
- AWSとお名前.comの組み合わせで、独自ドメインのサイトを作ったけど、SSL化する方法がわからない。
- というか、SSL化する必要ってあるの?
こういった疑問にお答えします。
このKatsuhiroBlogも、「AWS×お名前.com」で成り立っており、SSL化も実施済みです。
やり方が少し複雑だったため、自分への整理も含めて、やり方について、具体的な画像を交えながらご紹介します。
※前提として、「AWS×お名前.com」で既に独自ドメインのWordPressサイトを保有している人向けの記事になります。まだサイトを保有していない人は以下の記事でやり方を書いています。
それでは、以下の順番で進めていきます。
- SSL化する目的
- AWS×お名前.comで作成したサイトをSSL化する方法
SSL化する目的
なぜ、SSL化する必要があるのでしょうか?
理由は大きく2つあります。
- SSL化するとそのサイトとのデータのやり取りが暗号化される。
- Googleおよび国がSSL化を推奨している。
1つ目は実際にそのサイトのセキュリティが向上するということです。
実は2つ目の方が重要で、Googleおよび国が推奨しているという点です。SSL化していると、結果としてGoogleのサイト検索に引っ掛かりやすくなります。つまり、SSL化するだけで、SEO対策になるわけです。
また、SSL化していないと、「Google Chrome」でサイトを表示した際に、「保護されていない通信」と表示されてしまうデメリットもあります。

つまり、Googleも国も推奨しているので、SSL化はしておいた方が良いということです。(長い物には巻かれろ)
AWS×お名前.comで作成したサイトをSSL化する方法
では、次に実際にSSL化する方法について、お伝えします。
Certificate ManagerにてSSL証明書を発行
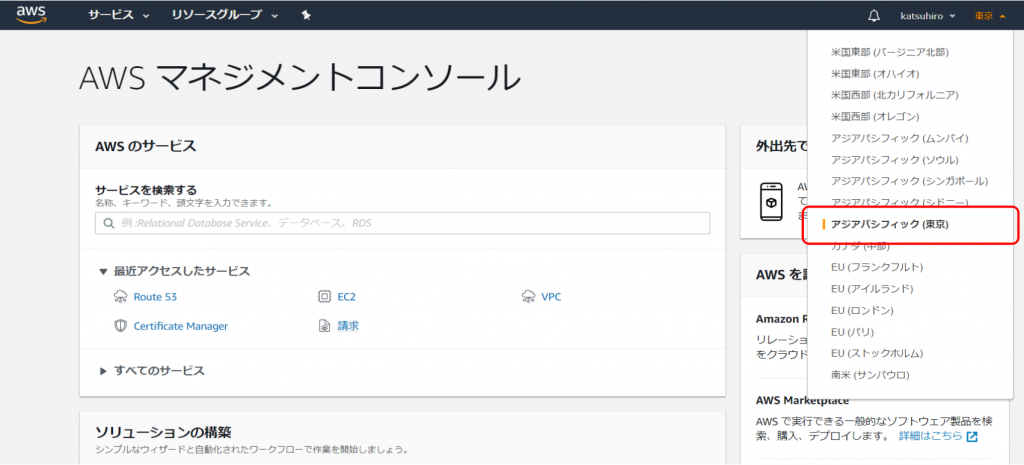
AWSにログインをして、右上の設定について、東京を選択しましょう。

