
- 「Amazonと楽天のアフィリエイトリンクを並べて表示しているカッコいいやつ」を自分もやりたい。どうやるの?
こういった疑問にお答えします。
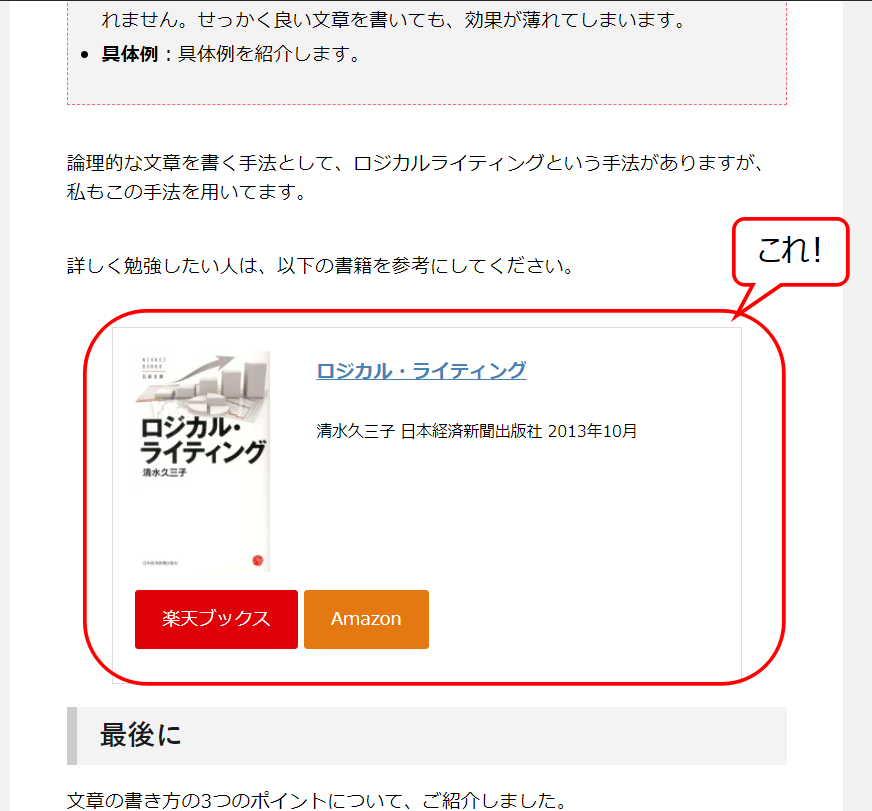
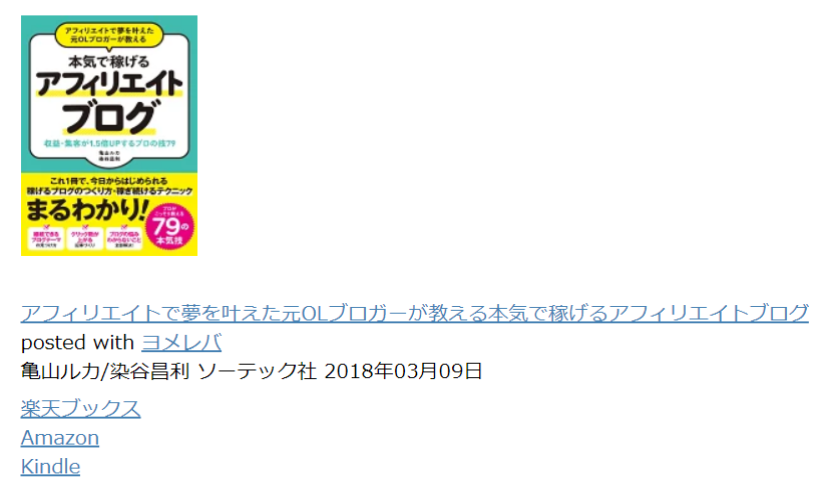
「Amazonと楽天のアフィリエイトリンクを並べて表示しているカッコいいやつ」とは、↓のことです。

