
WordPressのリストのデザインを変更したい人「WordPressでブログをやっている。他の人のブログを見ていると、リストのデザインがオシャレなものが多い。自分もマネしたい。誰か簡単にできる方法を教えて!」
こういった疑問にお答えします!
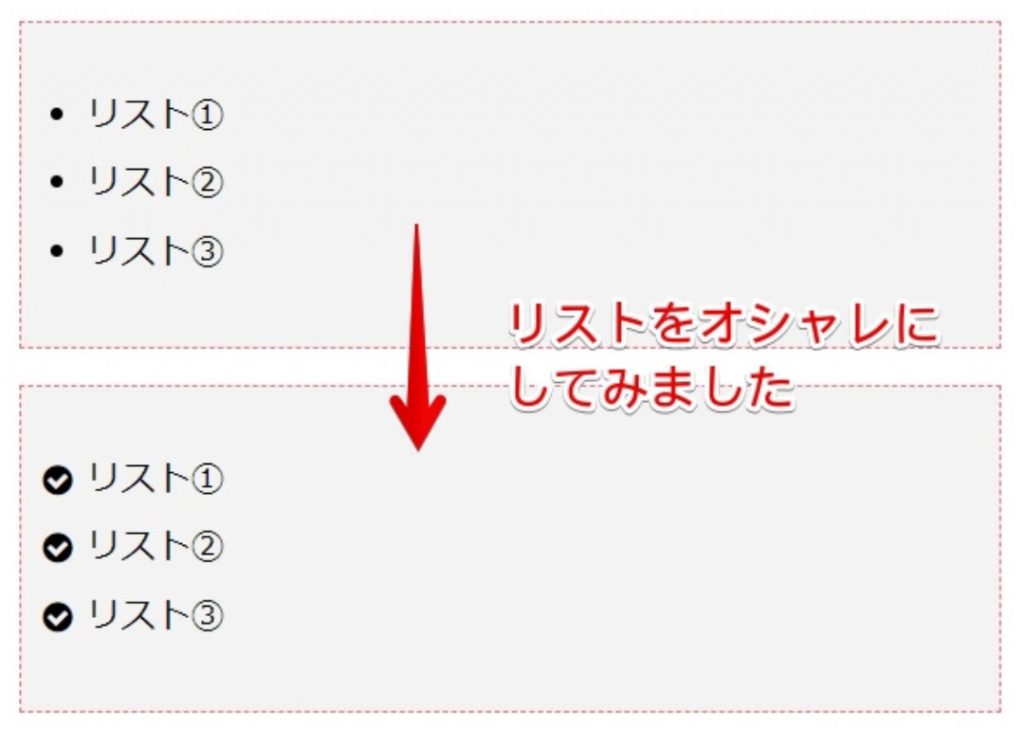
この記事を書いている私は、実際に、このKatsuhiroBlogで、リストのデザインを変えてみました。
リストのデザインを変えたいあなた。自分でデザインを変えようなんて向上心があって素晴らしいですね!
でも、具体的にどうやればいいかなんて、わかりませんよね。
そこで、本記事では、リストのデザインを変えたいあなた向けに、実際にデザインを変更した私が、リストのデザインの変更方法を画像付きで丁寧に解説します。
ソースコードを公開しているので、コピペでデザインを変えることができますよ
それでは早速行ってみましょう。
スポンサードサーチ【WordPress】リストをオシャレに変える方法【ソースコード公開】

