
※本ページの情報は2021年4月時点のものです。最新情報は「DIVE INTO CODEの公式サイト」にてご確認ください。
DIVE INTO CODEのWebエンジニアコースが気になっている。どのくらい稼げるようになるの?
こういった疑問にお答えします!
※DIVE INTO CODEが気になるなら、まずは無料説明会に参加することをおすすめします。
でも、今すぐに申し込む必要はありません。本記事を読んでから判断すればOKです。

DIVE INTO CODEのWebエンジニアコースが気になっているあなた。本気でエンジニアになりたいと思っているのではないでしょうか。
新しいことへの挑戦は勇気のいること。そんな勇気のある一歩を踏み出そうとしているなんて素晴らしいですね。
でも、実際にDIVE INTO CODEに通う前に、Webエンジニアコースを受講したらいくら稼げるようになるのか、確認したいですよね。
そこで本記事では、DIVE INTO CODEが気になるあなた向けに、
DIVE INTO CODEのWebエンジニアコースを受講したら、いくら稼げるようになるのか
について解説します。
本記事を読めば、あなたがDIVE INTO CODEのWebエンジニアコースに通うべきなのか、よくわかりますよ。
本記事を読まないと、せっかくのエンジニアになるチャンスを逃してしまい、今の生活を続けることになるかもしれません。
最初に結論を言うと、下記の通りです。
「DIVE INTO CODEのWebエンジニアコースに通えば、3年後には、年収1,000万以上になる可能性あり」
それでは下記の順番で進めていきます。
- DIVE INTO CODEのWebエンジニアコースの内容【エンジニア目線で解説】
- DIVE INTO CODEのWebエンジニアコースを受講して年収1,000万円を目指す手順
今すぐ無料説明会に参加したい場合はこちら👇
※無料説明会のみならお金は一切かかりません
※無料説明会はいつ終わるのかわからないのでお早めに
DIVE INTO CODEのWebエンジニアコースの内容【エンジニア目線で解説】

まずは、DIVE INTO CODEの簡単な紹介から。
DIVE INTO CODEは、悪い評判を聞かない質の高いプログラミングスクールです。
講師には現役エンジニアも含まれており、現役のプロからプログラミングを教わることができます。
さらに、少人数定員制のスクールなので、集中してプログラミングを学習することができますよ。
DIVE INTO CODEのWebエンジニアコースの概要
DIVE INTO CODEのWebエンジニアコースは、短期間で確実に、エンジニア転職を目指すコースです。
- フルタイム:フルタイムで4ヶ月でエンジニア転職を目指す
- パートタイム:働きながら10ヶ月でエンジニア転職を目指す
上記2つの学習形態があります。
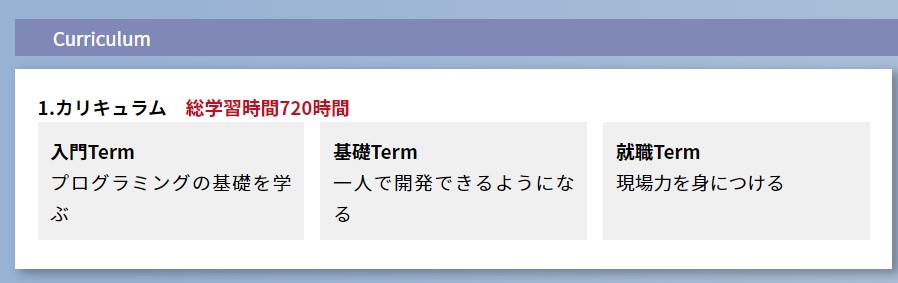
DIVE INTO CODEのWebエンジニアコースのカリキュラム

