
- SEO対策って色々あるみたいだけど、結局何をやれば良いかわからない。
- まずは、SEO対策の中で簡単なものからでも良いから始めたい。
こういった疑問にお答えします。
こんにちは。Katsuhiroです。
実際にこのKatsuhiroBlogを使って、SEO対策を、1つ1つやって行こうと思います。
今回はドキュメント宣言についてです。
以下の順番で進めていきます。
- SEO対策でドキュメント宣言を行う理由
- SEO対策におけるドキュメント宣言の具体例
- 実際に自分のサイトのドキュメント宣言を確認しよう
SEO対策でドキュメント宣言を行う理由
ドキュメント宣言とは、サイト(html)がどのhtmlバージョンで記述しているかを宣言することです。
ドキュメント宣言がない場合でも、ブラウザ(IE)が自動で判定し、htmlを読み込んでくれますが、ブラウザに判定してもらっているため、ブラウザに負荷がかかってしまいます。
検索エンジン(Google)も同様で、検索エンジンにも負荷がかかります。
ドキュメント宣言を行うことで、htmlバージョンを即時に判定することが可能になり、検索エンジンに余計な負荷がかからなくなります。
SEO対策の根源であるGoogleの理念として、「遅いより速いほうがいい。」というもがあります。
ドキュメント宣言をすることで、負荷が軽減され、処理速度が速くなります。まさにGoogleの理念に合致したSEO対策になります。
SEO対策におけるドキュメント宣言の具体例
次に、ドキュメント宣言の具体例を紹介します。
例えば、「HTML 4.01」バージョンの場合は、以下の書き方をします。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">また、2020年1月現在、主流となっている「HTML5」バージョンは、以下の書き方をします。びっくりするくらいめっちゃシンプルで良いですね。
<!DOCTYPE html>実際に自分のサイトのドキュメント宣言を確認しよう
では次に、実際にこのKatsuhiroBlogのドキュメント宣言が正しく記述されているか確認していきましょう。
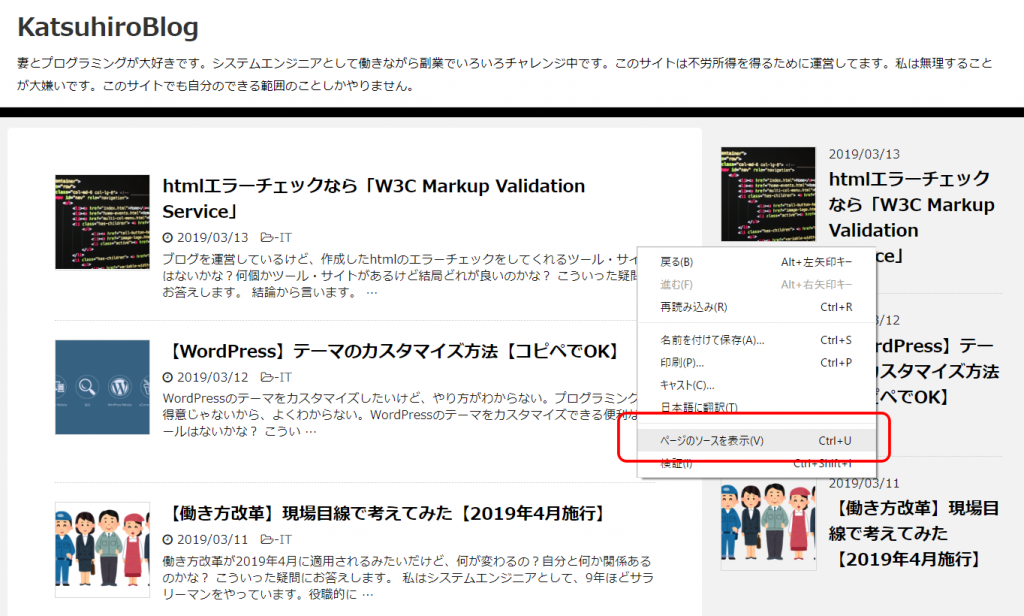
画面で右クリックを押して、「ページのソースを表示」を選びましょう。

