
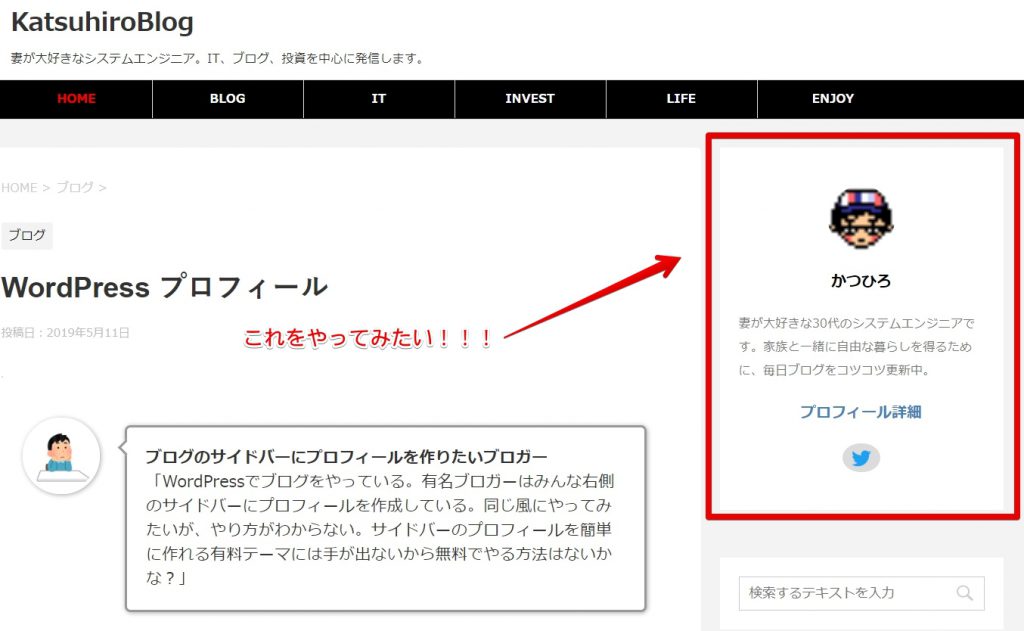
ブログのサイドバーにプロフィールを作りたいブロガー「WordPressでブログをやっている。有名ブロガーはみんな右側のサイドバーにプロフィールを作成している。同じ風にやってみたいが、やり方がわからない。サイドバーのプロフィールを簡単に作れる有料テーマには手が出ないから無料でやる方法はないかな?」
こういった疑問にお答えします。
こんにちは、かつひろです。右側のサイドバーのプロフィールを自分で作ってみました。
ブロガー界隈では有名な有料テーマである「JIN」「SANGO」を使えば 簡単にサイドバーのプロフィールを作ることができるらしいのですが、ちょっと手が出ず自分で作りました。

上記画像の通り、ブログの右側のサイドバーにプロフィールを作成している人が多いですよね。
同じようにマネしたいけど、有料テーマには手が出ず、なかなかサイドバーのプロフィールを作成できずにいる人は多いのではないでしょうか?
