
- WordPressのテーマをカスタマイズしたいけど、やり方がわからない。
- プログラミングも得意じゃないから、よくわからない。
- WordPressのテーマをカスタマイズできる便利なツールはないかな?
こういった疑問にお答えします。
結論から言うと、「真似したいサイト」と、「Google Chrome」あれば、コピペでOKです。
「え、コピペなんてズルい。」「自力でカスタマイズしなきゃ!」と言う人もいるかもしれません。
しかし、そもそも、「WordPressのかっこいいサイトがある!」「同じようにカスタマイズしたい!」と最初に思ったのではないでしょうか?
このKatsuhiroBlogもWordPressを使ってますが、テーマを部分的にコピペでカスタマイズしてます。
そうです。あくまで真似したい部分を部分的にコピペすればいいのです。
スポンサードサーチプログラミングなしで出来るWordPressのテーマのカスタマイズ方法
以下の順番で進めていきます。
- 真似したいサイトに移動しよう
- 「Google Chrome」でF12を押してみよう
- WordPressのテーマをカスタマイズしよう
真似したいサイトに移動しよう
まずは、真似したいサイトへアクセスしてみてください。アクセスする際は、「Google Chrome」を使ってください。今回はこのKatsuhiroBlogを参考にしてみます。

「Google Chrome」でF12を押してみよう
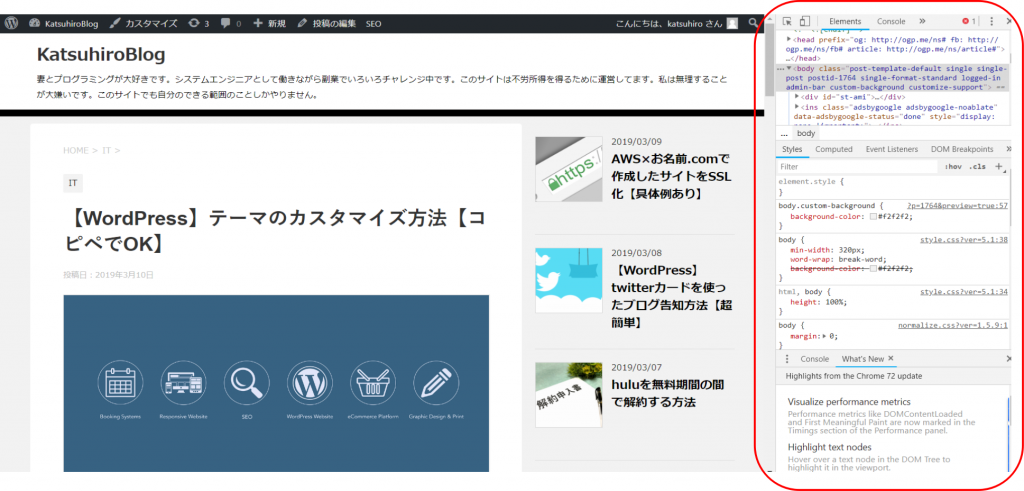
次に「F12」を押してみましょう。画面の右側に難しそうなものが出てきましたね。

この右側を「Chromeの検証機能(デベロッパーツール)」と呼びます。サイトがどういったプログラムで出来ているか教えてくれるツールです。
WordPressのテーマをカスタマイズしよう
今回はこの「Chromeの検証機能(デベロッパーツール)」を使って、WordPressのテーマをカスタマイズしてみます。
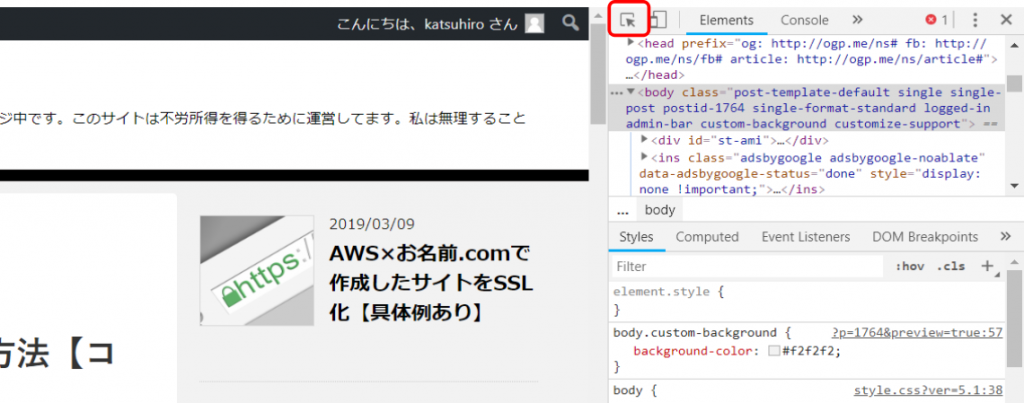
まずは右上の矢印をクリックしてください。

