
※本ページの情報は2021年9月時点のものです。最新情報はCodeCampの公式サイトにてご確認ください。
フリーランスになりたい人「CodeCampに通ってフリーランスになることは可能なの?」
こういった疑問にお答えします!
※CodeCamp(コードキャンプ)が気になるなら、まずは無料カウンセリングを受けることをおすすめします。
でも、今すぐに申し込む必要はありません。本記事を読んでから判断すればOKです。
本記事を書いている私は、プログラミング歴9年ほどの現役システムエンジニア(SE)です。フリーランスの方と一緒にお仕事をしています。
フリーランスになりたいと思い、CodeCampが気になっているあなた。
新しいことへの挑戦は勇気のいること。そんな勇気のある一歩を踏み出そうとしているなんて素晴らしいですね。
でも、実際にCodeCampを受講するまえに、CodeCampに通えば本当にフリーランスになれるのか、確認してから受講したいですよね。
そこで本記事では、フリーランスになりたいあなた向けに、現役SEの私が、CodeCampに通ってフリーランスになる手順について解説していきます。
本記事を読めば、CodeCampに通って着実にフリーランスになる方法がわかりますよ
もし、本記事を読まないと、誤った認識でフリーランスになってしまい、大変な思いをするかもしれません。
3分ほどで読み終わりますので、最後までどうぞお付き合いください。m(_ _)m
結論から言うと「CodeCampのデザインマスターコースを受講後、まずは副業で稼いでみてから、フリーランスになろう」です。
それでは以下の順番で進めていきます。
- CodeCampに通ってフリーランスを目指すならデザインマスターコース
- CodeCampに通ってフリーランスになる手順【副業で月5万を目指す】
CodeCampに通ってフリーランスを目指すならデザインマスターコース

CodeCampにはいくつかコースが存在しますが、フリーランスを目指すなら、デザインマスターコースを選びましょう。
まずはデザインマスターコースの内容について解説して、そのあと、デザインマスターコースを選ぶ理由について解説します。
CodeCampのデザインマスターコースの内容
CodeCampのデザインマスターコースは、Webサイトのデザインやレイアウトの作成方法について、一通り学習できるコースです。
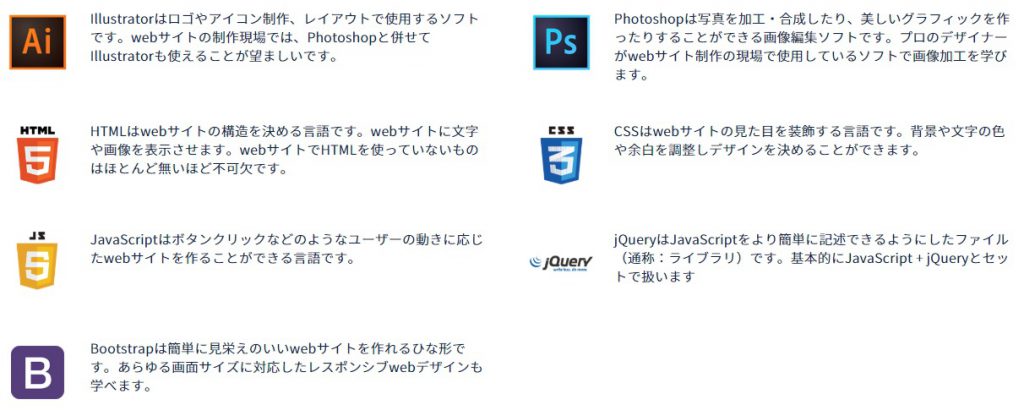
CodeCampのデザインマスターコースでは、下記スキルを身に付けることができます。

上記の通り、Webデザインで使用するツールや、プログラミング言語は一通り学ぶことができますよ。
CodeCampのデザインマスターコースのカリキュラムの中で、実際に作成するWebサイトは下記の通り。
「レスポンシブ対応のWebデザイン」がちゃんと含まれているのがいいですね。
レスポンシブル対応とは、スマホの表示がPCで見たときと同じデザインではなく、スマホで見やすいようにデザインを切り替えているサイトのことです。
インターネットのWebサイトはスマホで見るのが当たり前になっているので、レスポンシブル対応は、Webデザインをやるうえでは、必須なスキルですね。
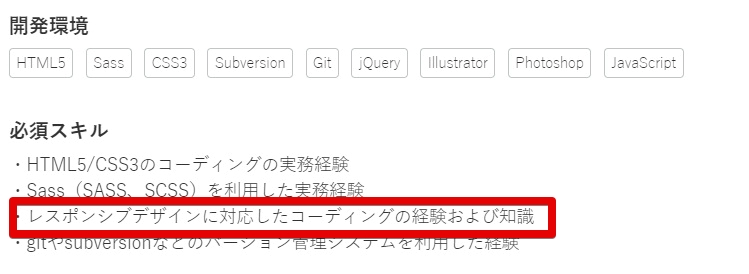
Webデザイナー求人を見てみるとわかるのですが、