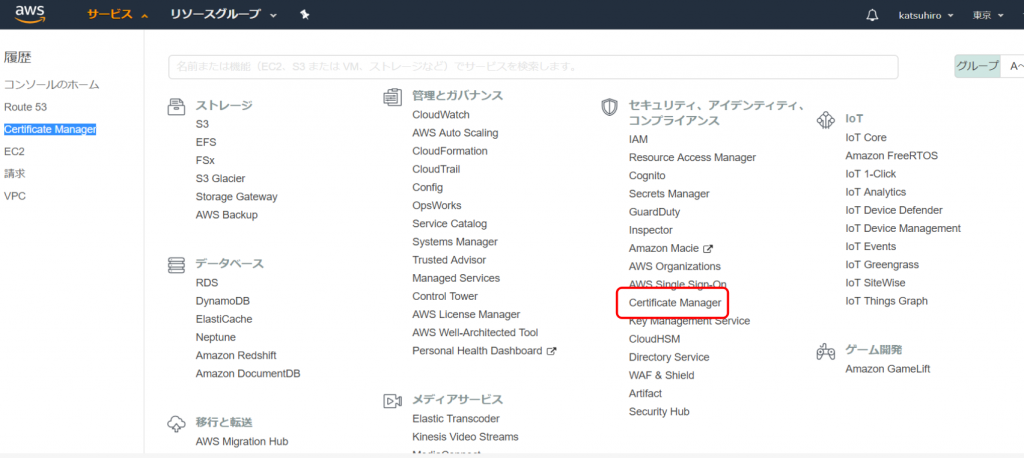
サービスより「Certificate Manager」を選びましょう。

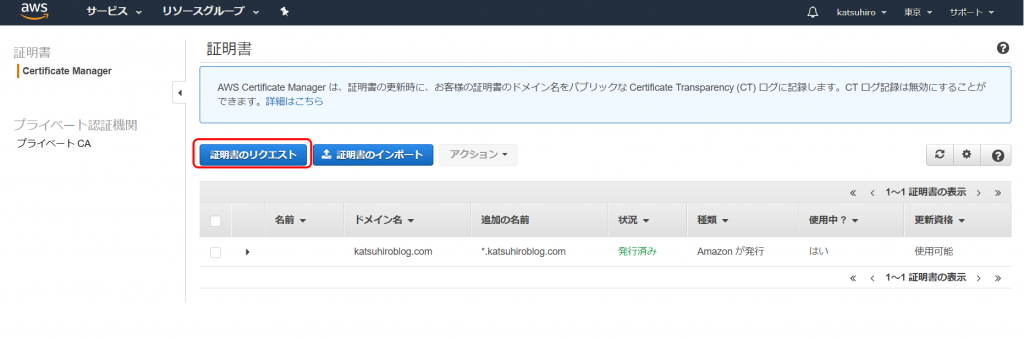
「証明書のリクエスト」を押しましょう。

「証明書のリクエスト」を押しましょう。

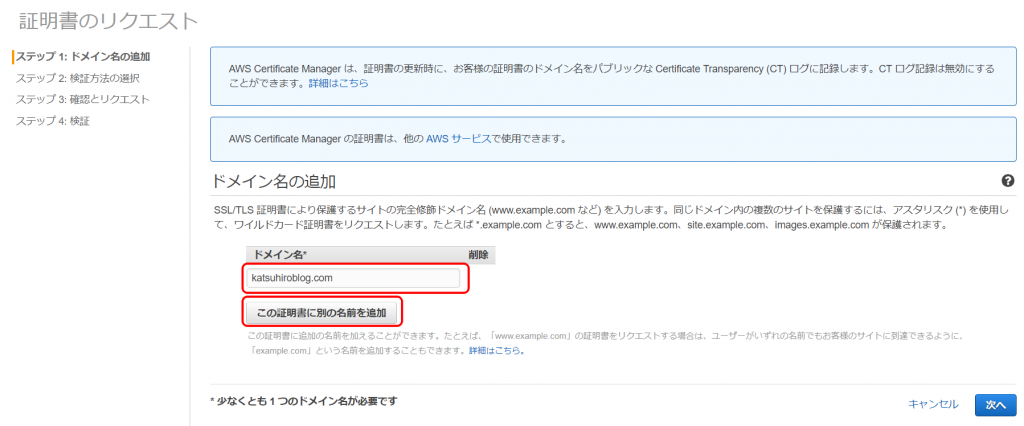
「ドメイン名」にお名前.comで作成したドメインを入力しましょう。そして、「この証明書に別の名前を追加」を押しましょう。

「*.ドメイン名」も入力して、「次へ」を押しましょう。

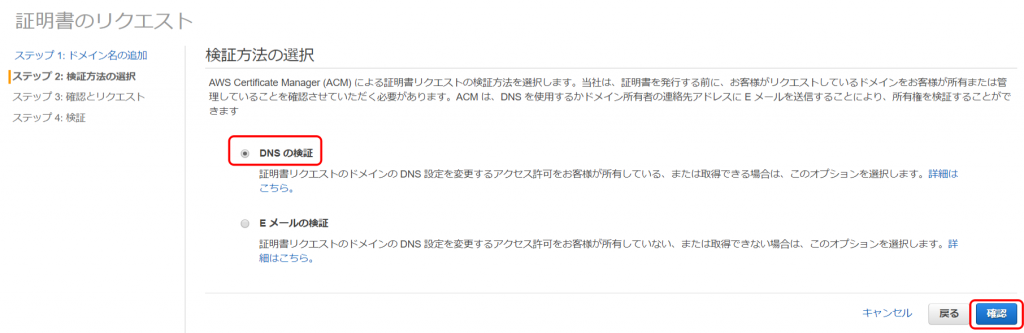
「DNSの検証」を選択して、「確認」を押しましょう。

「確定とリクエスト」を押しましょう。

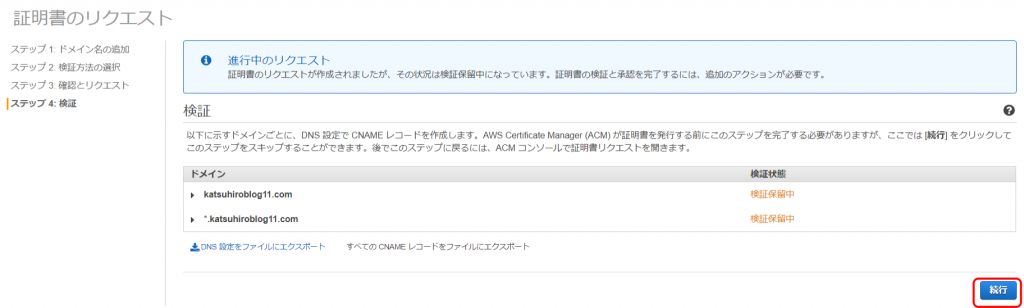
「続行」を押しましょう。

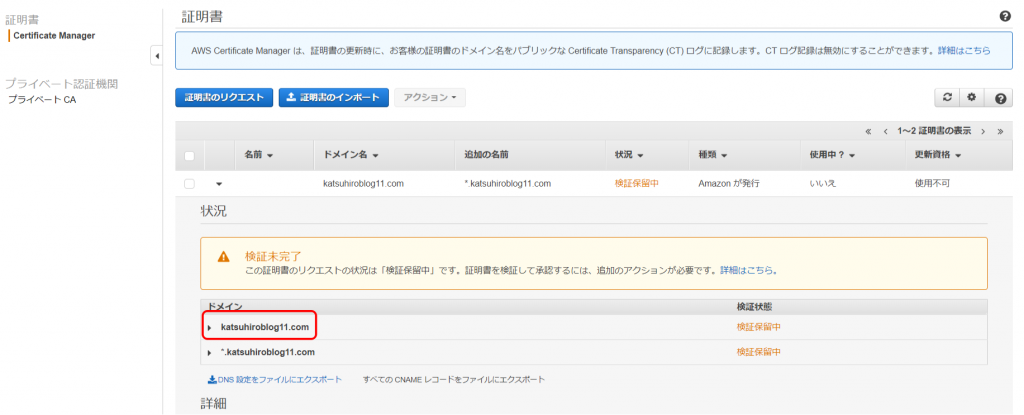
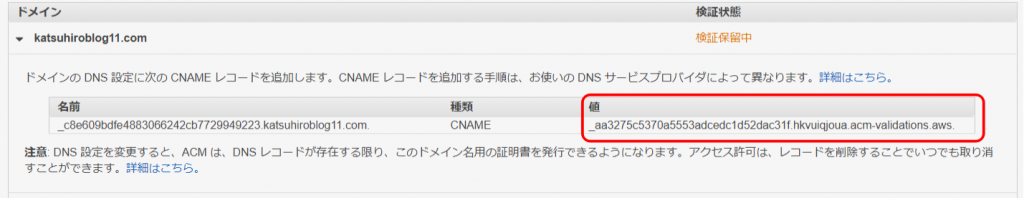
「検証未完了」状態になると思います。以下のようにドメインをクリックしましょう。