忙しい人向けにソースコード公開
「ソースコードだけ教えてくれればいいよ」と思っている人もいると思うので、最初にソースコードを公開しますね。
/*リスト */
.post ul {
list-style-type: disc;
padding-top: 30px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 30px;
margin-bottom: 60px;
background-color: #f3f3f3;
border: dashed 1px #FF657A;
}
.post ul li {
padding-bottom:5px;
list-style-type: none;
}
.post ul li:before {
position: absolute;
margin-left: -20px;
font-family: 'FontAwesome';
color: #000;
content: "\f058";
}
.post ul li:last-child {
padding-bottom:0px;
}- リスト①
結果は上記の通り。左のアイコンがオシャレですよね♪
リストのデザインを変更してみよう
では、リストのデザインを変更していきます。以下の3つのステップを実施しましょう。
- F12を押してcssの変更箇所を確認
- style.cssを変更
- デザインが変更されたことを確認
1.F12を押してcssの変更箇所を確認
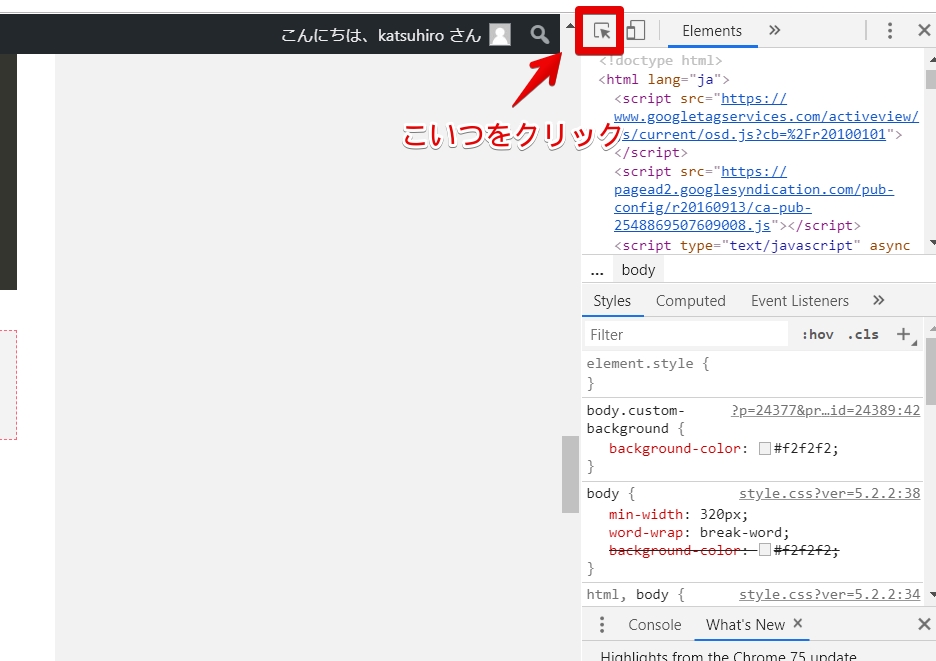
「Google Chrome」であなたのサイトを開いてください。そして「F12」を押してください。