私もこれがめちゃめちゃやりたくて、いろいろ調べてみました。やり方はすぐにわかったのですが、デザインをかっこよく表示する方法に苦労しました。
今回は、Amazonと楽天のアフィリエイトリンクを並べて表示する方法だけでなく、デザインを変更する方法についてもご紹介します。
それでは、以下の順番で進めていきます。
- 商品紹介用/書籍紹介用のブログパーツ「カエレバ」「ヨメレバ」
- 「カエレバ」「ヨメレバ」の使い方
- 「カエレバ」「ヨメレバ」のデザイン変更方法
- Amazonと楽天のアフィリエイトリンクは、もしもアフィリエイト
商品紹介用/書籍紹介用のブログパーツ「カエレバ」「ヨメレバ」
「カエレバ」「ヨメレバ」は、Amazon、楽天など複数のショップのアフィリエイトリンクを表示できるブログパーツです。
商品紹介用:「カエレバ」

商品紹介用:「ヨメレバ」

商品紹介用は「カエレバ」、書籍紹介用は「ヨメレバ」で使い分けます。
「カエレバ」「ヨメレバ」を使うことで、アフィリエイト報酬のとりこぼしを減らせます。
例えば、楽天ポイントを貯めている人は、楽天で買うでしょうし、Amazonのプライム会員の人は、Amazonで買いますよね。
「カエレバ」「ヨメレバ」の使い方
それでは、「カエレバ」「ヨメレバ」の使い方を見ていきましょう。両方使い方は同じなので、今回は「ヨメレバ」を例に使い方を見ていきます。
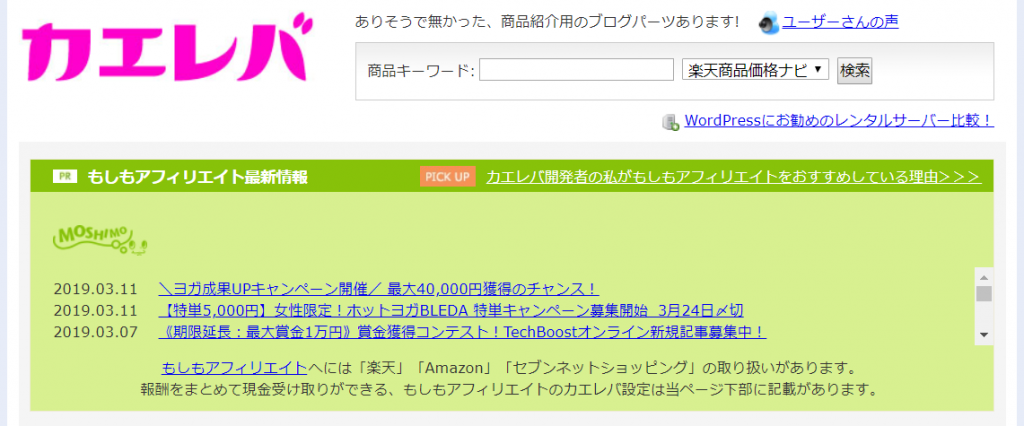
「ヨメレバ」にアクセスします。