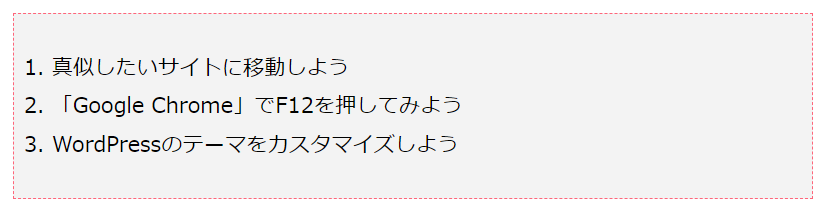
次に真似したい部分を選んでください。例えば、このリストを選びましょう。

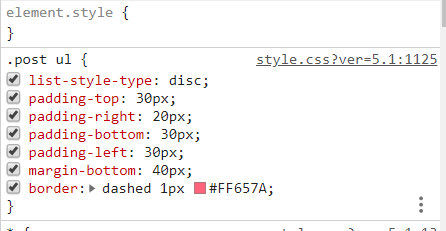
そうすると、右側にプログラムが出てくると思います。これは先ほど選んだリストがどういったプログラムで書かれているかが表示されています。

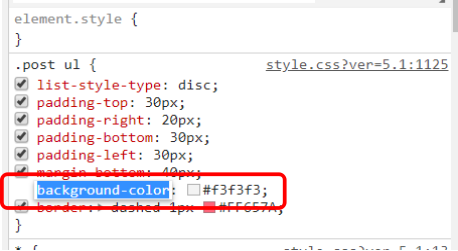
試しに、「background-color」を削除してみましょう。


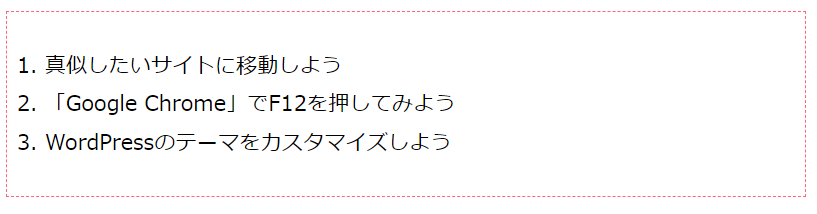
そうすると、こんな感じに背景色が消えると思います。


これで、「background-color」を変更すると、背景色が変わるということが理解できたと思います。
では次に、WordPressのテーマを変更したいサイトへアクセスして同じように「F12」を押しましょう。同じように右上の矢印をクリックしてください。

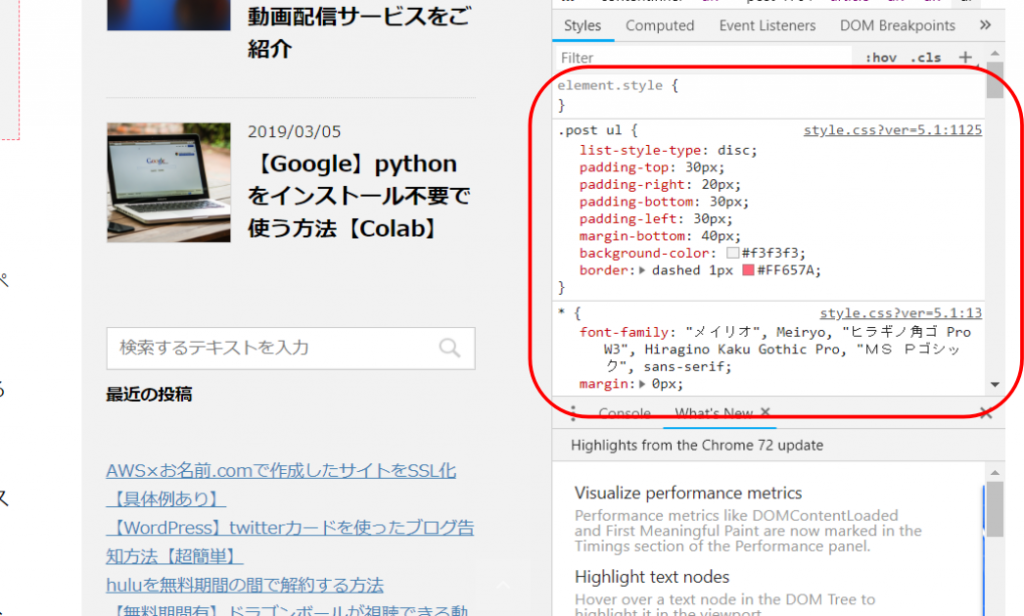
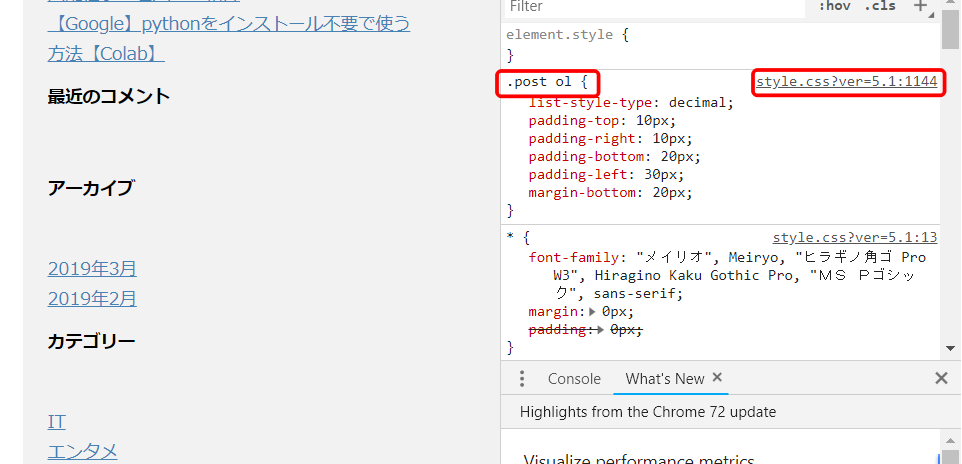
今度は変更したい部分を選んでください。例えば数字リストを選択したとします。