上記の通り、矢印マークをクリックしてください。

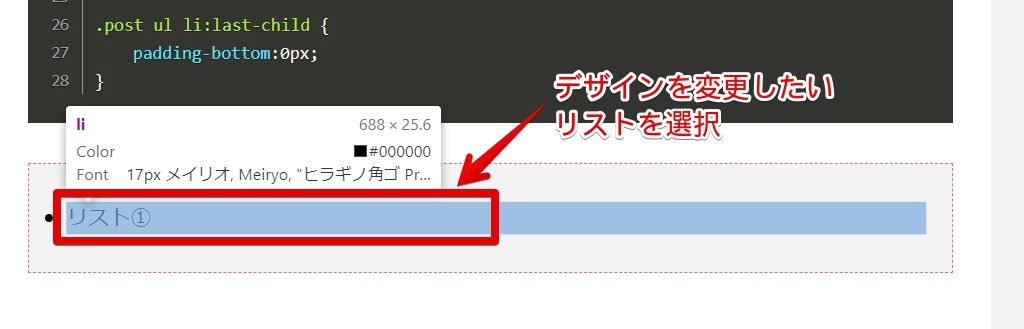
変更したいリストを選択してください。

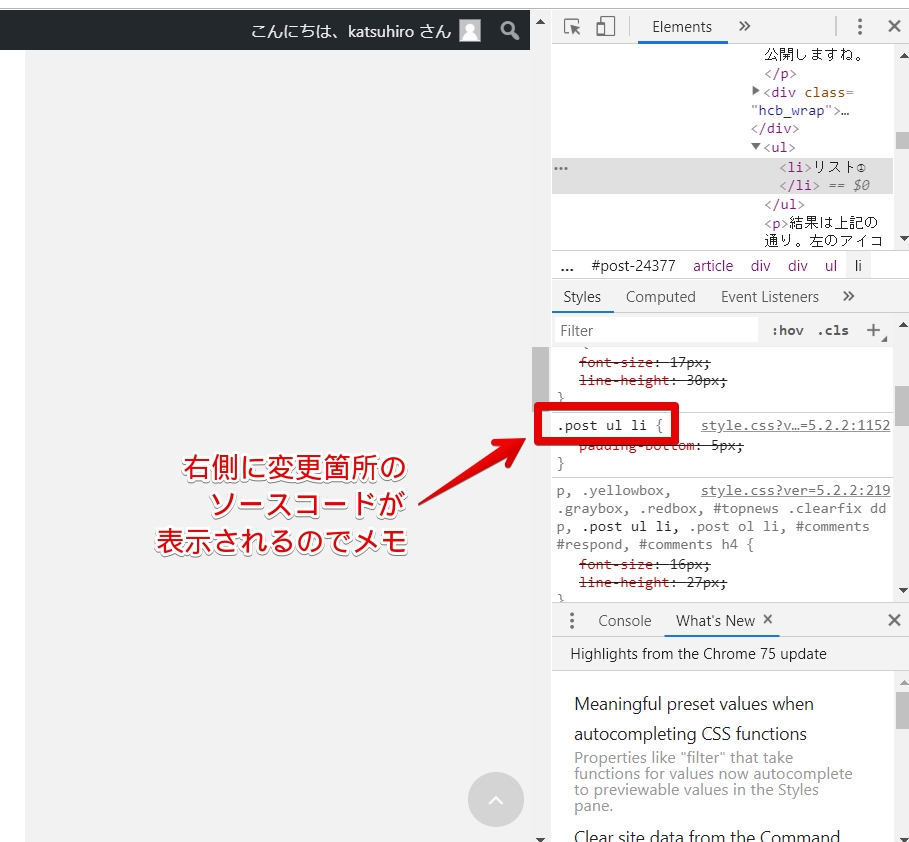
右側に変更したいリストのソースコードが表示されるので、メモ(コピー)してください。基本的に「 .post ul li 」のはず。(「.single ul li」の場合もあります)

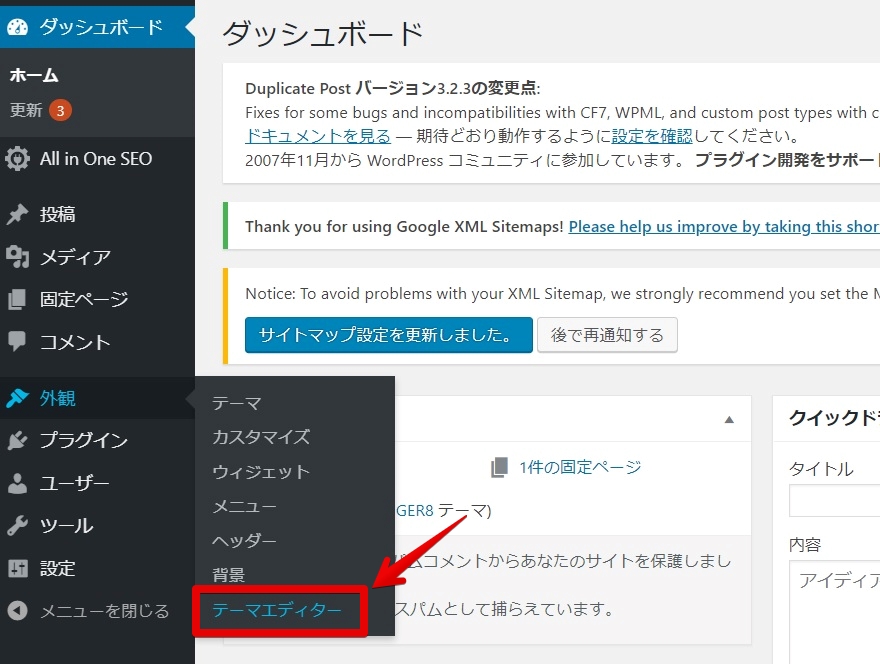
WordPressのダッシュボードから「外観」→「テーマエディタ」を選択してください。