そんなあなたの悩みを一瞬で解決するために、今回はコピペするだけでサイドバーのプロフィールを作成できるcssを無料で公開しますよ。
それでは以下の2つのステップで進めていきます。
- cssにプロフィールのソースコードを追加しよう【コピペでOK】
- サイドバーのプロフィールを書いてみよう【コピペでOK】
cssにプロフィールのソースコードを追加しよう【コピペでOK】
まずは、事前準備としてサイドバーのプロフィール用のソースコードをWordPressのcssに追記しましょう。
/*-- プロフィール --*/
.profile img
{
text-align:center;
border-radius: 50%;
border: 0px;
margin-bottom: 0px;
}
.profile h4
{
text-align:center;
margin-top: 20px;
margin-bottom: 20px;
}
.profile p
{
color: #7B7B7B;
font-size: 13px;
line-height: 25px;
margin-bottom: 0px;
}
.profile a
{
color: #4682b4;
text-decoration: none;
}上記、サイドバーのプロフィール用のソースコードをコピーしてください。

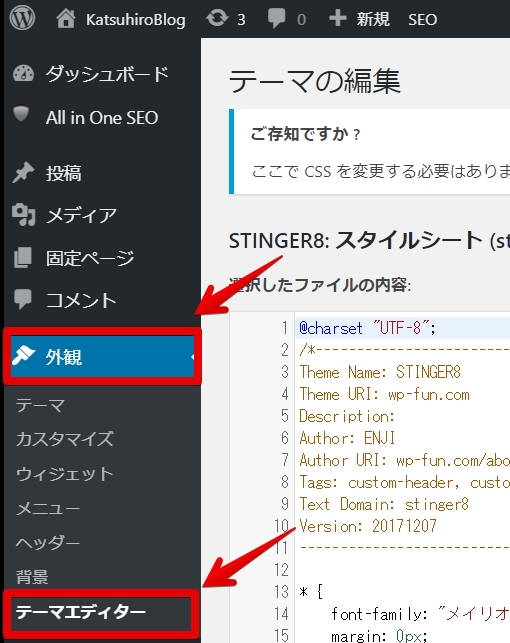
WordPressの管理画面から「外観」→「テーマエディタ」を選択しましょう。

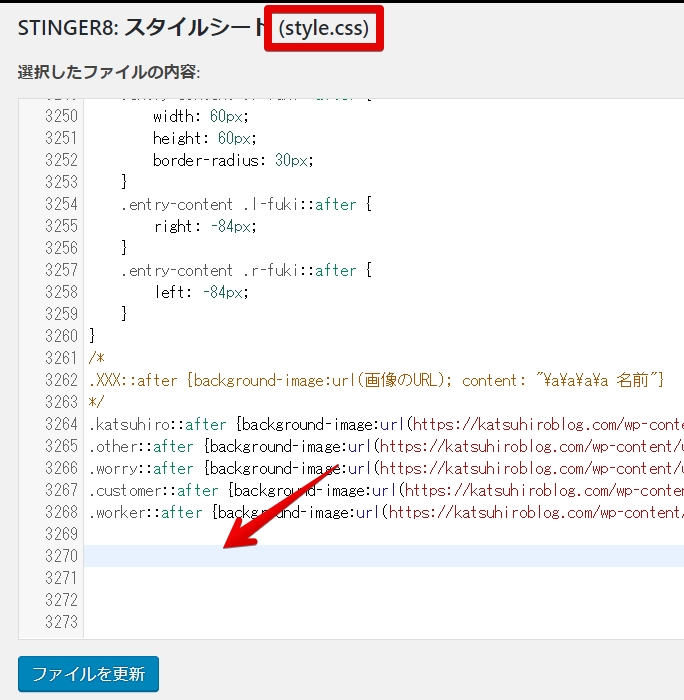
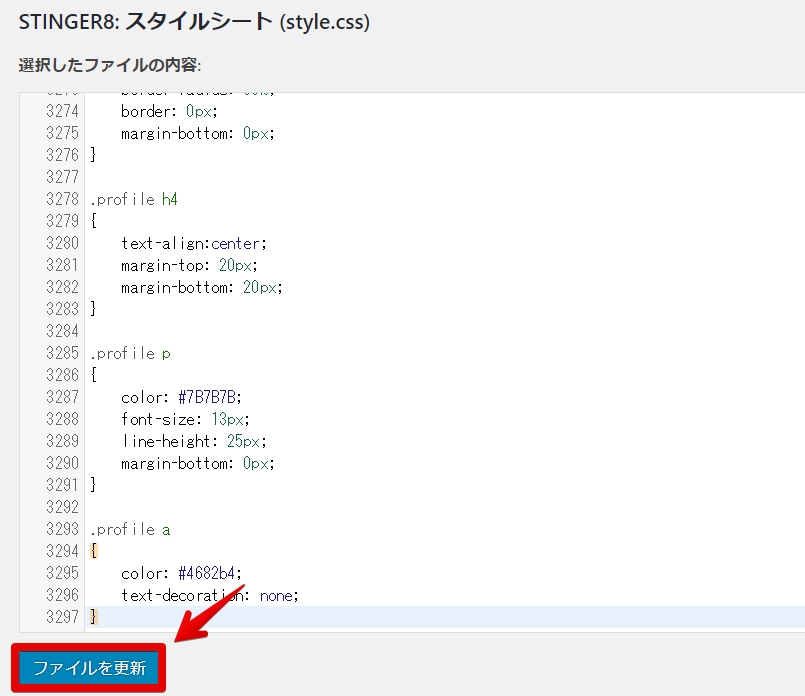
「style.css」の一番後ろに先ほどコピーしたサイドバーのプロフィール用のソースコードを貼り付けてください。

貼り付けができたら「ファイルを更新」を押してください。
これで、cssの更新はおしまいです。
サイドバーのプロフィールを書いてみよう【コピペでOK】
それでは次に実際にプロフィールを書いてみましょう。

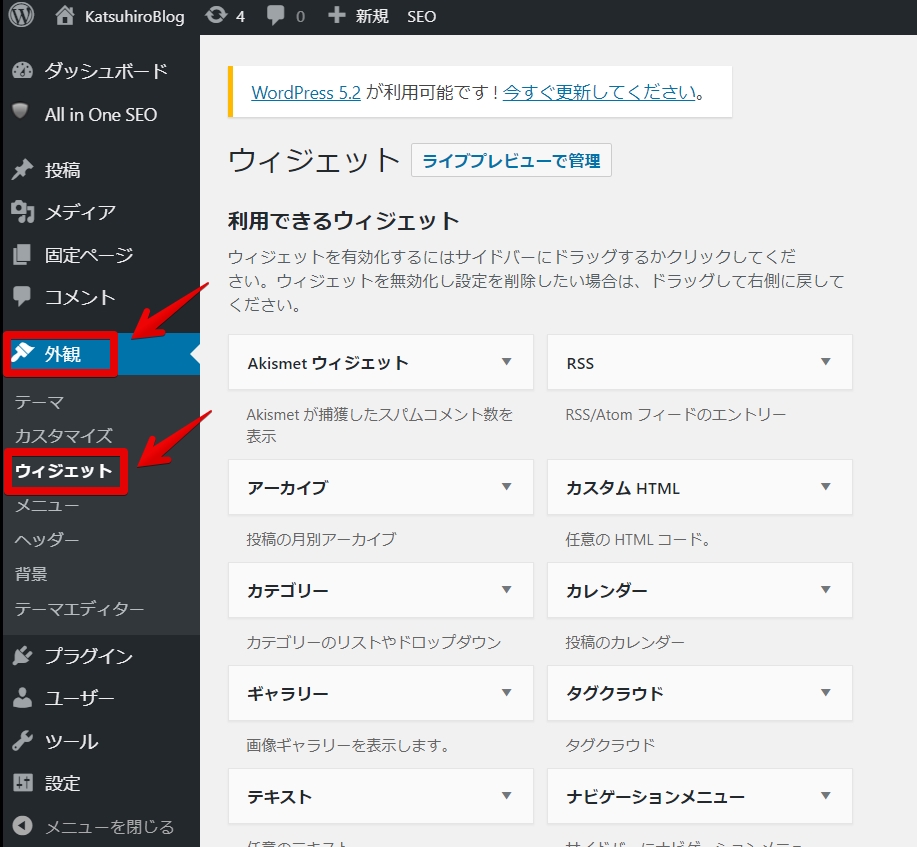
WordPressの管理画面から「外観」→「ウィジェット」を選択しましょう。

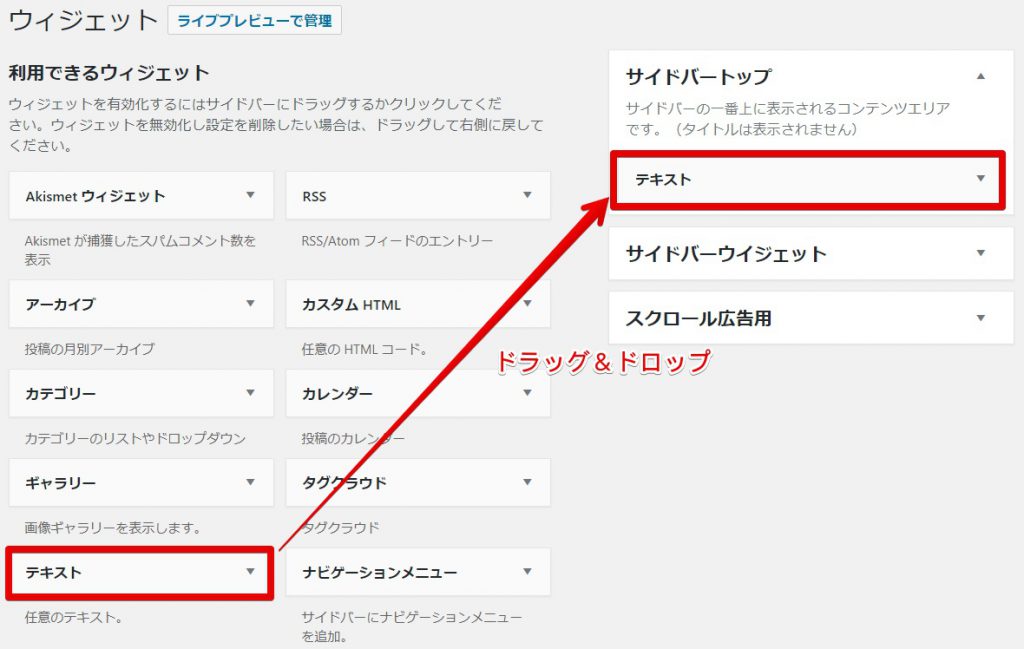
「テキスト」をサイドバートップへドラッグ&ドロップしてください。

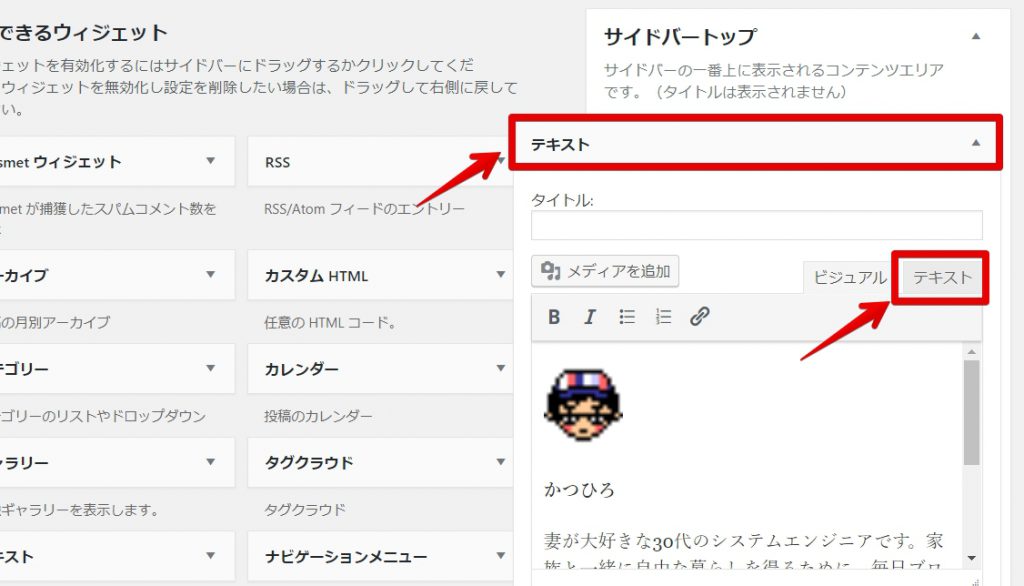
先ほどドラッグ&ドロップしたテキストを選択して、ビジュアルの右隣りの「テキスト」を押してください。
<div class="profile">
