
- twitterカードってかっこいいけど、どうやるんだろう。
- WordPressのサイトをtwitterカードで宣伝したいけど、どうすればいいの?
こういった疑問にお答えします。
私は実際にこのサイトをtwitterで宣伝してます。
最初はそのまま記事のURLを貼ってつぶやいていたのですが、twitterカードがかっこよかったのでやってみたいと思いました。
以外と簡単にできたので、やり方について、ご紹介します。
- twitterカードとは
- twitterカードの仕組み
- WordPressでtwitterカードを使う方法
上記についてご説明していきます。
スポンサードサーチtwitterカードとは
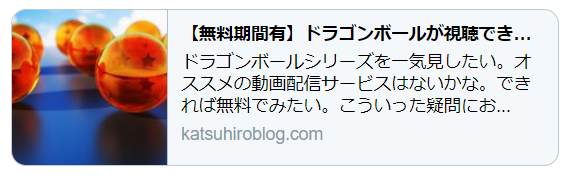
twitterカードとは、twitterでつぶやくときにURLを貼ると、以下のようにサムネイル、記事タイトル、記事内容も表示している仕組みです。

twitterで、URLを貼ると通常は、以下のように味気ない感じになります。

明らかにtwitterカードを使ったほうが、かっこよくて見栄えが良いですね!
twitterカードの仕組み
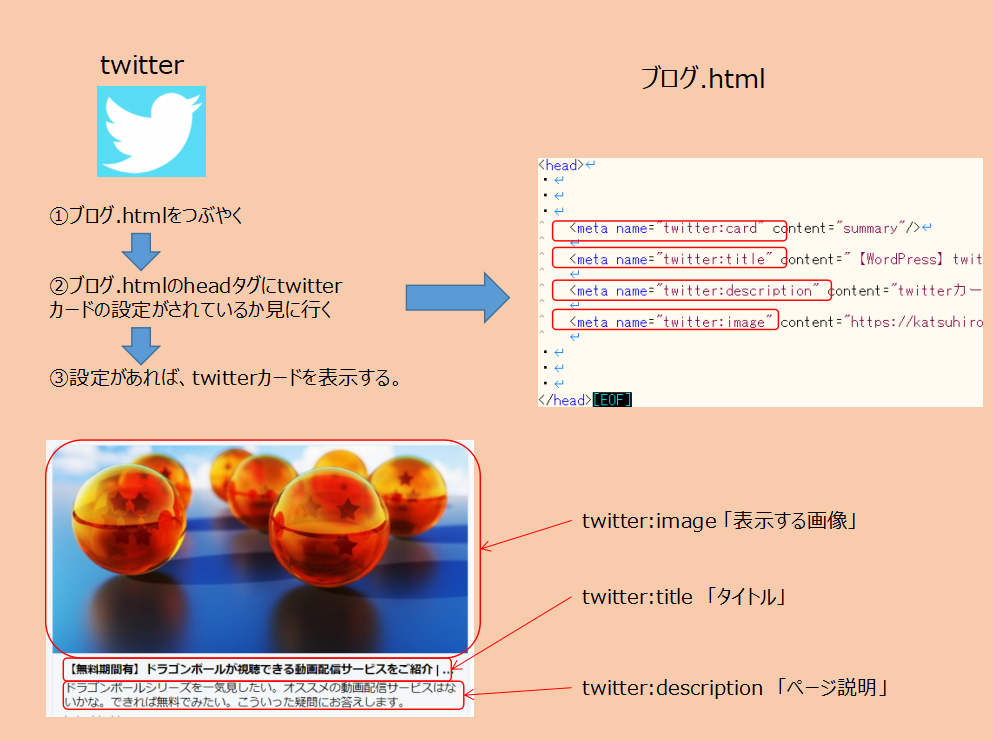
簡単ですが、twitterカードの仕組みは、以下のイメージです。

