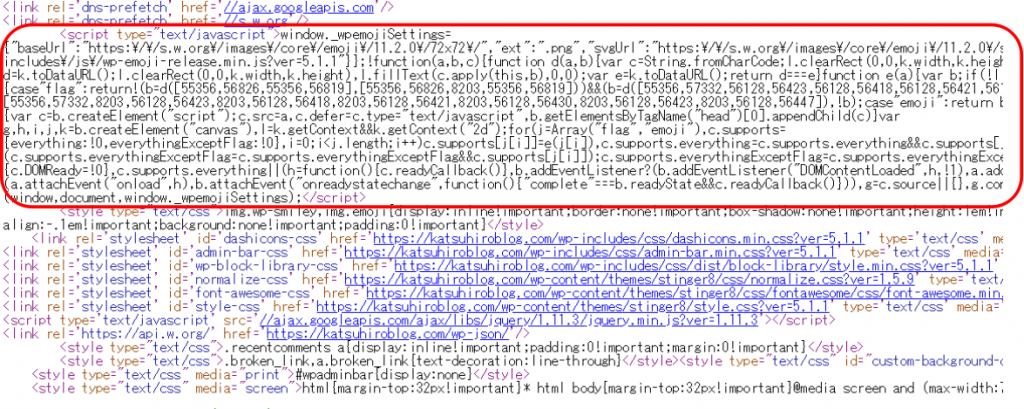
特に、以下の通り、script系が一番ごちゃごちゃしてますね。

これは絵文字を使う場合に必要です。不要な場合は、上記箇所を削除しましょう。これは直接削除できないものなので、以下のやり方で削除します。
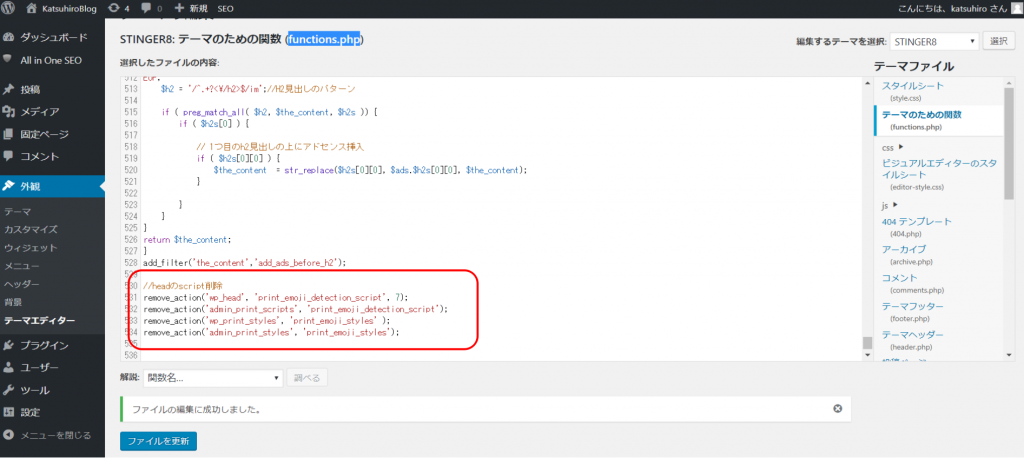
ダッシュボードから、「外観」→「テーマエディタ」を開き、「functions.php」を開きます。
//headのscript削除
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action('admin_print_styles', 'print_emoji_styles');
上記のコードを追加して更新しましょう。

結果はこちらです。

大分、すっきりしましたね!まだ若干不要なものも残ってますが、一旦は、これで良しとします。
修正前後でソースコードの文字数を数えたところ、今回の対応で、7,000文字が3,800文字くらいになっていました。およそ半分くらいは無駄なものを削除できたということですね。
最後に
SEO対策として、今回はheadタグを見直しました。
こうやって一つ一つタグの意味を確認しながら整理していくと、SEO対策に対する理解が深まるのではないでしょうか。
「headは必要最低限のソースコードしか書かない!」が鉄則ですね。
headタグはもう少し省略できそうなので、引き続き、SEO対策に取り組んでいきたいと思います。
以上です。