上記の通り、レスポンシブデザイン前提のWebデザイナー求人が多いです。
というわけで、CodeCampのデザインマスターコースは、現役SEの私から見ても、最低限稼げるスキルは身に付くコースになっていますよ。
フリーランスになるならCodeCampのデザインマスターコースがオススメな理由
それでは次に、フリーランスになるならCodeCampのデザインマスターコースがオススメな理由について、解説していきます。
フリーランスになるならCodeCampのデザインマスターコースがオススメな理由は下記の2つ。
- 未経験者でも比較的参入しやすい
- リモートワークがしやすい
未経験者でも比較的参入しやすい
Webデザインの分野は未経験者でも比較的に参画しやすいです。
なぜなら、Webデザインに必要なhtml、cssなどのプログラミング言語は、習得するのに、そこまで難しくないからです。
デザインのセンスは経験を積まないと、なかなか身に付かないものですが、プログラミングスキルなら、一度ちゃんと習得すれば、ググればなんとかなるようになります。
なんとなくフリーランスと思っているなら、まずはWeb画面をhtmlとcssで作れるようになりましょう。
リモートワークがしやすい
「フリーランスになりたい=リモートワークで働きたい」と考えているなら、Webデザインがうってつけです。
なぜなら、Webデザインの仕事は、会社に行かなくても出来る作業だからです。
例えば、Webデザインを考えるのは別に会社で行かなくてもできますし、htmlとcssで画面を作ることもPC1台あればどこでもできます。
Webデザインの仕事は、リモートワーク向きなので、フリーランス=リモートワークと考えているなら、CodeCampのデザインマスターコースでスキルを身に付けましょう。
結論:フリーランスを目指すならCodeCampのデザインマスターコースを選ぼう
というわけで、下記2つの理由からフリーランスを目指すならCodeCampのデザインマスターコースを選びましょう。
- 未経験者でも比較的参入しやすい
- リモートワークがしやすい
CodeCampに通ってフリーランスになる手順【副業で月5万を目指す】

それでは次に、実際にフリーランスになる手順について解説していきます。
まず最初にあなたに伝えたいのは「CodeCampを卒業して、いきなりフリーランスになるのはやめておいた方がいい」ということです。
なぜなら、CodeCampでいくらスキルを磨いても、実績がないので案件を受注できなからです。
仕事を発注する側に立って見ればイメージが付くと思いますが、
- プログラミングスクール上がりで、Webデザインの仕事の実績なし
- プログラミングスクールには通っていないが、Webデザインの仕事の実績あり
上記2人のフリーランスがいたとき、どっちに仕事をお願いしたいと思いますか?
圧倒的に、実績ありの人ですよね。
では、実績なしの人がどうすれば案件を受注できるかというと、単価を安くして安さで勝負するしかなくなりますよね。
CodeCampを卒業して、見切り発車でフリーランスになると「生活費を稼ぐので必須…」という状況になる可能性が高いので、やめておきましょう。
ちょっと前置きが長くなりましたが、CodeCampに通って着実にフリーランスになる手順は下記に通り。一つずつ解説しますね。
- CodeCampのデザインマスターコースをなるべく早く終わらせる
- CodeCampの現役エンジニアの講師に案件の取り方を教わる
- まずは副業で月5万を目指す
- 実績を積んでフリーランスになる
CodeCampのデザインマスターコースをなるべく早く終わらせる
まずはCodeCampのデザインマスターコースを受講して、なるべく早く終わらせましょう。
なぜなら、CodeCampの現役エンジニアの講師にフリーランスとして働くうえで必要なことを質問する時間を作るためです。
フリーランスになりたいなら、実際にフリーランスとして働いている人に、色々教えてもらうのが一番の近道ですよね。
CodeCampは現役エンジニアの講師とのマンツーマンレッスンの回数が限られているので、カリキュラムをさっさと終わらせて、マンツーマンレッスンの回数を残しておきましょう。
CodeCampの現役エンジニアの講師に案件の取り方を教わる
カリキュラムを終わらせてマンツーマンレッスンの回数を残したら、フリーランスの講師を選んで、フリーランスで案件を獲得する方法を教えてもらいましょう。
ここで教わるのは、未経験者がどうやって初回の案件を取るべきかという点です。
講師のフリーランスの方も初めから稼げたわけではありません。
どうやって最初の1円を稼いだのか教えてもらいましょう。
まずは副業で月5万を目指す
未経験者が案件を獲得する方法を学んだら実践です。
まずは副業で月5万を目指しましょう。
具体的には、クラウドソーシングで稼ぎましょう。
ランディングページ(LP)の作成なら、CodeCampのWebマスターコースで習得スキルをそのまま活用できます。
ランディングページ(LP)とは何かというと、商品を紹介した1ページのWebサイトです。