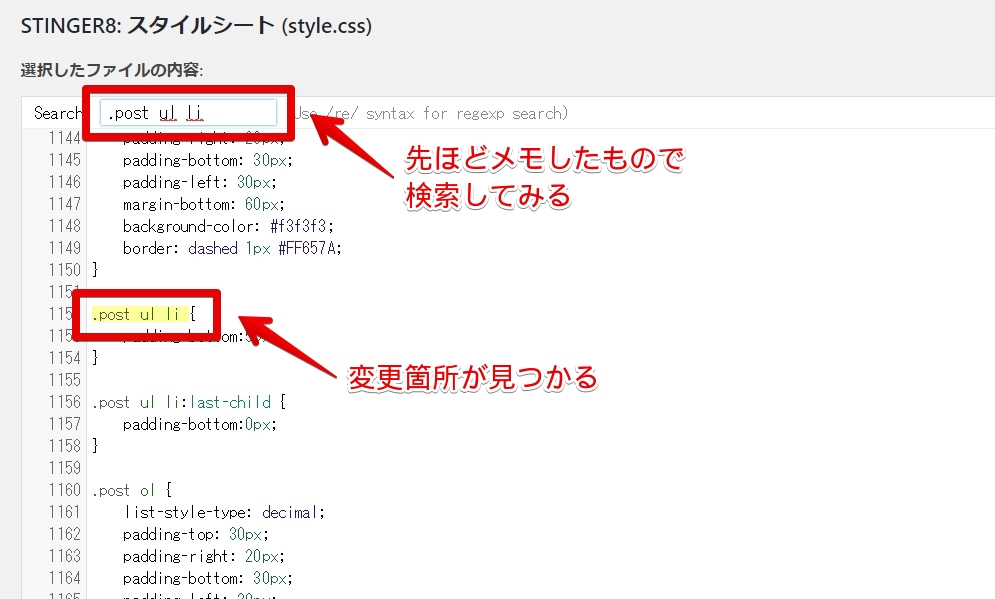
スタイルシート (style.css)が選択されていることを確認して、先ほどメモしたソースコードを探してください。(「Ctrl+F」を押すと検索できますよ)
これで変更箇所まで行きつきました!
2.style.cssを変更
それでは「style.css」を変更してみましょう。
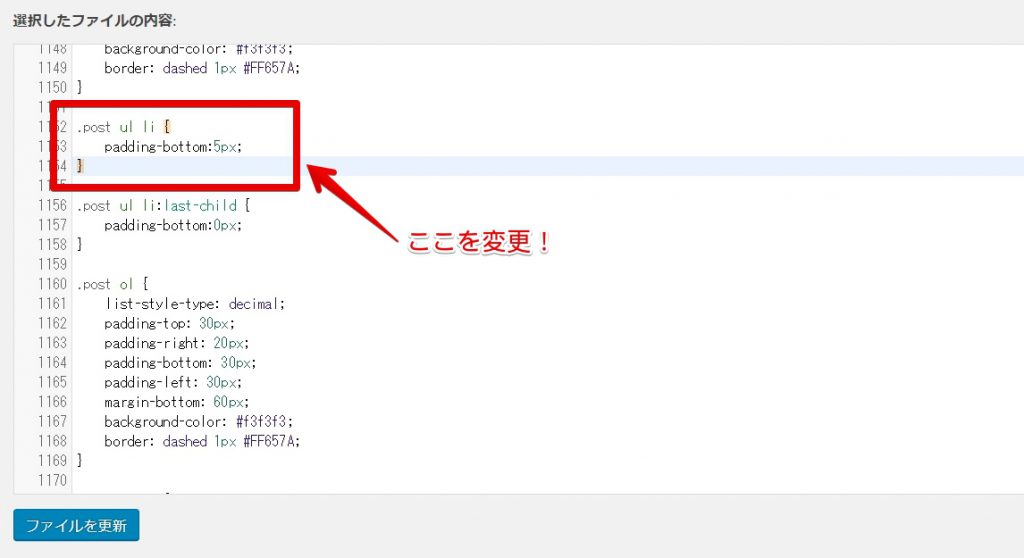
.post ul li {
padding-bottom:5px;
}変更前のソースコードは上記の通り。