「値」をコピーしておいてください。

お名前.comにてCNAME設定
次にCNAME設定をお名前.comに設定します。
お名前.com ![]() にログインをして、ドメイン設定を押しましょう。
にログインをして、ドメイン設定を押しましょう。

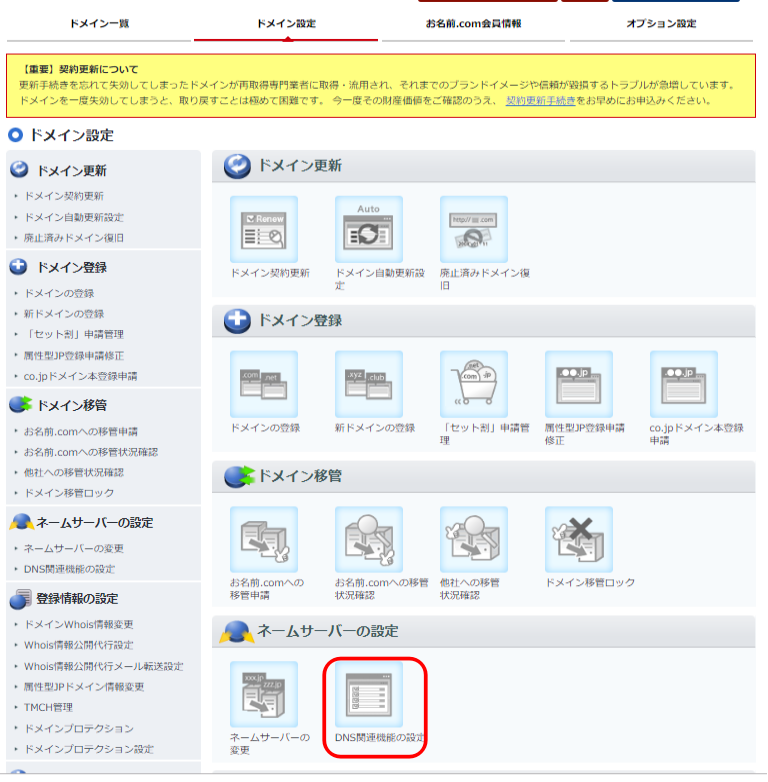
「DNS関連機能の設定」を押しましょう。

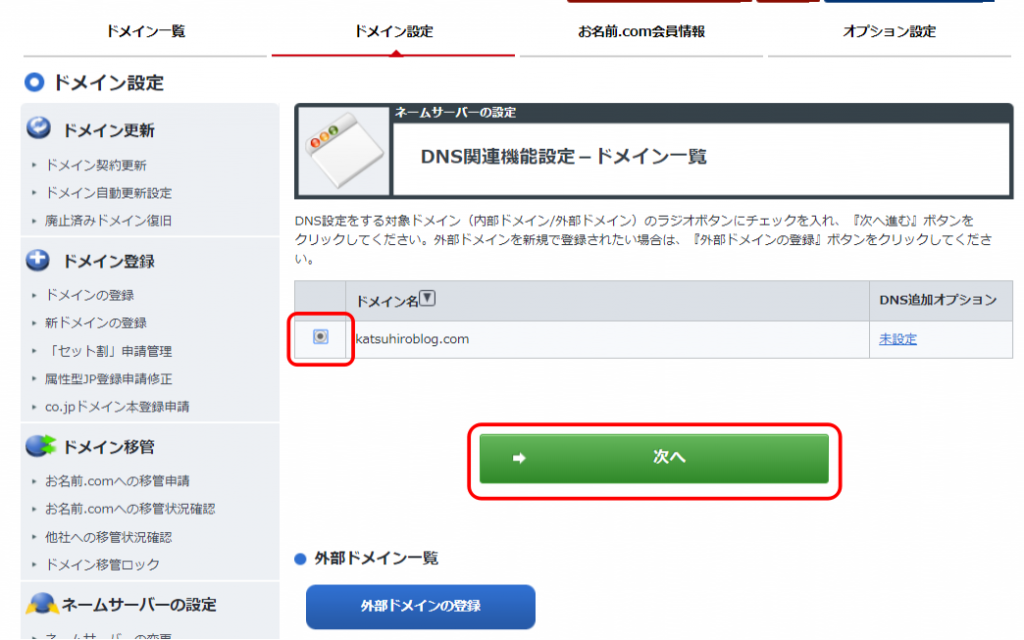
ドメイン名を選んで、「次へ」を押しましょう。

「DNSレコード設定を利用する」の「設定する」を押しましょう。

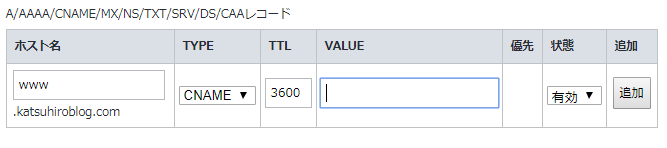
画面中断にある「A/AAAA/CNAME/MX/NS/TXT/SRV/DS/CAAレコード」に以下のように入力して、「追加」を押しましょう。
「VALUE」には、前述でコピーした「値」を貼り付けてください。