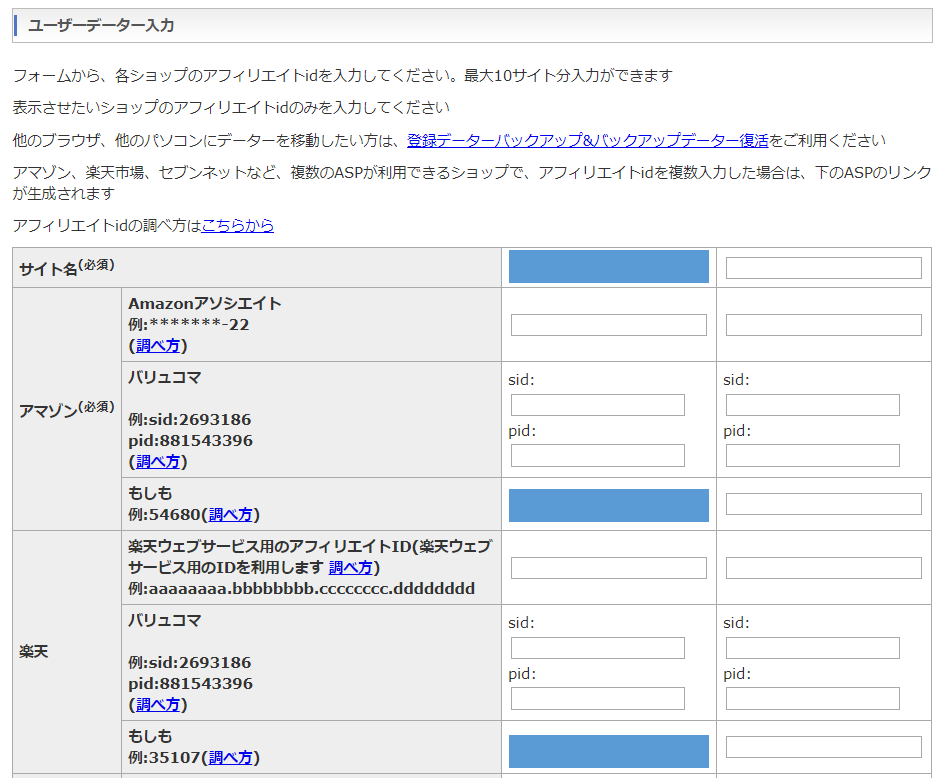
ユーザーデーター入力で各種情報を入力してください。

入力したら、保存ボタンを押してください。

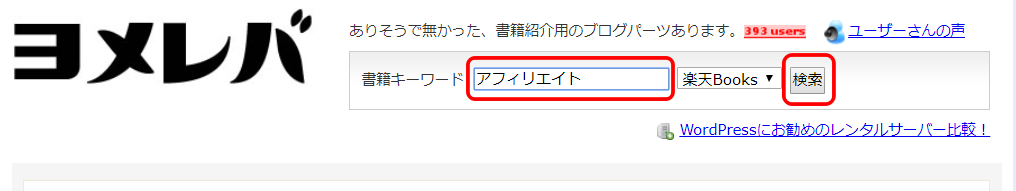
保存したら、画面上部のキーワード欄にアフィリエイトしたい商品名を入力しましょう。

検索結果からアフィリエイトしたい商品の「ブログパーツを作る」リンクを選択しましょう。

ブログパーツ生成欄に、ソースコードが出ていますので、コピーしてください。

コピーした ソースコードを自分のサイトに貼り付けて表示してみると、以下のようになります。
このような手順で、ブログパーツを自分のサイトに適用できます。
一応、デザインも自由に変えられるようになっているのですが、やり方が詳しく書かれていません。
次の章ではデザインの変更方法について、お話しします。
「カエレバ」「ヨメレバ」のデザイン変更方法
では、デザインを変更する方法について、お話しします。引き続き、「ヨメレバ」を例に話していきます。
ソースコードを少し整形するとこんな感じになっています。
<div class="cstmreba">
<div class="booklink-box">
<div class="booklink-image">
<a href="" target="_blank" rel="nofollow" >
<img src="" style="border: none;" />
</a>
<img src="" width="1" height="1" style="border:none;">
</div>
<div class="booklink-info">
<div class="booklink-name">
<a href="" target="_blank" rel="nofollow" >アフィリエイトで夢を叶えた元OLブロガーが教える本気で稼げるアフィリエイトブログ</a>
<img src="" width="1" height="1" style="border:none;">
<div class="booklink-powered-date">
posted with <a href="https://yomereba.com" rel="nofollow" target="_blank">ヨメレバ</a>
</div>
</div>
<div class="booklink-detail">亀山ルカ/染谷昌利 ソーテック社 2018年03月09日 </div>
<div class="booklink-link2">
<div class="shoplinkrakuten">
<a href="" target="_blank" rel="nofollow" >楽天ブックス</a>
<img src="" width="1" height="1" style="border:none;">
</div>
<div class="shoplinkamazon">
<a href="" target="_blank" rel="nofollow" >Amazon</a>
</div>
<div class="shoplinkkindle">
<a href="" target="_blank" rel="nofollow" >Kindle</a>
</div>
</div>
</div>
<div class="booklink-footer">
</div>
</div>
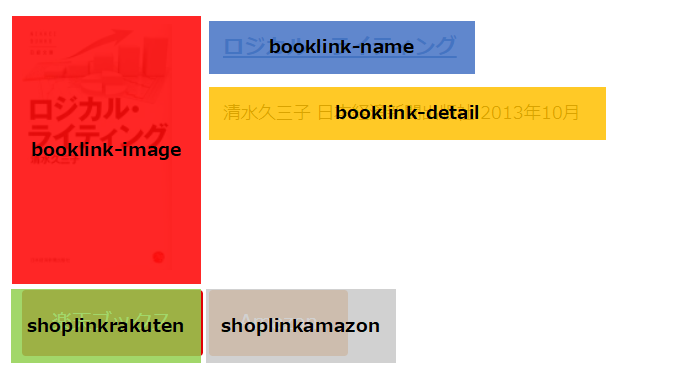
</div>ソースコードだけだとわかりづらいので、デザインとcssのclassの関係性のイメージを図にしました。

