
- SSL証明書は発行できたけど、「http」のサイトへもアクセスできるのを何とかしたい。
- 常に「https」のサイトへアクセスさせたいけど、やり方がわからない。
こういった疑問にお答えします。
このKatsuhiroBlogも「https」へリダイレクトするように対応しました。
試しに「http://katsuhiroblog.com」へアクセスしてみてください。自動的に「https://katsuhiroblog.com」へ移動するはずです。
なお、当サイトは、AWSでWordPressのサイトを運営してますので、その前提でやり方をご紹介します。
以下の順番で進めていきます。
- 「Tera Term」でサーバへアクセス
- 「htaccess.conf」の変更
- 「wp-config.php」の変更
「Tera Term」でサーバへアクセス
AWSサーバ上のファイルを修正する事前準備として、「Tera Term」をダウンロードをしてください。

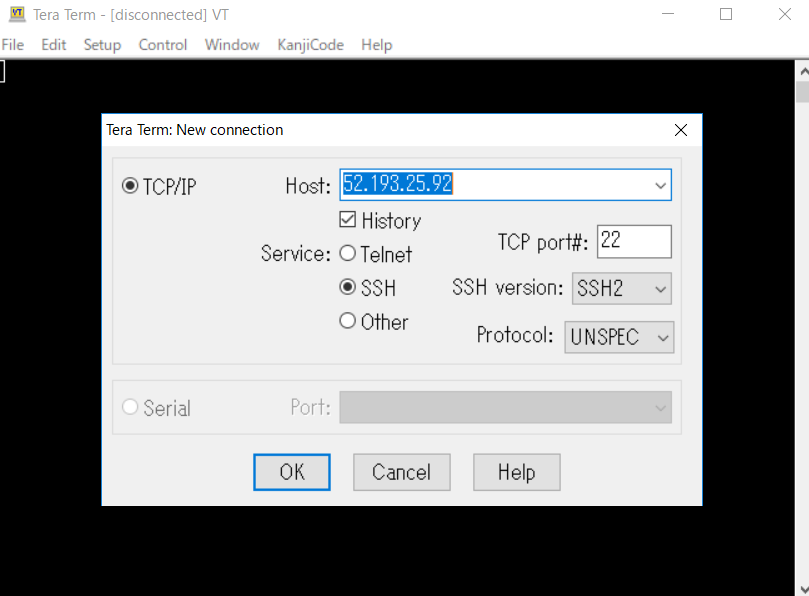
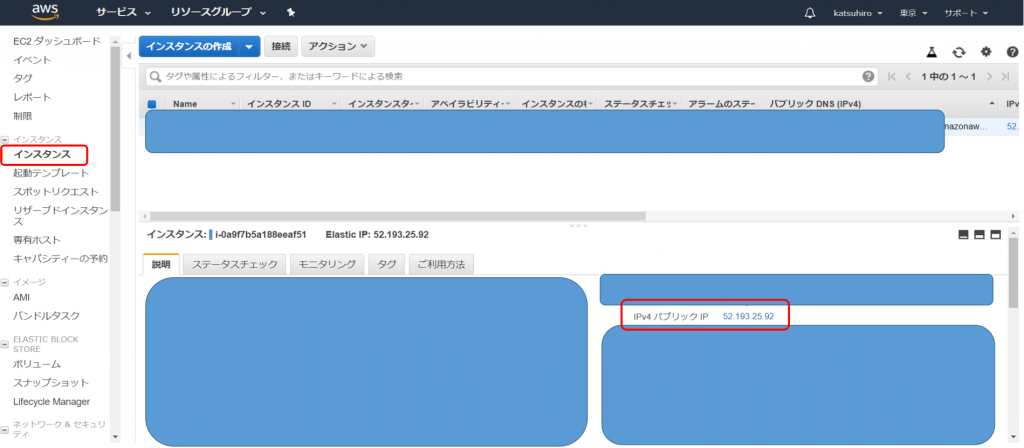
HostにサーバのIPを入力するわけですが、AWSにログインして自分のインスタンスのIPを入力してください。

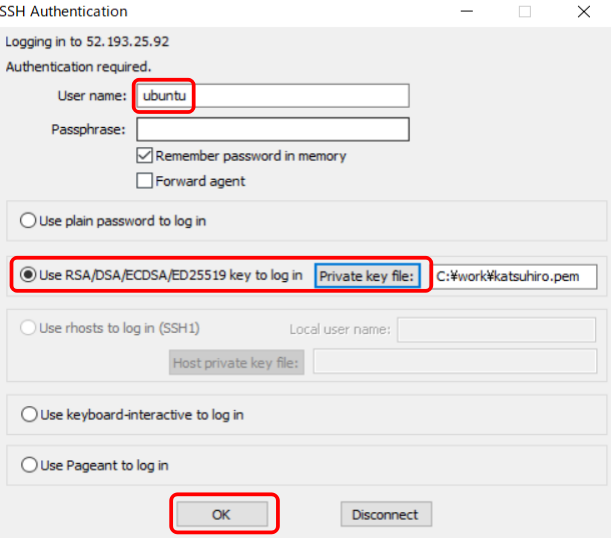
「User name」に「ubuntu」
「Private key file」にAWSでサーバを作成したときにダウンロードしたキーファイルを設定します。(xxxx.pem)
「OK」を押しましょう。