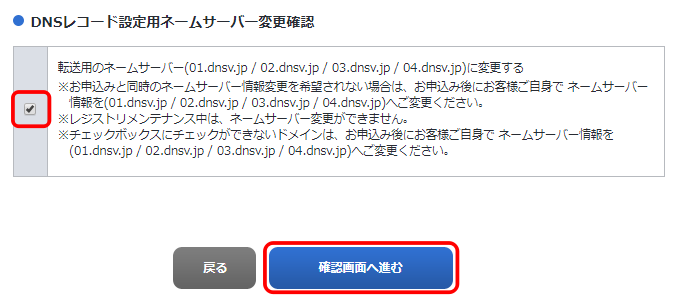
画面の下まで行って、チェックをONにして、「確認画面へ進む」を押しましょう。

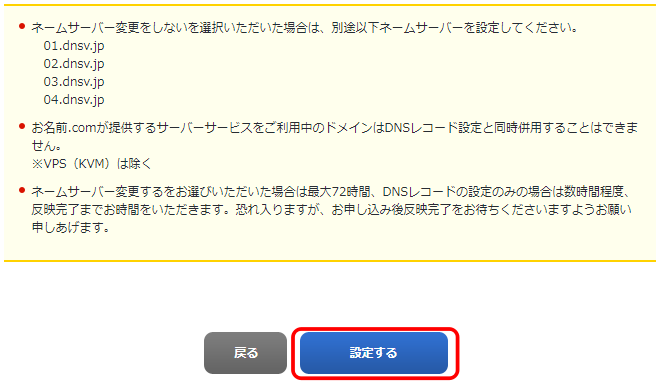
最後に「設定する」でおしまいです。

証明書が発行されたことを確認
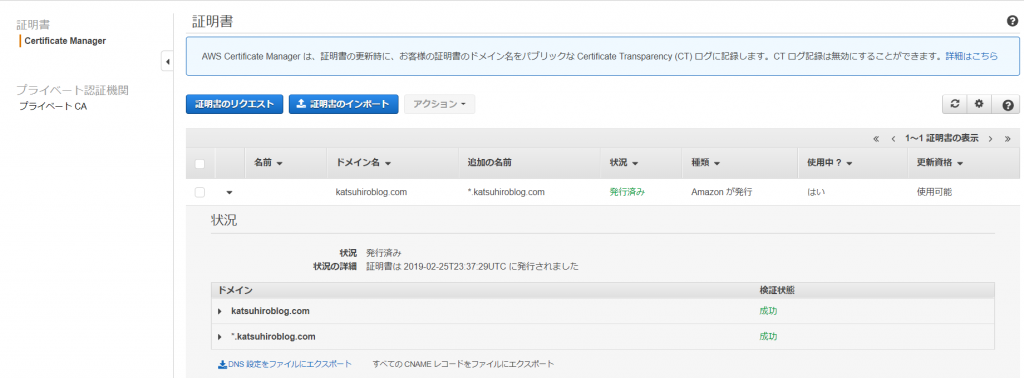
時間を空けて、AWSの「Certificate Manager」をもう一度開くと、以下のように「発行済み」となると思います。
※私は夜設定して、次の日の朝には発行済みとなりました。

発行済みとなったら、ネームサーバの再設定が必要です。
以下の記事の「5.独自ドメインとの紐づけ」の手順を実施しましょう。
ロードバランサーの設定
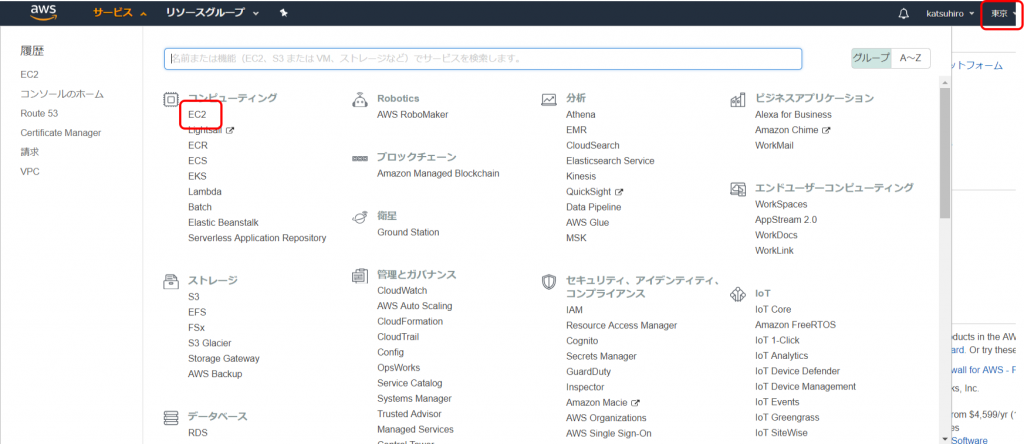
AWSのサービスより「EC2」を選びましょう。
※右上が東京になっていることも確認しておきましょう。