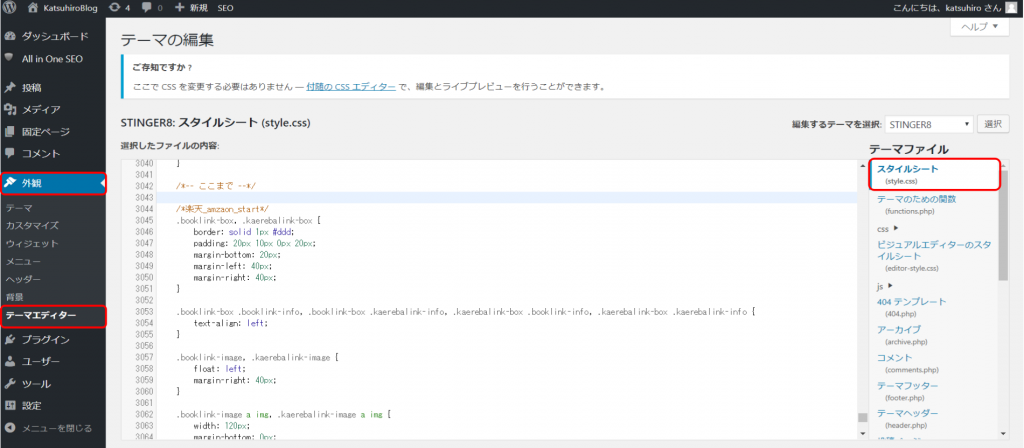
では、デザインを変更していきましょう。「外観」→「テーマエディタ」→「style.css」を開きます。