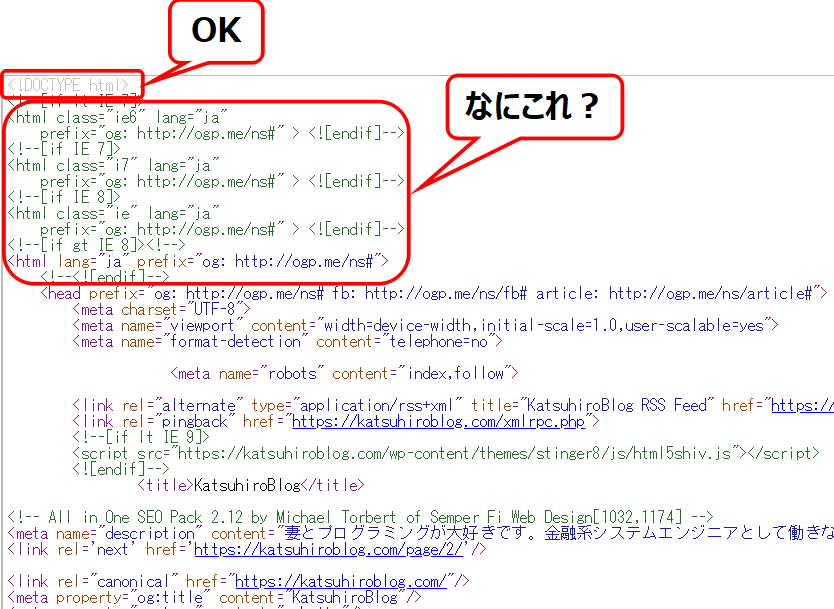
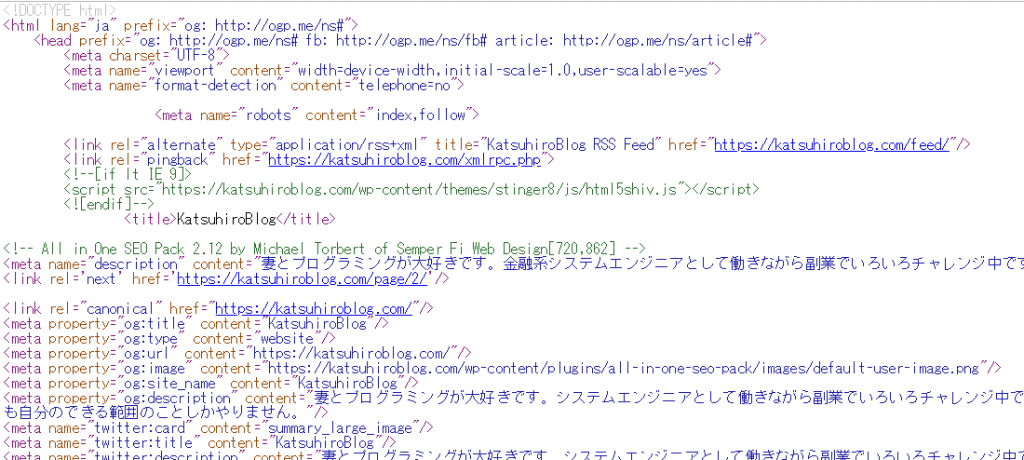
むむむ、「HTML5」バージョンのドキュメント宣言「<!DOCTYPE html>」はちゃんと記述されてますが、その下に何か他のことが書いていますね。