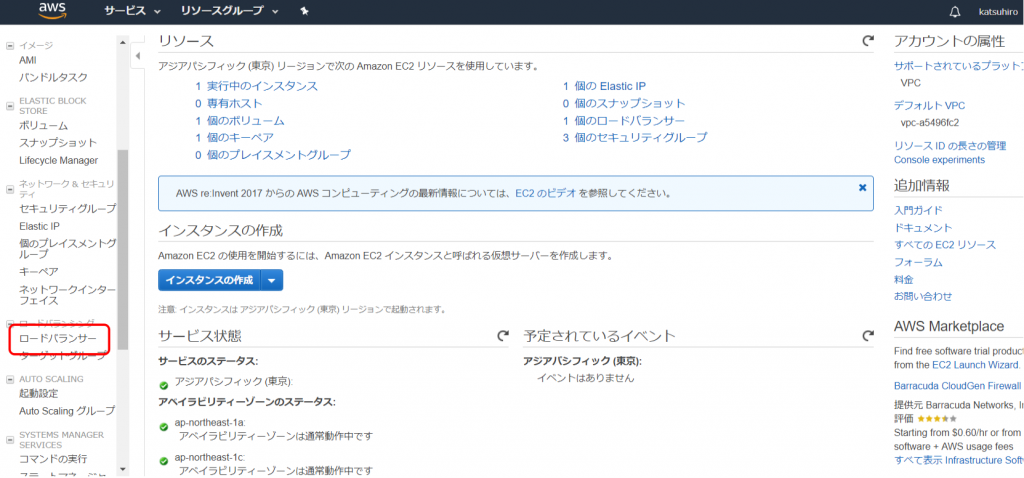
左側のメニューに「ロードバランサー」がありますので、選びましょう。

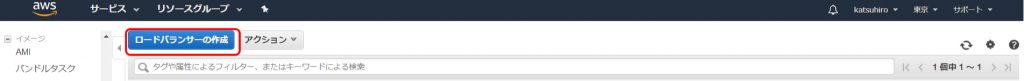
「ロードバランサーの作成」を押しましょう。

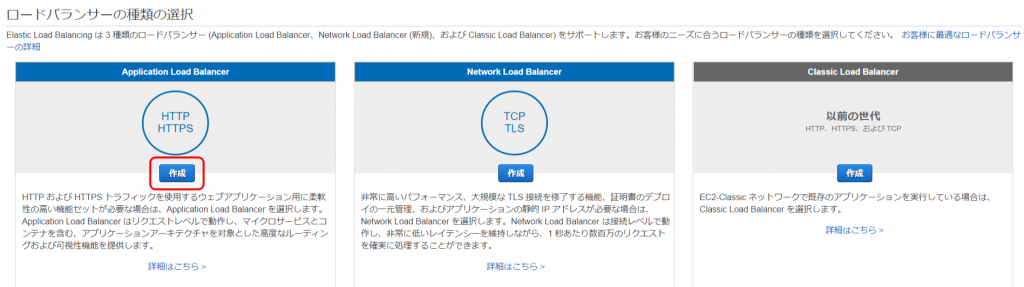
「HTTP、HTTPS」の「作成」を押しましょう。

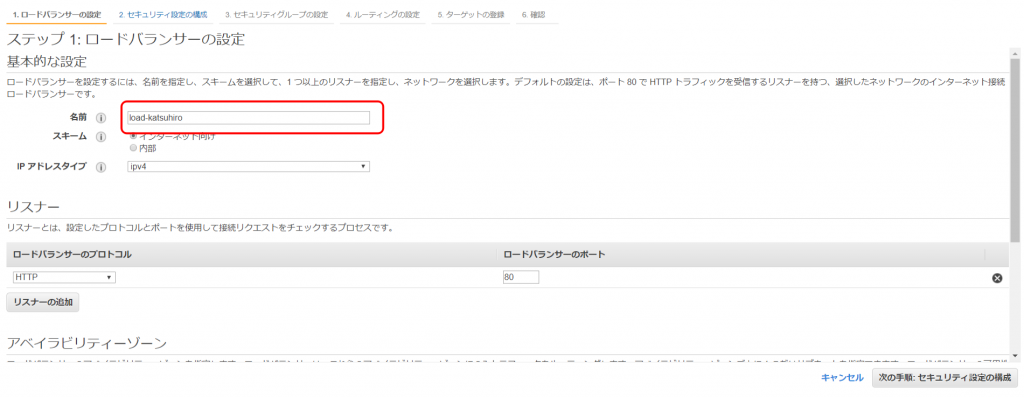
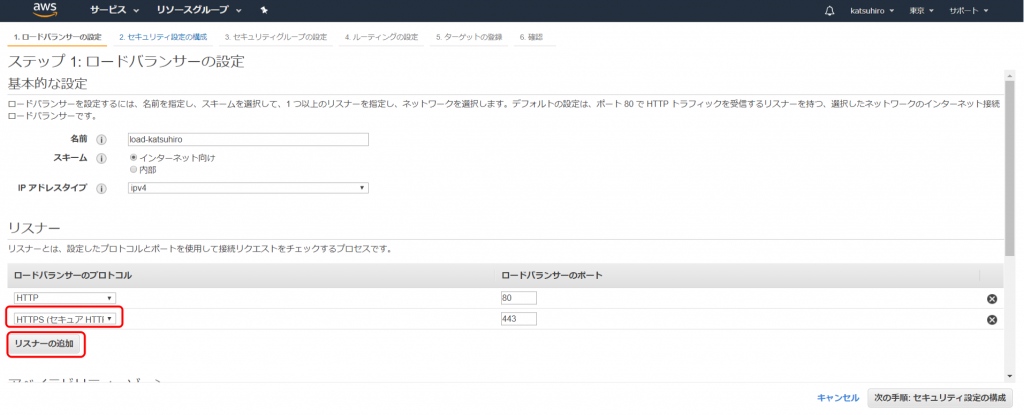
「名前」を適当に入力しましょう。

