
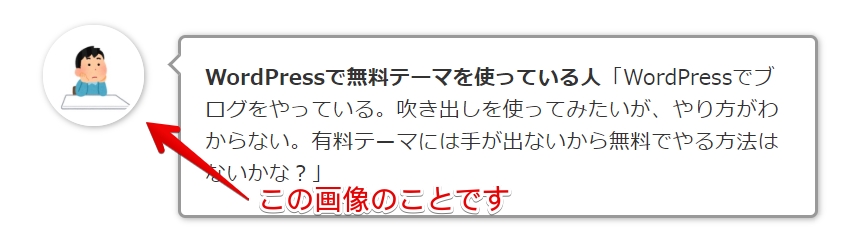
WordPressで無料テーマを使っている人「WordPressでブログをやっている。吹き出しを使ってみたいが、やり方がわからない。吹き出しを使える有料テーマには手が出ないから無料でやる方法はないかな?」
こういった疑問にお答えします。
「こんにちは、かつひろです。こんな感じの吹き出しのcssを作りました!画像の下に名前も出るよ」
前々から↑のような吹き出しを使いたかったのですが、ブロガー界隈では有名な有料テーマである「JIN」「SANGO」は値段が高くて手が出なかったので、自分で作ってみました。
ブログで吹き出しを使ってみたい人は多いと思いますが、有料テーマにはなかなか手が出ないですよね。
そんな悩みを一瞬で解決するために、今回はコピペするだけでブログで吹き出しを使えるようにするcssを無料で公開します。
なお、下記のサイトを参考にしました。さらに画像の下に名前を付けたかったので自分でカスタマイズしました。
それでは以下の3つのステップで進めていきます。
- cssに吹き出しのソースコード追加しよう【コピペでOK】
- 吹き出しで使う人物の画像を用意しよう
- 吹き出しを使ってみよう
cssに吹き出しのソースコード追加しよう【コピペでOK】
まずは、事前準備として吹き出し用のソースコードをWordPressのcssに追記しましょう。
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 60px 0;
}
.entry-content .r-fuki {
margin: 20px 0 60px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
white-space: pre-wrap;
font-size: 10px;
text-align: center;
line-height: 1.5em;
position: absolute;
width: 75px;
height: 75px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}
/*
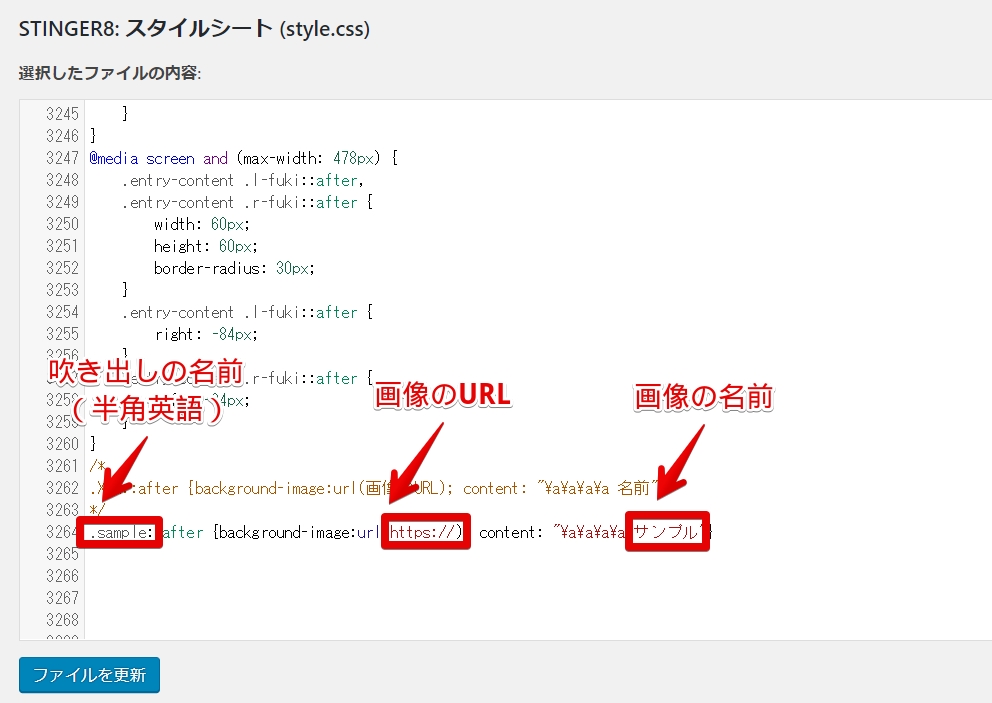
.XXX::after {background-image:url(画像のURL); content: "\a\a\a\a 名前"}
*/
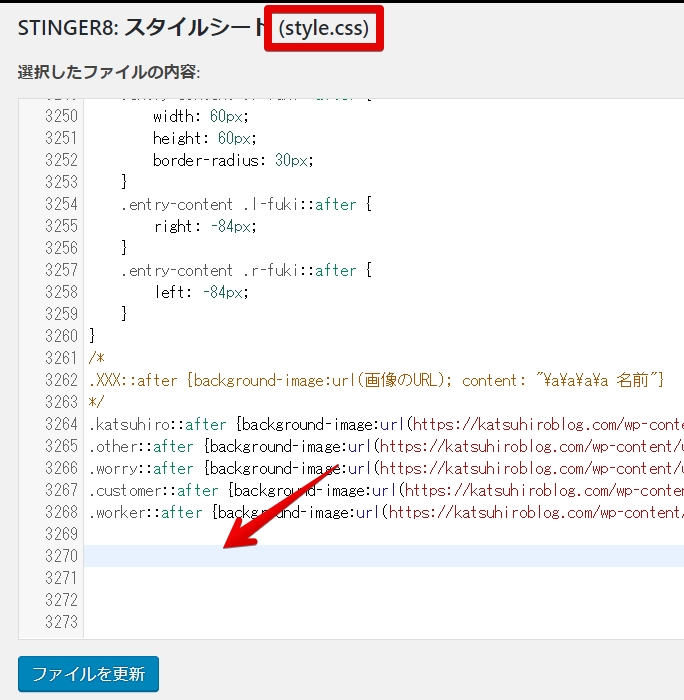
.sample::after {background-image:url(https://); content: "\a\a\a\a\a\a サンプル"}上記、吹き出し用のソースコードをコピーしてください。