DIVE INTO CODEのWebエンジニアコースのカリキュラムは、フルタイムもパートタイムも同じものとなります。
内容は下記の3つに分かれています。
- 入門Term
- 基礎Term
- 就職Term
入門Term
入門Termでは、プログラミングの文法や書き方を学びます。
具体的には下記の通り。
- HTML・CSSシリーズ
- Git/GitHubシリーズ
- JavaScriptシリーズ
- Rubyシリーズ
- RDBMS / SQLシリーズ
- Web技術入門シリーズ
入門Termを受講すると、小さなプログラムが書けるようになります。
基礎Term
基礎Termでは、実際にアプリを開発します。
具体的には下記の通り。
- ログインシステム
- セキュリティ
- アソシエーション
- Action Mailer
- 画像アップロード
- Active Recordなど
基礎Termを受講すると、テキストを見ながら簡単なアプリを開発できるようになります。
就職Term
就職Termでは、現場を想定したアプリ開発経験を積むことができます。
具体的には下記の通り。
- 受託会社入社課題
- チーム開発
- オリジナルアプリケーション開発
就職Termを受講すると、ゼロからオリジナルアプリを開発できるようになります。
DIVE INTO CODEのWebエンジニアコースの学習スケジュール
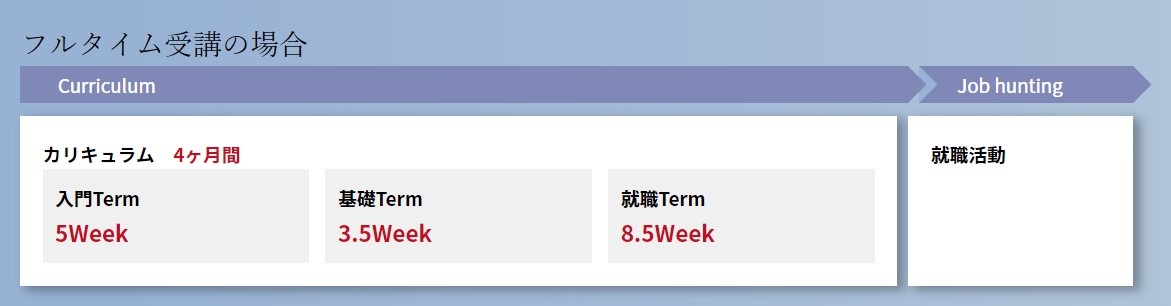
フルタイムの場合

Webエンジニアコースをフルタイムで受講した場合の学習スケジュールは下記の通り。
入門Term(35日間)
↓
基礎Term(25日間)
↓
就職Term(60日間)
↓
エンジニア転職活動
上記の通り、4ヶ月(≒120日間)で、エンジニア転職を目指します。
パートタイムの場合

Webエンジニアコースをパートタイムで受講した場合の学習スケジュールは下記の通り。
入門Term(90日間)
↓
基礎Term(70日間)
↓
就職Term(140日間)
↓
エンジニア転職活動
上記の通り、10ヶ月(≒300日間)で、エンジニア転職を目指します。
補足:フルタイムとパートタイムのどちらを選ぶべき?
よくある質問として、
「Webエンジニアコースって、フルタイムとパートタイムがあるけど、どちらを選ぶべき?」
こんな疑問があると思います。
現役エンジニア目線で回答すると、下記の通り。
「フルタイムを選ぶべき」
理由は下記の2つ。
- プログラミングは挫折しやすいので、働きながら学習するよりも、仕事をやめて短期間で集中して学習した方が、スキルが身に付きやすい
- 45万円の給付金がもらえる
正直に言うと、45万円の給付金がもらえるフルタイムの方が圧倒的におすすめです。
具体的にフルタイムとパートタイムの受講料を比較すると下記の通り。
- フルタイム:
647,800円(税込)⇒ 197,800円(税込) ※給付金を適用した場合 - パートタイム:647,800円(税込)
上記の通り、フルタイムなら実質20万円以下でエンジニアに転職可能です。
短期間で集中した方が、スキルも身に付きやすいですし、あなたが本気でエンジニアを目指すなら、Webエンジニアコースのフルタイムを選びましょう。
【結論】DIVE INTO CODEのWebエンジニアコースは実質20万円以下でエンジニアになれる
というわけで、結論は下記の通り。
- DIVE INTO CODEのWebエンジニアコースに通うならフルタイムを選ぼう
- 実質20万円以下、最短4ヶ月でエンジニアになれる
DIVE INTO CODEは、無料説明会を開催しています。興味があれば、申し込んでみましょう。
申し込みは2分もあれば終わりますよ。サクッとどうぞ。
※無料説明会のみならお金は一切かかりません
※無料説明会はいつ終わるのかわからないのでお早めに
DIVE INTO CODEのWebエンジニアコースを受講して年収1,000万円を目指す手順