「リスナーの追加」を押して、「HTTPS」を選択してください。

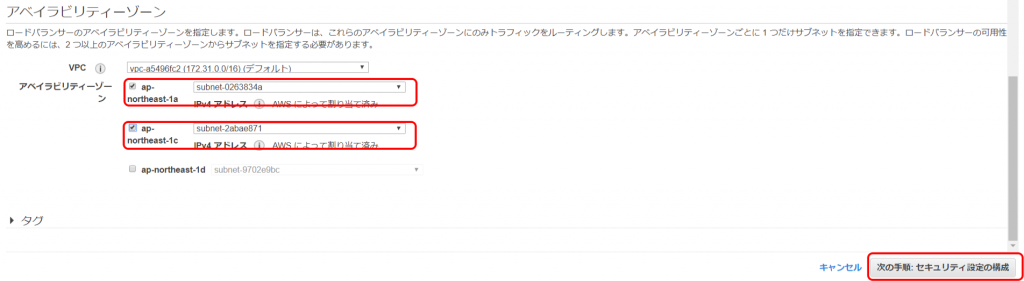
アベイラビリティーゾーンで、チェックボックスを上から2つ選択して、「次の手順:セキュリティ設定の構成」を押しましょう。

前述で発行された証明書が選択されていることを確認して、「次の手順:セキュリティグループの設定」を押しましょう。

「新しいセキュリティグループを作成する」を選んで、「HTTP」「HTTPS」のタイプを選んで、「次の手順:ルーティングの設定」を押しましょう。

「名前」を適当に入力して、「次の手順:ターゲットの作成」を押しましょう。

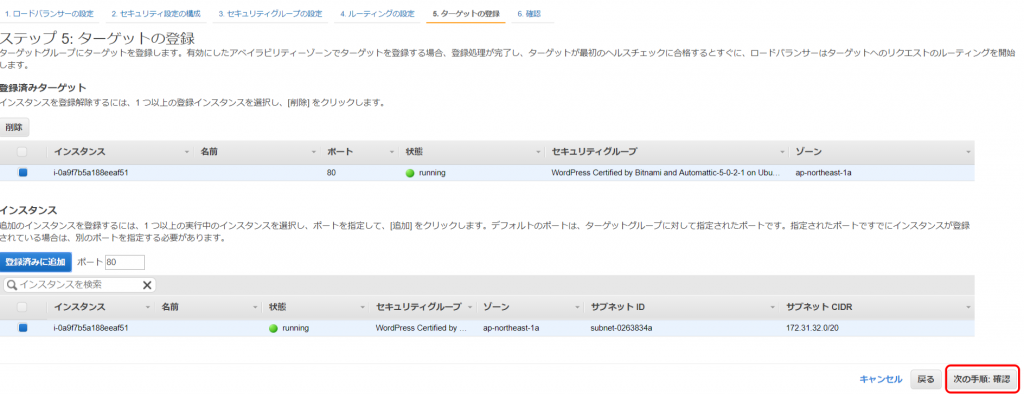
WordPressのインスタンスを選んで、「登録済みに追加」を押しましょう。

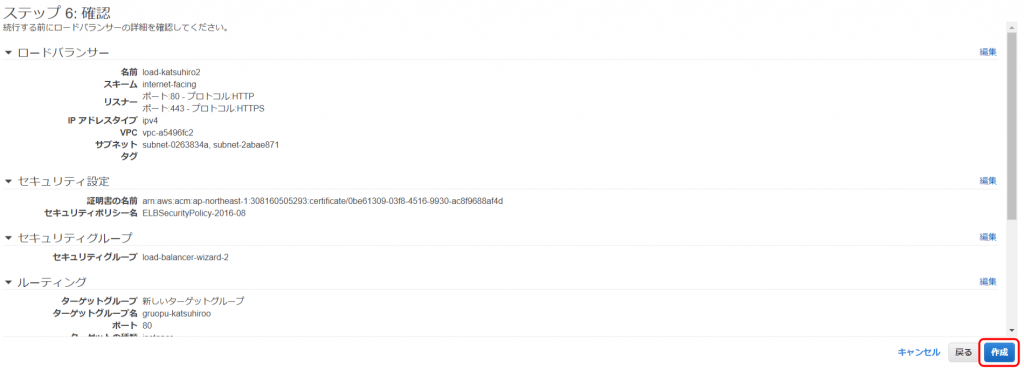
「次の手順:確認」を押しましょう。

「作成」を押しましょう。

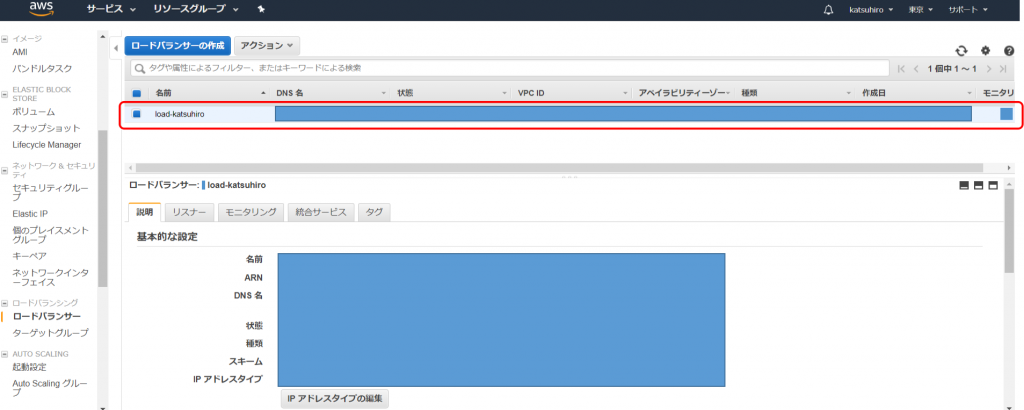
作成が終わると、作成したロードバランサーが表示されます。

Route 53の設定追加
最後に「https」のサイト登録を「Route 53」にて行います。
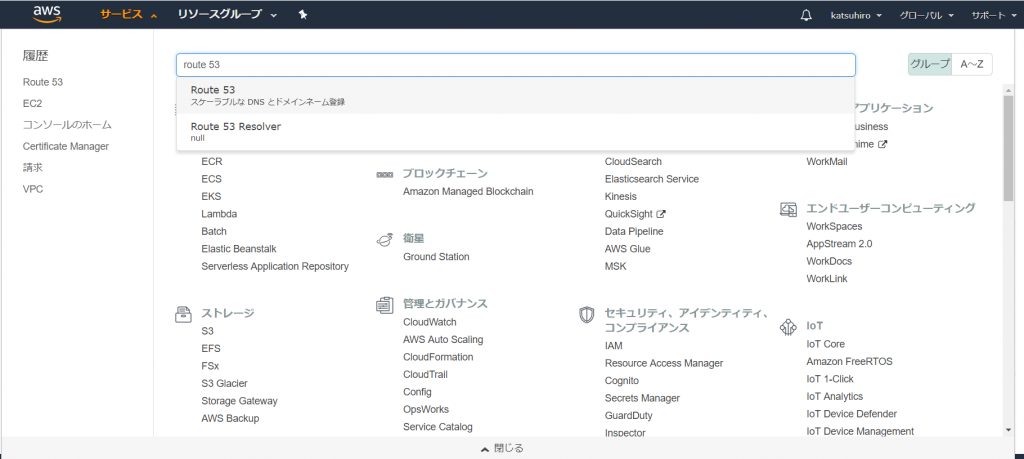
AWSのサービスより、「Route 53」を選びましょう。