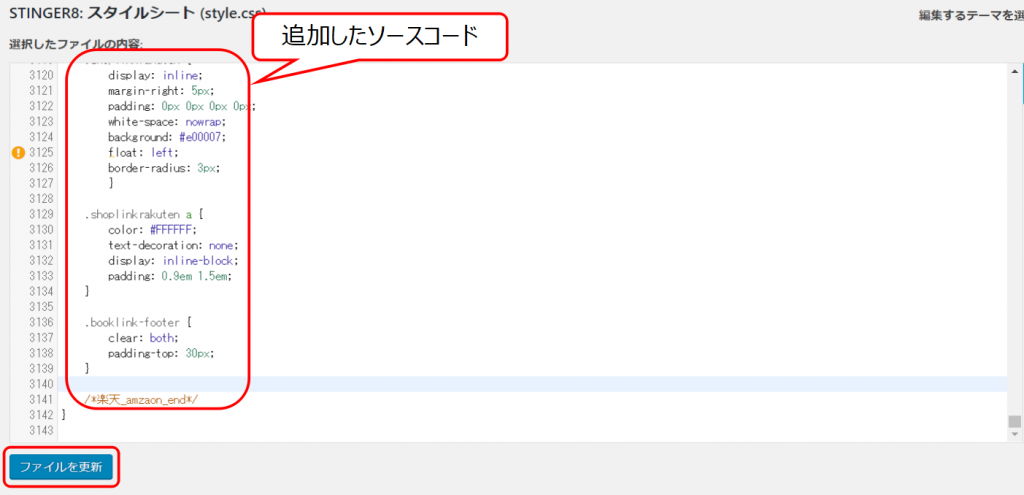
「style.css」に、前述の「デザインとcssのclassの関係性」で記載したclassを追加していきます。
1から作るのは大変だと思います。私が作成したものがあるので、コピーして、「style.css」に貼り付けてください。
/*楽天_amzaon_start*/
.booklink-box, .kaerebalink-box {
border: solid 1px #ddd;
padding: 20px 10px 0px 20px;
margin-bottom: 20px;
margin-left: 40px;
margin-right: 40px;
}
.booklink-box .booklink-info, .booklink-box .kaerebalink-info, .kaerebalink-box .booklink-info, .kaerebalink-box .kaerebalink-info {
text-align: left;
}
.booklink-image, .kaerebalink-image {
float: left;
margin-right: 40px;
}
.booklink-image a img, .kaerebalink-image a img {
width: 120px;
margin-bottom: 0px;
}
.kaerebalink-name, .booklink-name {
font-size: 17px;
font-weight: 600;
}
.booklink-powered-date, .kaerebalink-powered-date {
display: none;
}
.booklink-detail, .kaerebalink-detail {
margin-top: 30px;
font-size: 14px;
}
.booklink-link2{
margin-top:130px
}
.shoplinkamazon {
display: inline;
margin-right: 5px;
padding: 0px 0px 0px 0px;
white-space: nowrap;
background: #E47911;
float: left;
border-radius: 3px;
}
.shoplinkamazon a {
color: #FFFFFF;
text-decoration: none;
display: inline-block;
padding: 0.9em 1.5em;
}
.shoplinkkindle {
margin-right: 5px;
padding: 0px 0px 0px 0px;
white-space: nowrap;
background: #565a5c;
display: inline;
float: left;
border-radius: 3px;
}
.shoplinkkindle a {
color: #FFFFFF;
text-decoration: none;
display: inline-block;
padding: 0.9em 2em;
}
.shoplinkrakuten {
display: inline;
margin-right: 5px;
padding: 0px 0px 0px 0px;
white-space: nowrap;
background: #e00007;
float: left;
border-radius: 3px;
}
.shoplinkrakuten a {
color: #FFFFFF;
text-decoration: none;
display: inline-block;
padding: 0.9em 1.5em;
}
.booklink-footer {
clear: both;
padding-top: 30px;
}
/*楽天_amzaon_end*/貼り付けたら、「ファイルを更新」を押しましょう。

変更前後の比較は以下のようになります。
【変更前】

【変更後】

さらにデザインを変更したい場合は、「style.css」を自分好みに変更しましょう!
以上、「カエレバ」「ヨメレバ」のデザイン変更方法でした。
Amazonと楽天のアフィリエイトリンクは、もしもアフィリエイト
Amazonと楽天のアフィリエイトを始める場合は、もしもアフィリエイトがオススメです。
Amazonと楽天それぞれ直接アフィリエイト契約が可能ですが、「もしもアフィリエイト」経由で契約すると以下のメリットがあります。
- 報酬率が本家Amazonや楽天と変わらない
- 1,000円以上の報酬になれば銀行振込される(Amazonは5,000円以上、楽天は現金ではなくポイント還元)
- 手数料はもしもアフィリエイトが負担してくれる
最初、私は「もしもアフィリエイト」経由だと損をすると思っていたのです(仲介手数料を取られるだろうという勝手な思い込みです・・・)。なのでAmazonと楽天それぞれ直契約を行ってましたが、詳しく調べてみて「もしもアフィリエイト」経由に変えました。
みなさんも、Amazonと楽天のアフィリエイトを始める場合は、もしもアフィリエイトにしましょう!
最後に
Amazonと楽天のアフィリエイトリンクをかっこよく表示する方法について、ご紹介しました。
- 「カエレバ」「ヨメレバ」
- もしもアフィリエイト
を使うのがポイントでした。
以上です。