よくある質問として、
「DIVE INTO CODEのWebエンジニアコースを受講したら、いくら稼げるようになるの?」
こんな疑問があると思います。
現役エンジニア目線で回答すると、下記の通り。
「エンジニアに転職した後に、フリーランスになれば、年収1,000万円は稼げる」
具体的に、年収1,000万円を目指す手順は下記の通り。
①DIVE INTO CODEのWebエンジニアコースを受講する
↓
②エンジニアに転職する
↓
③エンジニアとしての2~3年ほど働く
↓
④フリーランスになる
①DIVE INTO CODEのWebエンジニアコースを受講する
まずは、DIVE INTO CODEのWebエンジニアコースを受講しましょう。
DIVE INTO CODEのWebエンジニアコースを受講したら、ゼロからオリジナルアプリを開発できるまで、スキルアップできます。
十分エンジニアとして転職できるレベルにはなりますよ。
②エンジニアに転職する
DIVE INTO CODEのWebエンジニアコースを受講したら、エンジニアに転職しましょう。
DIVE INTO CODEは、専属のキャリアカウンセラーが無料で、転職をサポートしてくれます。
具体的なDIVE INTO CODEの転職先については、下記の記事で解説しているので、あわせてご覧ください。
>>>DIVE INTO CODEの就職先を現役SEが評価してみた
③エンジニアとしての2~3年ほど働く
エンジニアに転職できたら、2~3年ほど働いて、エンジニアとしての実績を作りましょう。
実績ゼロで、いきなりフリーランスになっても、仕事がもらえないので、やめたほうがいいです。
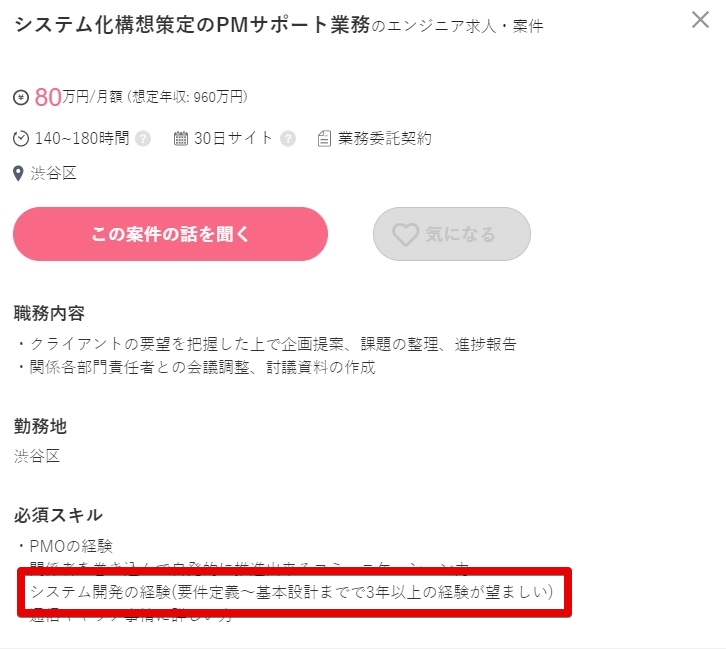
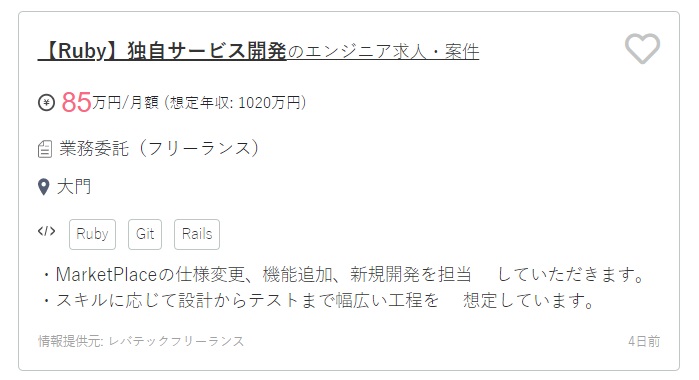
実際にフリーランスの求人を見てみると、