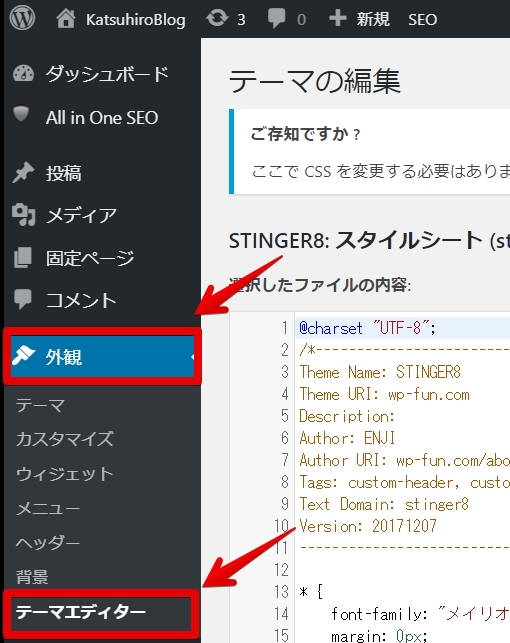
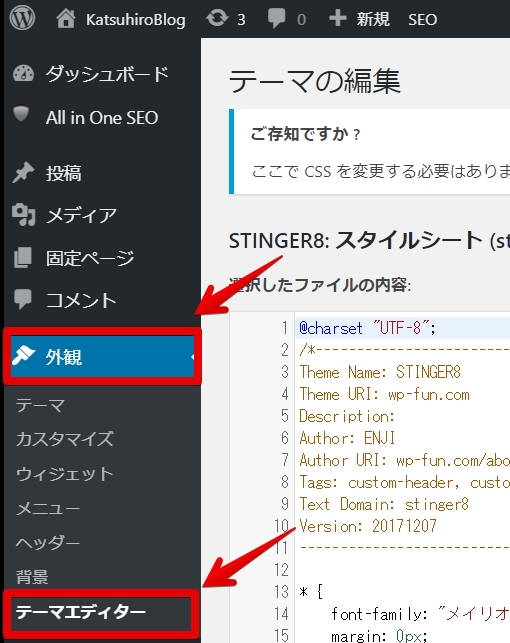
WordPressの管理画面から「外観」→「テーマエディタ」を選択しましょう。