なお、「twitter:card」は、twitterカードの種類を設定します。
<meta name="twitter:card" content="summary"/>とした場合は、以下のような小さい画像となります。

次に
<meta name="twitter:card" content="summary_large_image"/>とした場合は、以下のような大きいサイズの画像になります。

仕組みはこのような感じになっています。
WordPressでtwitterカードを使う方法
では、次にWordPressでtwitterカードを設定する方法です。ソースコードを自分で埋め込んでも、良いのですが、「All in One SEO」のプラグインがインストール済みなら、非常に簡単に設定できます。
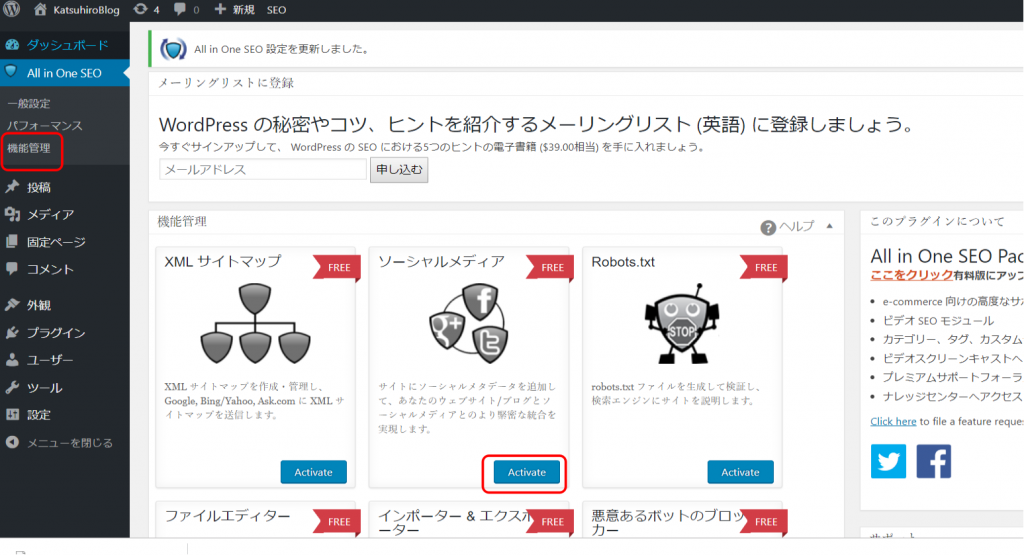
左メニューから機能管理を選んで、ソーシャルメディアの「Activate」を選びましょう。