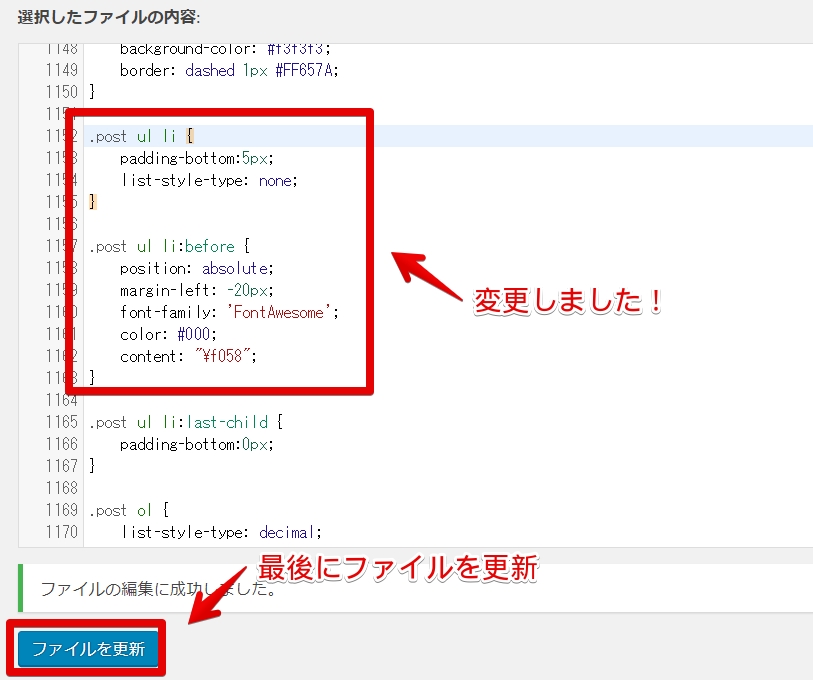
.post ul li {
padding-bottom:5px;
list-style-type: none;
}
.post ul li:before {
position: absolute;
margin-left: -20px;
font-family: 'FontAwesome';
color: #000;
content: "\f058";
}変更後のソースコードは上記の通り。ちょっと白くなっている部分が追加箇所です。
それでは変更していきましょう!