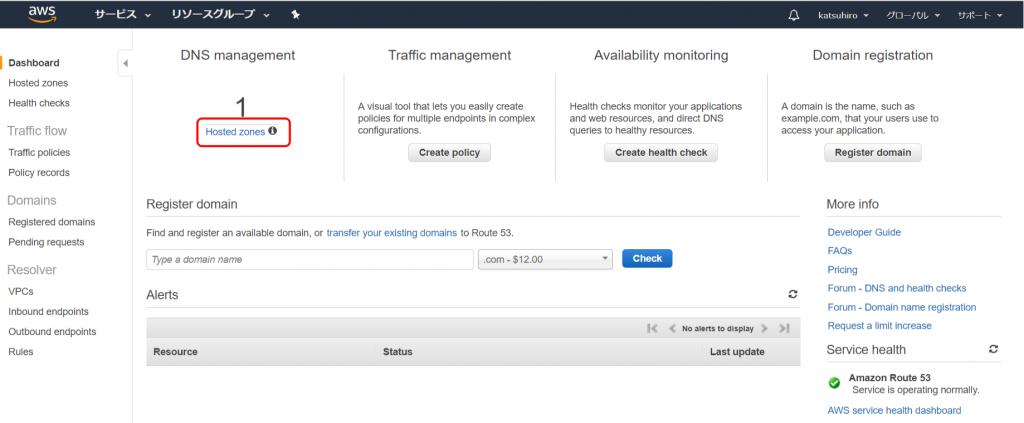
「Hosted zones」を押しましょう。

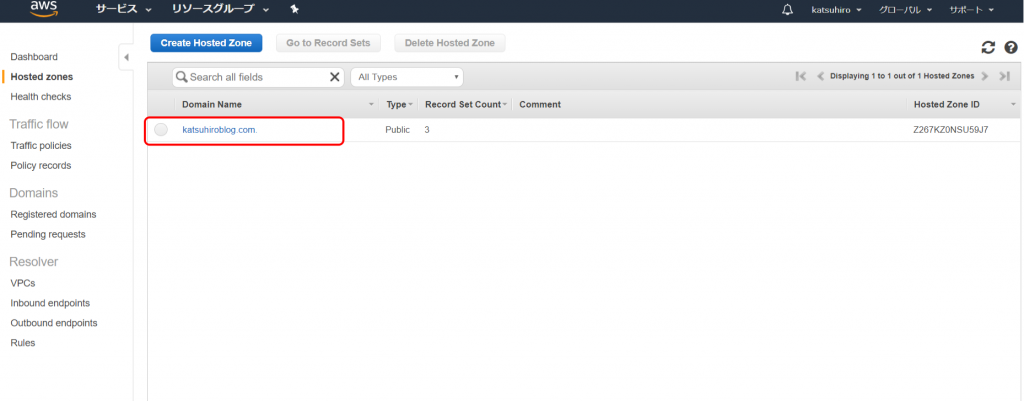
自分のドメインをダブルクリックしましょう。

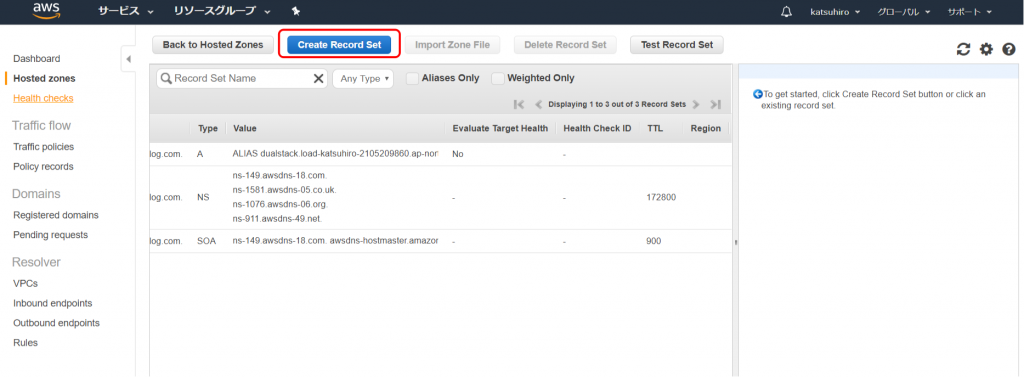
「Create Record Set」を押しましょう。

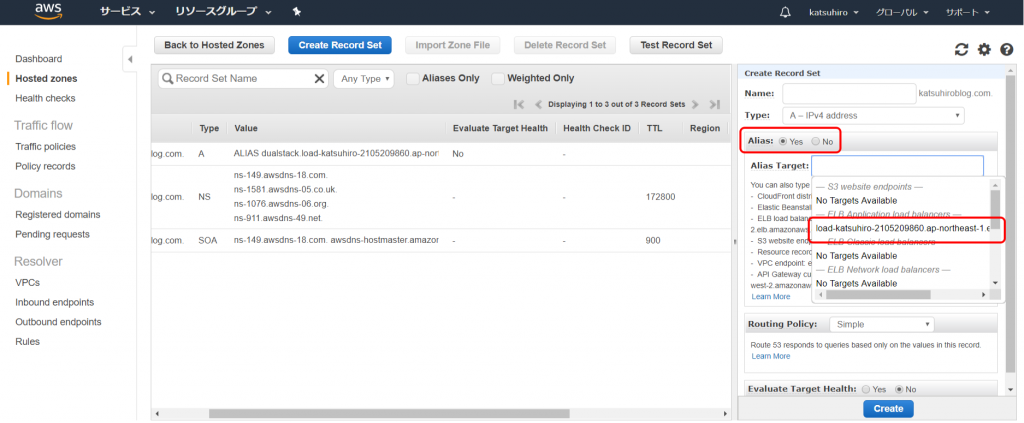