右側に選択した部分のプログラムが表示されます。ポイントは、赤枠で囲ってますが、「style.css」が具体的に変更するファイル、「.post ol」が具体的に変更する箇所となります。

では、テーマをカスタマイズしましょう。
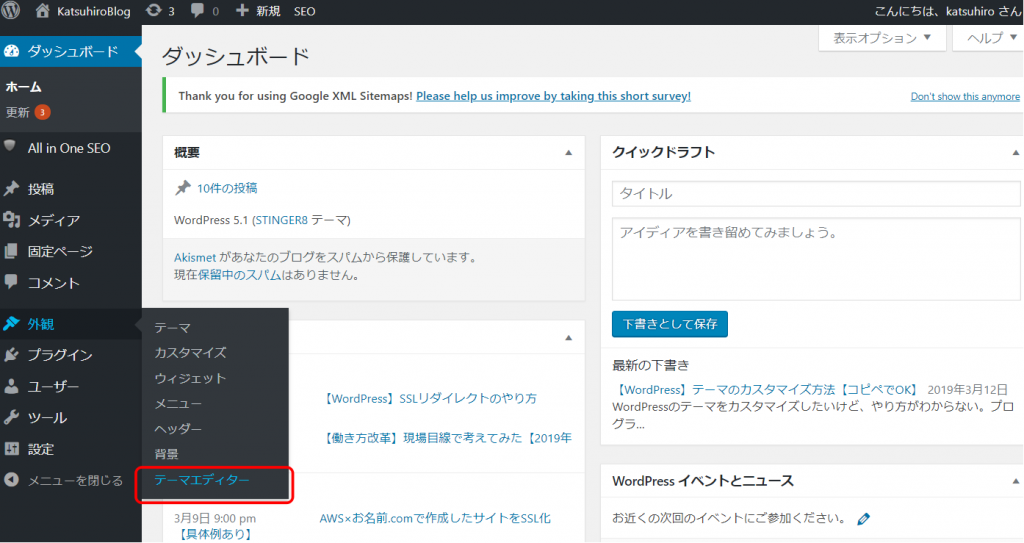
ダッシュボードから「外観」→「テーマエディタ」を選んでください。

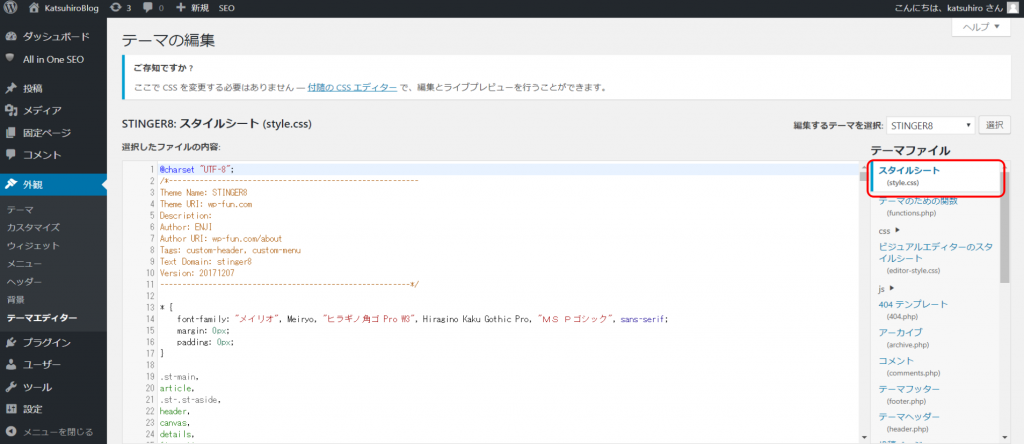
「style.css」が変更するファイルだったので、「style.css」が選択されてることを確認しましょう。