上記箇所を変更します。

これで変更完了です!
3.デザインが変更されたことを確認
最後にデザインが変更されたかを確認しましょう!
- リスト①
変更後は上記の通りです。
もし変更されていない場合は、Cookie(クッキー)を削除してみてください。
【WordPress】リストをあなた好みにアレンジしてみよう【FontAwesome】

これでは物足りないというあなた向けに、さらにデザインをアレンジする方法を解説しますね。
アイコンを変えてみよう

実は上記の通り、アイコンは好きに変更できます。
『FontAwesome』を開いてみてください。

上記の通り、たくさんのアイコンが出てきましたね。なんと、すべて無料!
さっそく変更してみましょう。

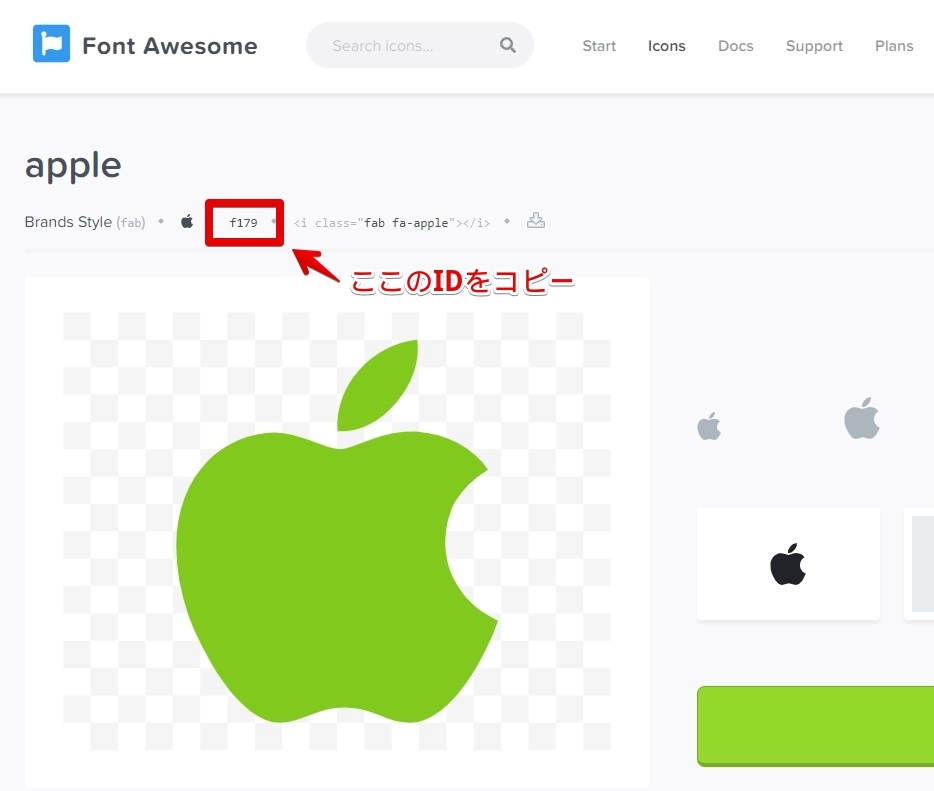
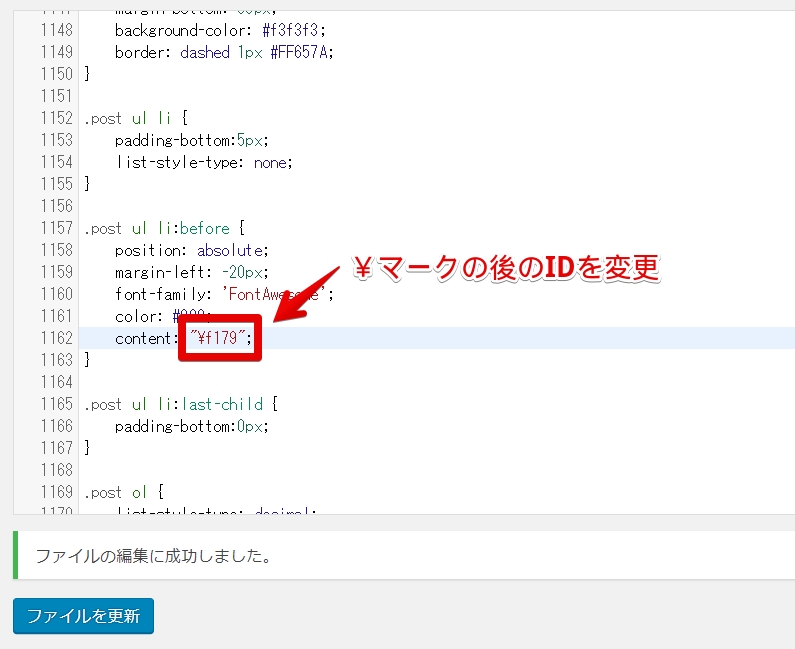
アップルのロゴに変更したいと思います。画面上部にIDが書いてあるのでコピーしてください。