「style.css」の一番後ろに先ほどコピーした吹き出し用のソースコードを貼り付けてください。

貼り付けができたら「ファイルを更新」を押してください。
以上で、吹き出し用のソースコードの追記は一旦おしまいです。

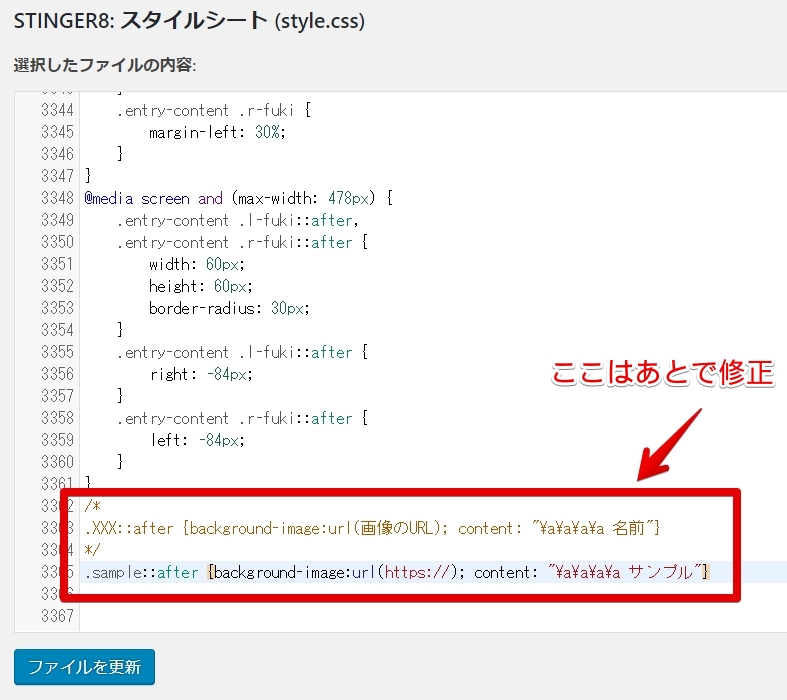
上記の部分はあとで修正します。
吹き出しで使う人物の画像を用意しよう
吹き出しで使う人物の画像を用意してください。

