
- ブログを運営しているけど、作成したhtmlのエラーチェックをしてくれるツール・サイトはないかな?
- 何個かツール・サイトがあるけど結局どれが良いのかな?
こういった疑問にお答えします。
結論から言います。「The W3C Markup Validation Service」一択だと思います。
以下の順番で進めていきます。
- htmlのエラーチェックは「The W3C Markup Validation Service」一択である理由
- 「The W3C Markup Validation Service」でエラーチェックをしてみよう
htmlのエラーチェックは「The W3C Markup Validation Service」一択である理由
みなさん、「W3C」をご存知でしょうか?
W3CとはHTML、CSSの標準化を推進する世界団体です。
つまり、W3Cのエラーチェックをクリアしたサイトは世界基準をクリアしたサイトということになります。
世界基準でエラーのないサイトができた結果、それがそのままSEO対策になります。
なぜなら、エラーのないサイトは、検索エンジンに好まれるサイトだからです。
「The W3C Markup Validation Service」でエラーチェックをしてみよう
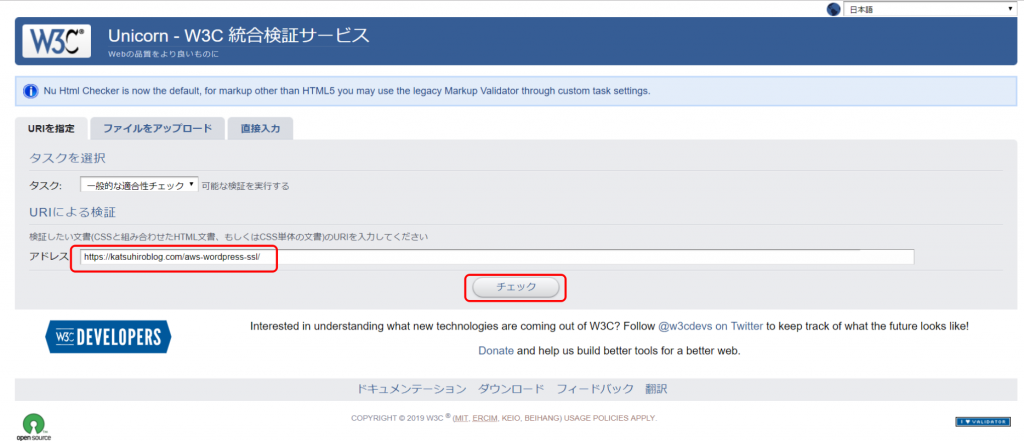
さっそく W3C 統合検証サービス からアクセスしましょう。
前までは英語のサイトしかなかったのですが、日本語のサイトもできました。ありがたいです。
使い方はシンプルで、エラーチェックしたいhtmlのアドレスを入力してチェックを押すだけです。今回は試しに自分のサイトでhtmlのエラーチェックをやってみました。

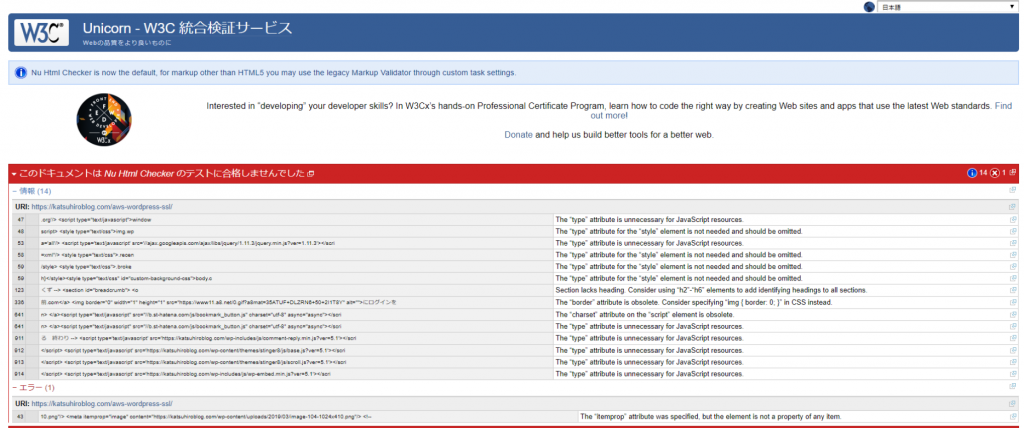
結果はこんな感じでした。

警告が14個に、エラーが1個ですね。私はWordPressでシンプルなテーマを使っており、特段変にいじってもないので、こんなにエラーチェックに引っ掛かるとは意外でした。
とりあえず、1つ1つ解決して、世界基準をクリアしたサイトに直します!
最後に
世界団体のW3Cが運営している「The W3C Markup Validation Service」を使ってエラーチェックをすれば、世界基準をクリアしたhtmlとなります。
そして、当たり前の話ですが、エラーチェックをクリアしたエラーのないサイトを作れば、検索エンジンにも嫌われることもなく、そのままSEO対策になるということが分かったと思います。
皆さんも作成したhtmlをエラーチェックしてきれいなサイトを作成しましょう!
以上です。