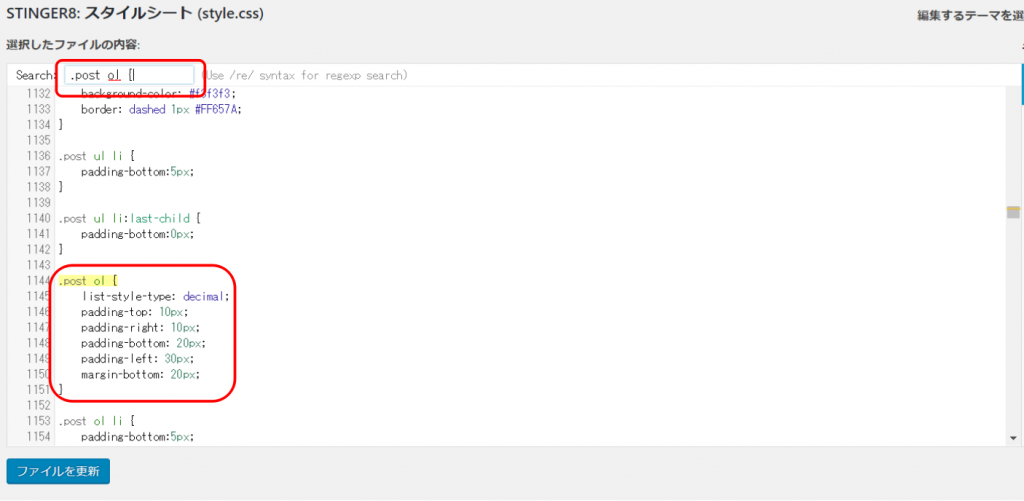
変更する箇所は「.post ol」なので、その文字で検索しましょう。検索時に「.post ol {」で検索すると、ヒットすると思います。ここが具体的な変更箇所になります。

では試しに、先ほど真似したいサイトにあった背景色に変えてみましょう。
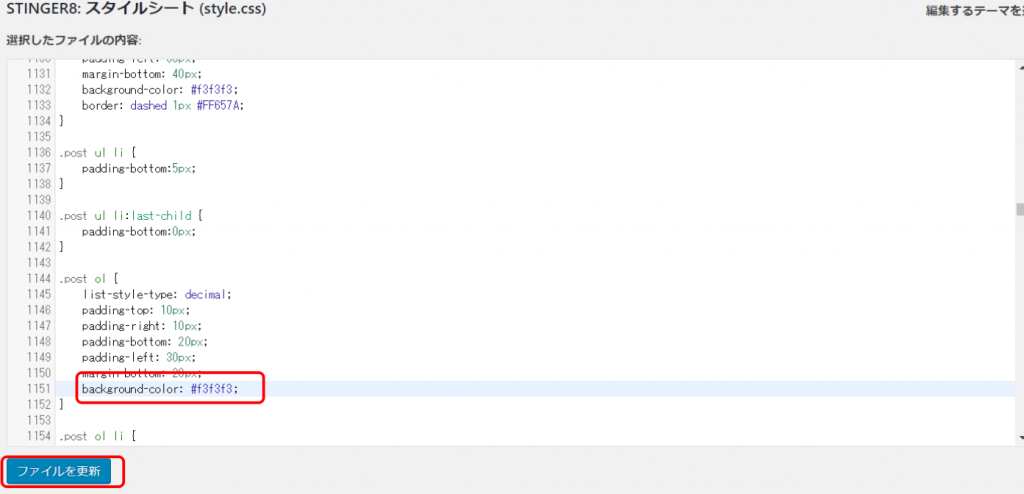
真似したいサイトにあった「background-color: #f3f3f3;」を追加してみましょう。追加したら、「ファイルを更新」を押しましょう。

ファイルを更新後に、WordPressのテーマを変更したいサイトをもう一度開くと、御覧の通り、背景色が変わってますね!

※もし、変更されない場合は、「Cookie」「キャッシュ」のクリアをやったから画面を再表示させてください。
最後に
以下の作業を繰り返していけば、きっとプログラムが書けなくても、WordPressのテーマを自分好みにカスタマイズできるようになるはずです。
- 真似したいサイトを探す
- 「Google Chrome」でF12を押してみる
- 真似したい箇所のプログラムを見る
- 自分のサイトで変更したい箇所の「具体的なファイル」と「具体的な箇所」を把握する
- 真似したい箇所のプログラムを自分のサイトに適用する
みなさんも自分好みにWordPressのテーマをカスタマイズしましょう!