使いやすいのは、やはり「いらすとや」ですね。

具体例として上記のメガネを探す人の画像を使ってみましょう。

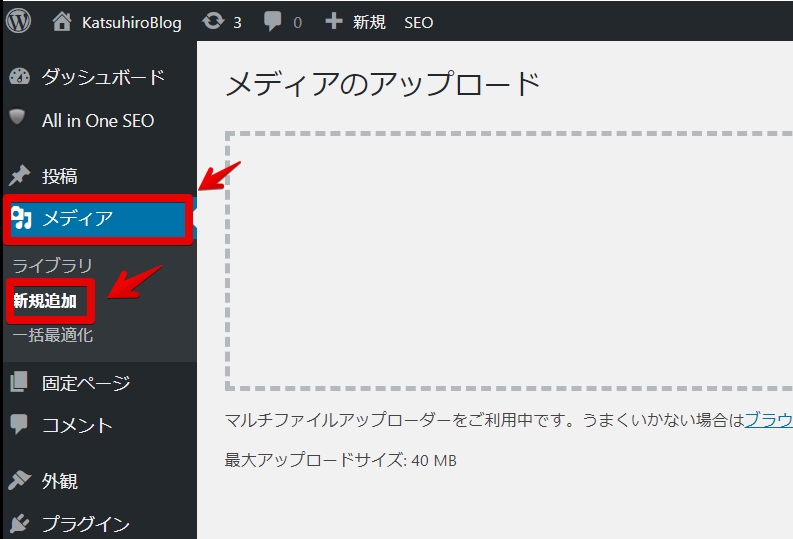
WordPressの管理画面から「メディア」→「新規追加」を選択しましょう。

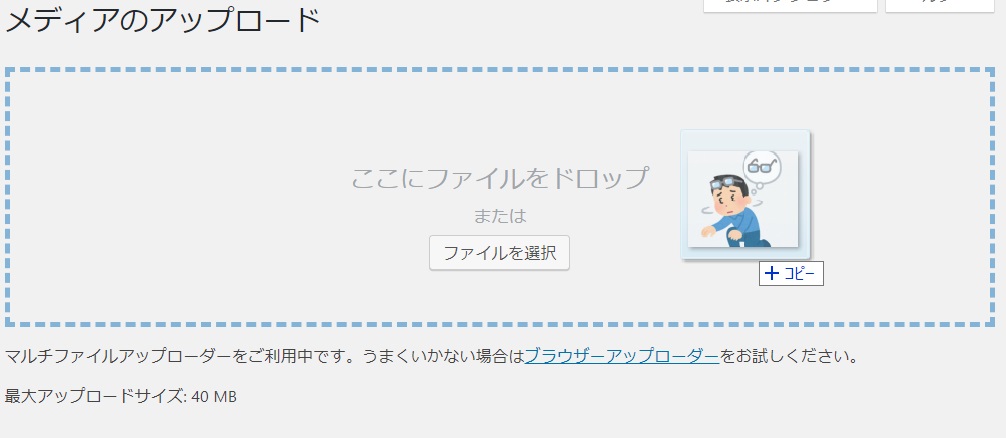
先ほどの画像をアップロードします。

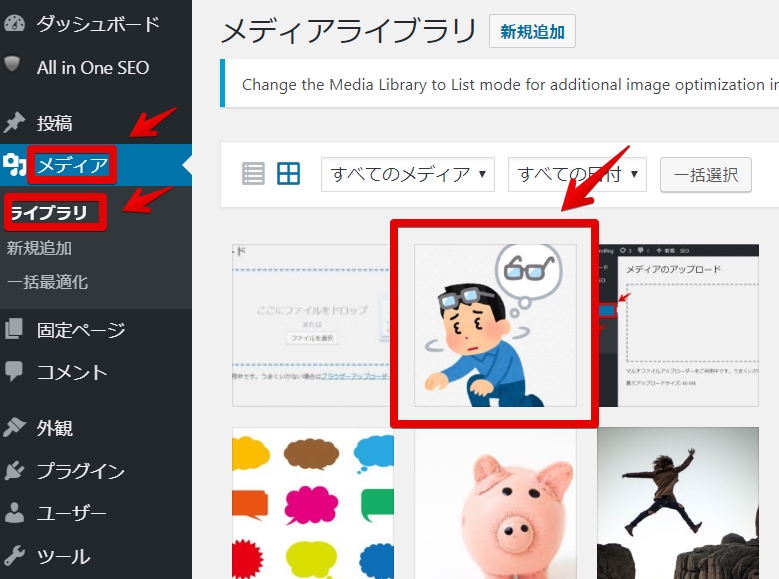
WordPressの管理画面から「メディア」→「ライブラリ」→「先ほどの画像」を選択しましょう。

ここのURLをコピーしてメモ帳などに貼っておいてください。
※今回例だとURLは「https://katsuhiroblog.com/wp-content/uploads/2019/04/meganemegane.jpg」です。
以上で、吹き出しに使う画像の準備が完了です。
吹き出しを使ってみよう
お待たせしました。それでは実際に吹き出しを使ってみましょう。