左メニューにソーシャルメディアが追加されたと思うので、選びましょう。

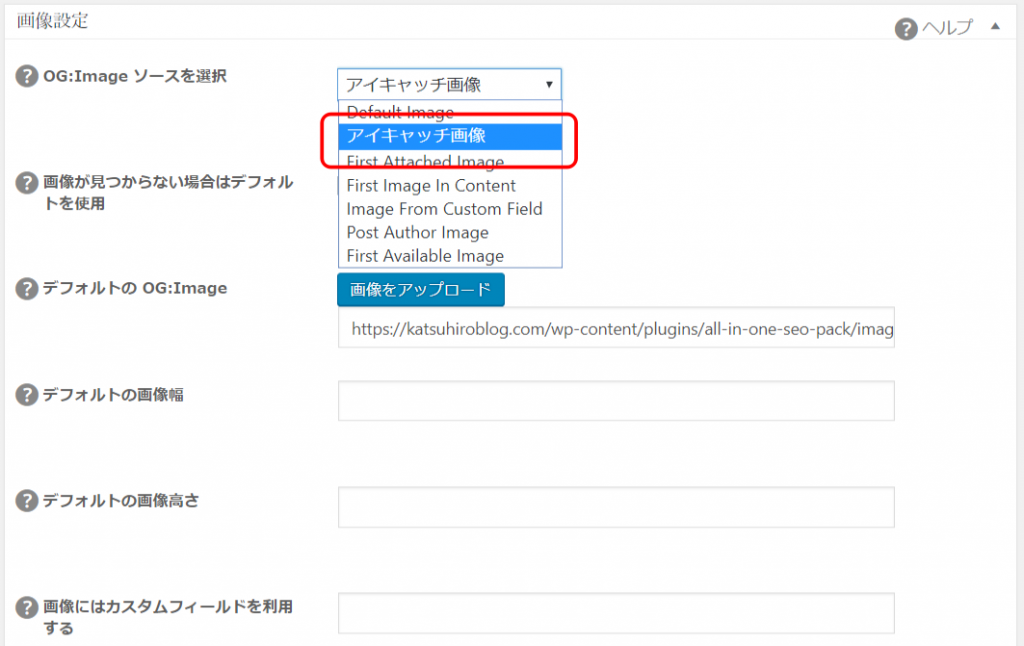
画像設定で「アイキャッチ画像」を選びましょう。

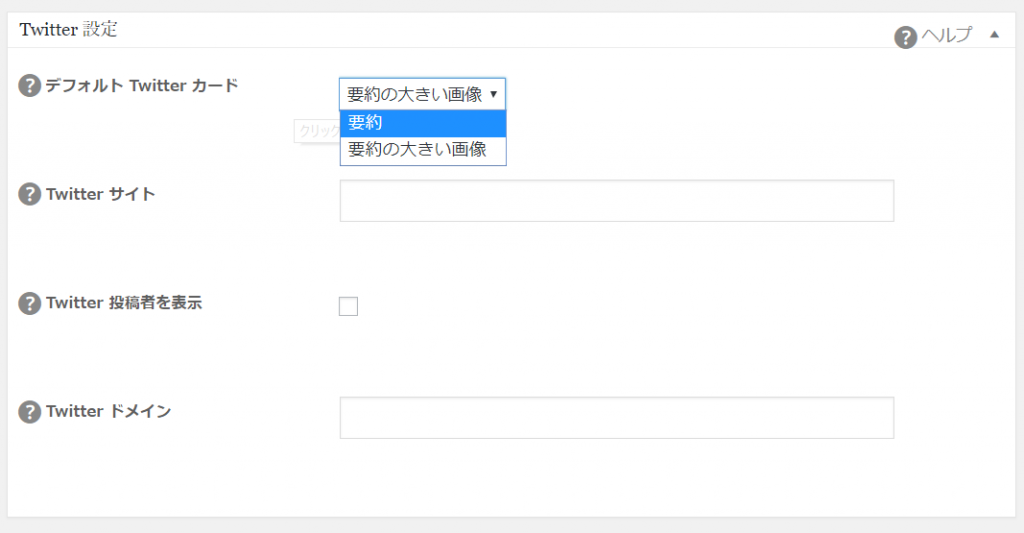
Twitter設定で、「要約の大きい画像」か「要約」かを好みで選びましょう。

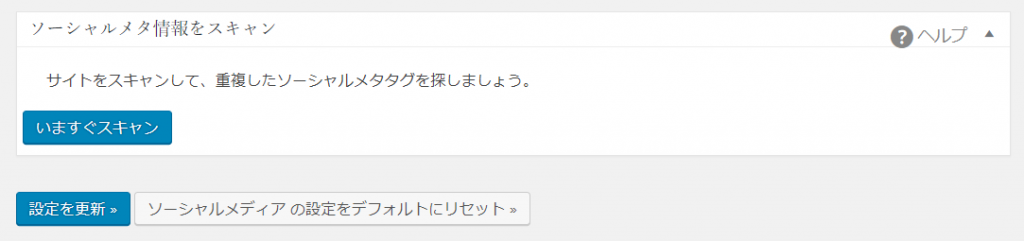
あとは、一番下の「設定を更新」を押せばおしまいです。

以上です。みなさんもかっこいい「twitterカード」をどんどんつかっていきましょう。