「IE7」「IE8」などの記述がありますね。これは、表示するブラウザによって、制御を変える文法ですが、IE7もIE8も今使っている人はほぼおらず、制御内容もブラウザによって、変えているわけでもないので、削除しちゃいます。
削除する理由はSEO対策の基本として不要なソースコードは記述せず、シンプルにすることだからです。
では、修正していきます。
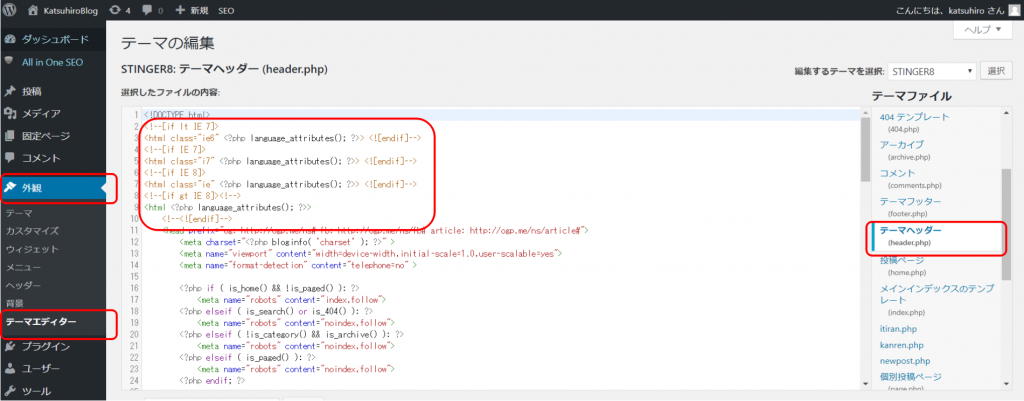
ダッシュボードから、「外観」→「テーマエディタ」を開き、「header.php」を開きます。

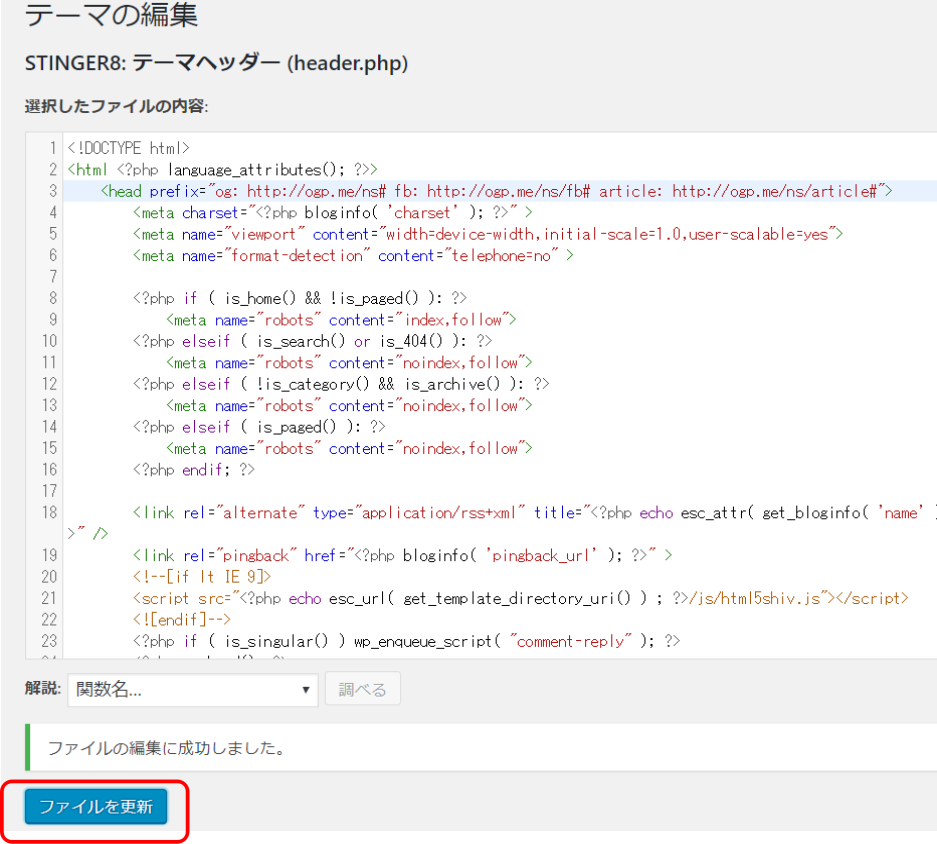
先ほどの不要な記述は削除して、「ファイルを更新」を押しましょう。

再度、画面を開いて右クリックを押して、「ページのソースを表示」を選びましょう。


ちゃんと消えてますね。
これにて、ドキュメント宣言によるSEO対策は完了です。
最後に
SEO対策として、ドキュメント宣言の正しい書き方を実践しました。
すごく小さなSEO対策だと思いますが、こういったことをコツコツこなしていくことが大切だと思うので引き続き、SEO対策を取り組んでいきたいと思います。
以上です。