上記のようなサイトのことですね。
「ランサーズ」「クラウドワークス」などのクラウドソーシングには、ランディングページ(LP)の作成案件が大量にあります。
相場は5万〜10万ほどです。
具体的には下記の通り。


まずは最初の1つの案件を取ることから始めましょう。
1つ目の案件を取るには相場よりも低い単価で交渉するしかないと思いますが、今フリーランスで活躍している人も、最初からうまくいったわけではありません。
最初は実績を積むことを目的に5万を目指してがんばりましょう。
実績を積んでフリーランスになる
副業でクラウドソーシングをして、実績がある程度アピールできるようになったら、フリーランスになりましょう。
具体的には、ランディングページ(LP)作成案件を二桁対応した実績があれば充分です。
結局フリーランスは実績が全てなので、例え副業であっても実績さえできちゃえば、フリーランスである程度稼げます。
5万〜10万の案件を月に4、5本こなせるようになれば、30万以上は余裕で稼げますよ。
補足:一旦エンジニアに転職してもOK
補足です。別に副業でがんばらなくても、
エンジニアに転職
↓
実績を積む
↓
フリーランスになる
上記手順でもOKです。
フリーランスは実績が全てなので、副業でも、本業でも実績を作れば、フリーランスになれます。
CodeCampでエンジニアに転職する方法は下記の記事で紹介していますので、どうぞご覧ください。
さいごに:悩んでいる暇があったら行動しよう
本記事では、フリーランスになりたいあなた向けに、現役SEの私が、CodeCampに通ってフリーランスになる手順について解説しました。
振り返ると、
「CodeCampのデザインマスターコースを受講後、まずは副業で稼いでみてから、フリーランスになろう」
が結論でした。
そして、CodeCampに通ってフリーランスになる手順は下記の通りでした。
CodeCampのデザインマスターコースをなるべく早く終わらせる
↓
CodeCampの現役エンジニアの講師に案件の取り方を教わる
↓
まずは副業で月5万を目指す
↓
実績を積んでフリーランスになる
最後に本質的なことをお伝えして終わりたいと思います。
「本当にCodeCampに通おうかな…どこのスクールがいいかちゃんと見極めてからにしよう…」
と悩む気持ちはわかりますが、悩んでいる時間がもったいないです。
CodeCampは無料カウンセリングがあります。
悩むくらいなら、とりあえず無料カウンセリングで自分に合うスクールなのか試してみて、自分に合わないなと思ったらやめればいいのです。無料なのでリスクはゼロですよね。
悩んでいる暇に、あなたが座ることができたはずのエンジニアの席を取られてしまいますよ。
申込まずに後悔するより、ダメでもともとで申し込んでみましょう。
※無料カウンセリングのみならお金は一切かかりません
※無料カウンセリングはいつ終わるのかわからないのでお早めに
補足:申し込みは絶対に早い方がいい【早い者勝ち】
ちなみに、CodeCampへの申し込みは絶対に早い方がいいです。(急かすようですいません・・・)
理由は、最近のプログラミングブームにより、どのプログラミングスクールも値上げする可能性があるから。
CodeCampは1年前と比べて、下記の通り、値上げしているんですよね。
- CodeCampの入学金(税込):11,000円 ⇒ 33,000円
IT技術が廃れることは今後もないので、プログラミングの人気はこれからも続いていくでしょう。
つまり、今後も値上げの可能性も十分にあるので、なるべく早く申し込んだ方が損はしないということです。
※無料カウンセリングのみならお金は一切かかりません
※無料カウンセリングはいつ終わるのかわからないのでお早めに
以上です。