変更する箇所は、上記の通り。「¥」の後のIDを変更してください。

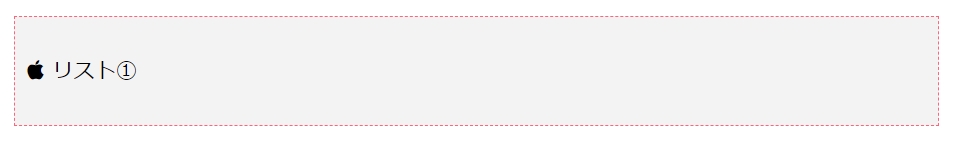
変更すると、上記みたいになります。かわいいですね。
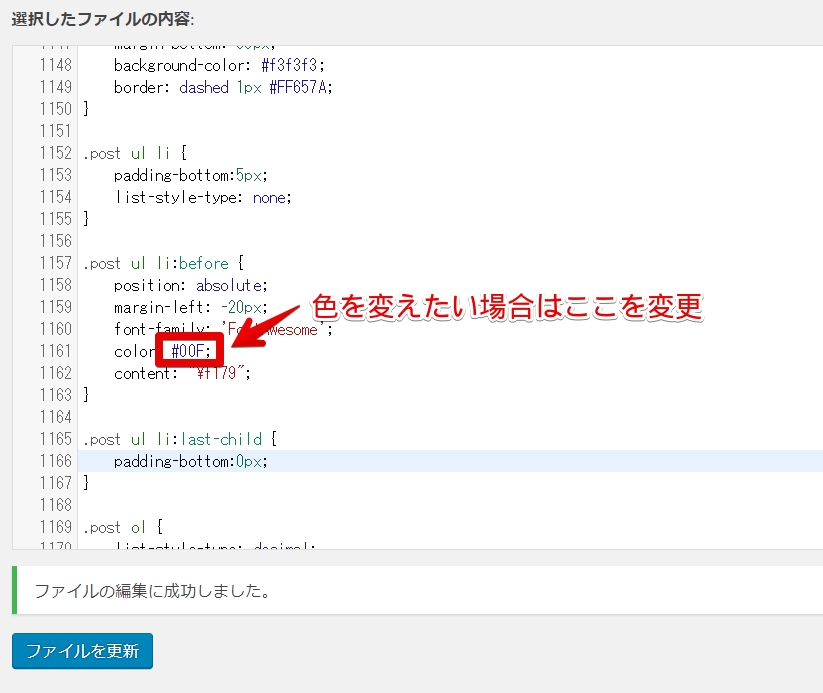
アイコンの色も書いてみましょう
次にアイコンの色を変えてみましょう。

上記の通り、colorを変えれば色が変わります。

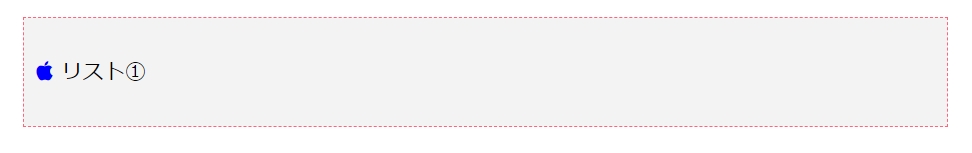
青色にしてみました!
補足:FontAwesomeは最新バージョンにしておきましょう
FontAwesomeのバージョンを最新にしておかないと、使えないアイコンがあります。
2019年7月現在、最新バージョンは「5.9.0」のようです。
<link href="https://use.fontawesome.com/releases/v5.9.0/css/all.css" rel="stylesheet">最新バージョンにするために、上記コードをheadタグに追加しておきましょう。
「・・・releases/v5.9.0/css/all.css」
上記のバージョン部分に最新バージョンを指定してください。

最新バージョンの確認は『FontAwesome』の公式サイトに上記の通り書いてあります。
好きなアイコンを選んで自分なりにアレンジしてみよう
あとは、好きなアイコンを選んで自分なりにアレンジしてみてください!
さいごに
本記事では、リストのデザインを変えたいあなた向けに、実際にデザインを変更した私が、リストのデザインの変更方法を画像付きで丁寧に解説しました。
これであなたも好きにリストのデザインを変更することができますね!
こんな感じで自分で実際に対応したWordPressのデザイン変更方法を公開しているので、ツイッターのフォローをお願いします。また、ブログを更新したら通知しています。
以上です。