「Alias:Yes」を選んで、「Alias Target:」に前述で作成したロードバランサーを選びましょう。

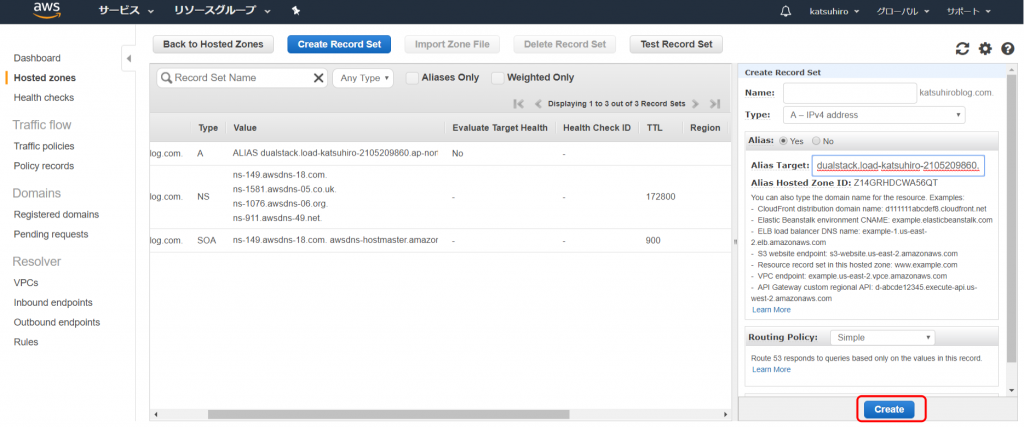
最後に「Create」を押しましょう。

httpsサイトの確認
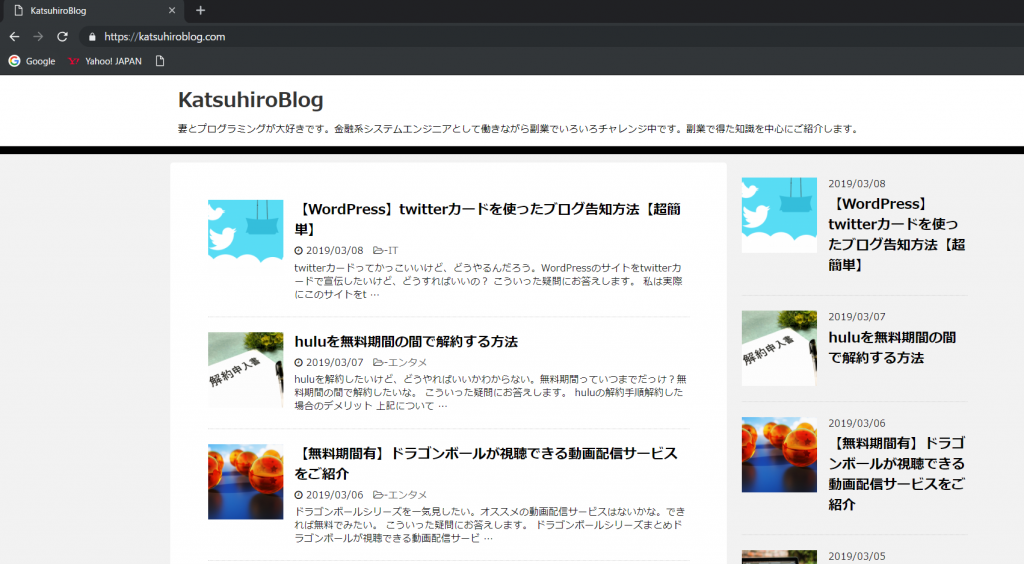
最後に、サイトを表示しましょう。「https://ドメイン名」でアクセスしてみてください。

サイトが表示されれば、成功です。お疲れさまでした。
以上です。