<h4><img src="☆あなたのプロフィール画像のURL☆" width="70" height="70" /></h4>
<h4>☆あなたのお名前☆</h4>
<p>☆あなたの自己紹介文☆</p>
<h4><a href="☆あなたのプロフィール詳細ページのURL☆">プロフィール詳細</a></h4>
<h4><a href="☆あなたのツイッターのURL☆" target="_blank" rel="noopener"><img src="☆あなたのツイッター画像のURL☆" width="40" height="40" /></a></h4>
</div>上記の☆で囲った部分をあなた用に置き換えた上で、ソースコードをコピーしてください。
<div class="profile">
<h4><img src="https://katsuhiroblog.com/wp-content/uploads/2019/04/074-e1559655875819.gif" width="70" height="70" /></h4>
<h4>かつひろ</h4>
<p>妻が大好きな30代のシステムエンジニアです。家族と一緒に自由な暮らしを得るために、毎日ブログをコツコツ更新中。</p>
<h4><a href="https://katsuhiroblog.com/profile/">プロフィール詳細</a></h4>
<h4><a href="https://twitter.com/Katsuhiro_blog" target="_blank" rel="noopener"><img src="https://katsuhiroblog.com/wp-content/uploads/2019/04/twitter.jpg" width="40" height="40" /></a></h4>
</div>一応、私バージョンのソースコードも貼っておきます。

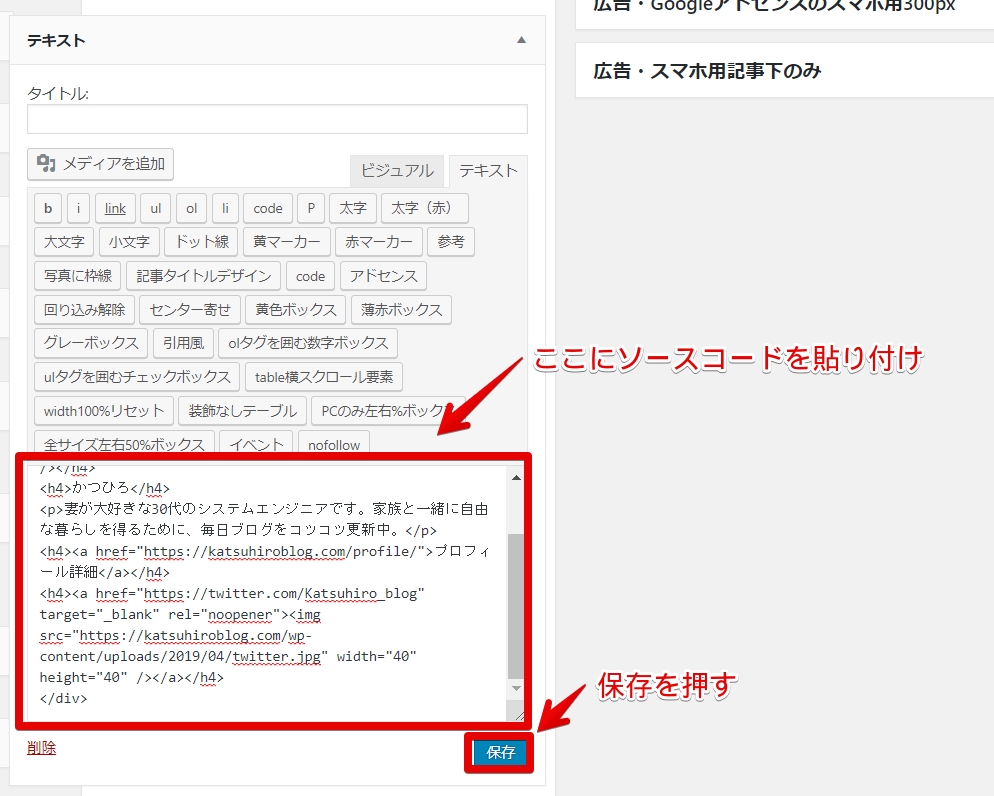
ソースコードを貼り付けて、「保存」を押してください。
以上で作業完了です。
もし、プロフィールが思い通りにならない場合は、キャッシュを削除して画面を再度表示してください。
最後に
今回はブログのサイドバーにプロフィールを作成したい人向けに、コピペするだけでサイドバーにプロフィールを作成するcssを無料で紹介しました。
これであなたのブログにもサイドバーにプロフィールが作れるようになりますね!
もし自分のプロフィール画像をどうすれば良いか迷っているならココナラで最安値千円くらいであなたのイラストを描いてくれますよ。
こんな感じでたまにWordPressで使えるcssを無料で公開しているので、良かったら、ツイッターのフォローをお願いします。記事を投稿したらツイッターでつぶやいています。
以上です。