上記の通り、3年くらいの業務実績がないと、仕事がもらえませんよ。
実績作りのために、2~3年は企業でエンジニアとして働いた方がいいですよ。
④フリーランスになる
業務実績を積んだら、フリーランスになりましょう。
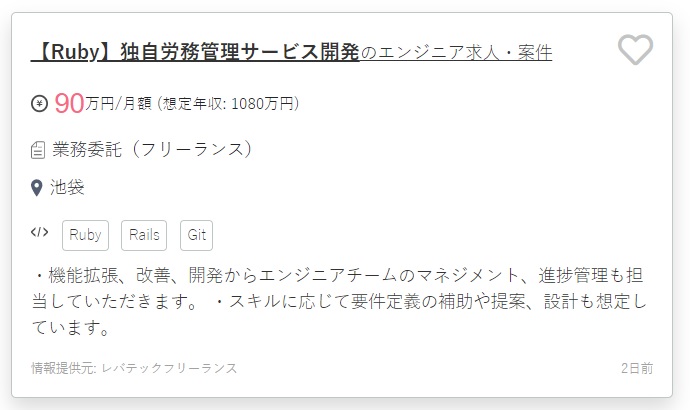
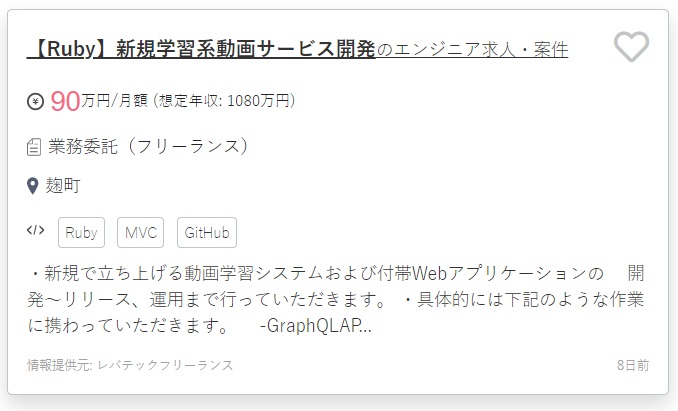
DIVE INTO CODEのWebエンジニアコースで学べるRubyのフリーランス求人を見てみると、下記の通り。



上記の通り、月90万円は稼げるようになります。つまり、年収1,000万円は普通に目指せるんですよね。
私はフリーランスエンジニアの方々と働いていますが、全員年収1,000万円超えです。
あなたも、せっかくエンジニアを目指すのであれば、稼げるフリーランスエンジニアになることをおすすめします。
※無料説明会のみならお金は一切かかりません
※無料説明会はいつ終わるのかわからないのでお早めに
さいごに:悩んでいる暇があったら行動しよう
本記事では、DIVE INTO CODEが気になるあなた向けに、
DIVE INTO CODEのWebエンジニアコースを受講したら、いくら稼げるようになるのか
について解説しました。
振り返ると、
「DIVE INTO CODEのWebエンジニアコースに通えば、3年後には、年収1,000万以上になる可能性あり」
が結論で、具体的に年収1,000万円を目指す手順は下記の通りでした。
①DIVE INTO CODEのWebエンジニアコースを受講する
↓
②エンジニアに転職する
↓
③エンジニアとしての2~3年ほど働く
↓
④フリーランスになる
最後に本気でエンジニアを目指しているあなた向けに本質的なお話をしたいと思います。
「本当にエンジニアになれるのかな…本当にDIVE INTO CODEに通おうかな…」
と悩む気持ちはわかりますが、悩んでいる時間がもったいないです。
DIVE INTO CODEは無料説明会があります。
悩むくらいなら、とりあえず無料説明会で自分に合うスクールなのか試してみて、自分に合わないなと思ったらやめればいいのです。
無料なのでリスクはゼロですよね。
申し込まずに後悔するより、ダメでもともとで申し込んでみましょう。
※無料説明会のみならお金は一切かかりません
※無料説明会はいつ終わるのかわからないのでお早めに
補足:今すぐ申し込まないと損する可能性あり
ちなみに、DIVE INTO CODEへの申し込みは今すぐやった方がいいです。(急かすようですいません・・・)
なぜなら、最近のプログラミングブームにより、どのプログラミングスクールも値上げする可能性があるから。
DIVE INTO CODEは以前と比べて、下記の通り、値上げしているんですよね。
- 機械学習エンジニアコース:598,000円(税込) → 1077,800円(税込)
IT技術が廃れることは今後もないので、プログラミングの人気はこれからも続いていくでしょう。
つまり、今後も値上げの可能性も十分にあるので、なるべく早く申し込んだ方が損はしないということです。
※無料説明会のみならお金は一切かかりません
※無料説明会はいつ終わるのかわからないのでお早めに
以上です。