WordPressの管理画面から「外観」→「テーマエディタ」を選択しましょう。

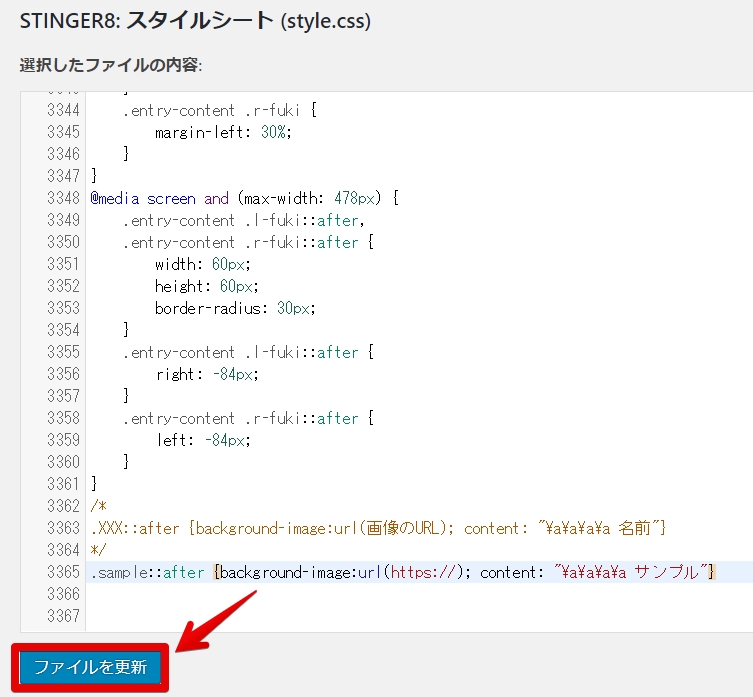
上記の「吹き出しの名前」「画像のURL」「画像の名前」の3つを書き換えます。

「吹き出しの名前=meganemegane」
「画像のURL=https://katsuhiroblog.com/wp-content/uploads/2019/04/meganemegane.jpg」
「画像の名前=メガネを探す人」
上記のように置き換えました。置き換えたら「ファイルを更新」を押してください。
.meganemegane::after {background-image:url(https://katsuhiroblog.com/wp-content/uploads/2019/04/meganemegane.jpg); content: "\a\a\a\a\a\a メガネを探す人"}念のため、メガネを探す人のソースコードも置いておきますね。
左側からの吹き出しを使う
あとは吹き出しを実際に使うために記事の投稿画面に移動してください。
<p class="r-fuki meganemegane">「あれ、メガネはどこだ?メガネ、メガネ・・・」</p>上記のソースコードを記事の投稿画面へ貼り付けると・・・
「あれ、メガネはどこだ?メガネ、メガネ・・・」
左側から吹き出しができました!
右側からの吹き出しを使う
<p class="l-fuki meganemegane">「あれ、メガネはどこだ?メガネ、メガネ・・・」</p>逆側からの吹き出しにしたい場合は、上記のように「r-fuki」を「l-fuki」に変更してください。変更すると・・・
「あれ、メガネはどこだ?メガネ、メガネ・・・」
右側から吹き出しが出ました!
会話形式で吹き出しを使ってみた
それでは最後に左右から出る吹き出しで会話形式をやってみました。
「あれ、メガネはどこだ?メガネ、メガネ・・・」
「ここにあるよ」
「ありがとうございます!」
「どういたしまして」
「って、ハゲとるやないか!」
しょうもないですね。
ソースコードは下記です。良かったら使って下さい。
<p class="r-fuki meganemegane">「あれ、メガネはどこだ?メガネ、メガネ・・・」</p>
<p class="l-fuki bokashi">「ここにあるよ」</p>
<p class="r-fuki megane">「ありがとうございます!」</p>
<p class="l-fuki hage">「どういたしまして」</p>
<p class="r-fuki meganeware">「って、ハゲとるやないか!」</p>.meganemegane::after {background-image:url(https://katsuhiroblog.com/wp-content/uploads/2019/04/meganemegane.jpg); content: "\a\a\a\a\a\a メガネを探す人"}
.bokashi::after {background-image:url(https://katsuhiroblog.com/wp-content/uploads/2019/04/bokashi.jpg); content: "\a\a\a\a\a\a ???"}
.hage::after {background-image:url(https://katsuhiroblog.com/wp-content/uploads/2019/04/hage.jpg); content: "\a\a\a\a\a\a ハゲている人"}
.megane::after {background-image:url(https://katsuhiroblog.com/wp-content/uploads/2019/04/megane.jpg); content: "\a\a\a\a\a\a メガネの人"}
.meganeware::after {background-image:url(https://katsuhiroblog.com/wp-content/uploads/2019/04/meganeware.jpg); content: "\a\a\a\a\a\a メガネの人"}最後に
今回はブログで吹き出しを使ってみたい人向けに、コピペするだけでブログで吹き出しを使えるようにするcssを無料で紹介しました。
これであなたも好きに吹き出しを使うことができるようになりますね!ぜひ使ってください!
こんな感じでたまにWordPressで使えるcssを無料で公開しているので、良かったら、ツイッターのフォローをお願いします。記事を投稿したらツイッターでつぶやいています。
以上です。