こんな管理画面で出ると思います。これで、サーバへのサクセスが完了しました。

「htaccess.conf」の変更
それでは次に、リダイレクトを行うためのプログラムを「htaccess.conf」に書きましょう。
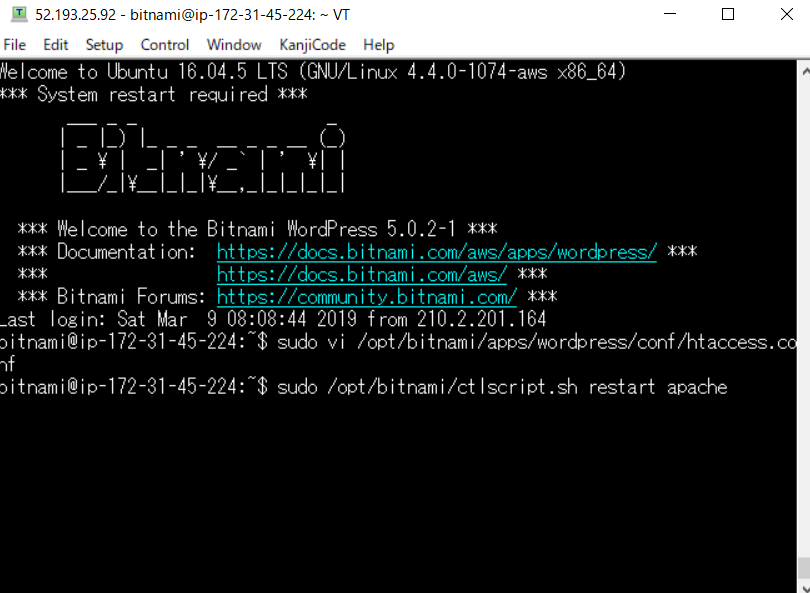
sudo vi /opt/bitnami/apps/wordpress/conf/htaccess.conf上記ソースコードをコピーして、「Tera Term」上で右クリックすると貼りつきます。その後、「Enter」を押してください。

もし、こんな画面になったら、「Esc」を何回か押してください。

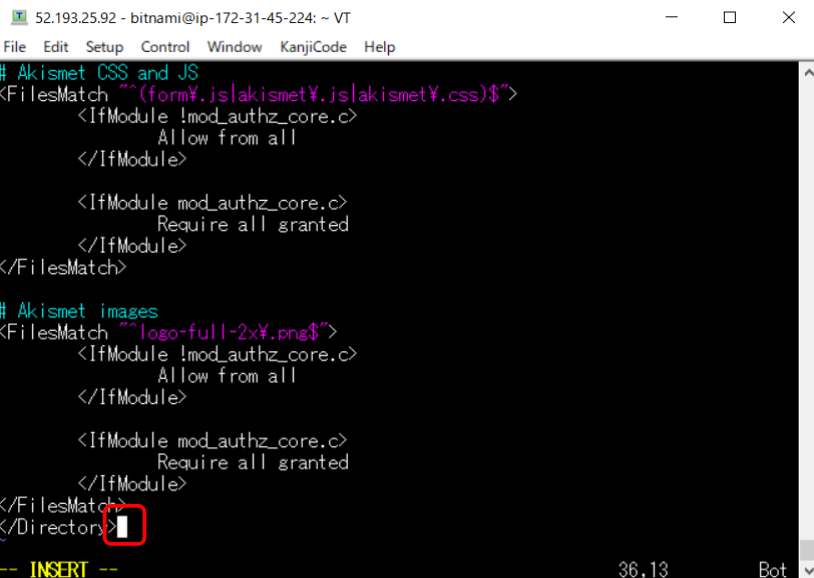
そうすると、「htaccess.conf」の中身がこんな感じで見れます。

キーボードの「i」を押すと、カーソルが移動できると思うので、一番下まで移動してください。

次に
<Directory "/opt/bitnami/apps/wordpress/htdocs">
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^/?(.*) https://%{HTTP_HOST}/$1 [R,L]
</IfModule>
</Directory>上記ソースコードをコピーしてください。
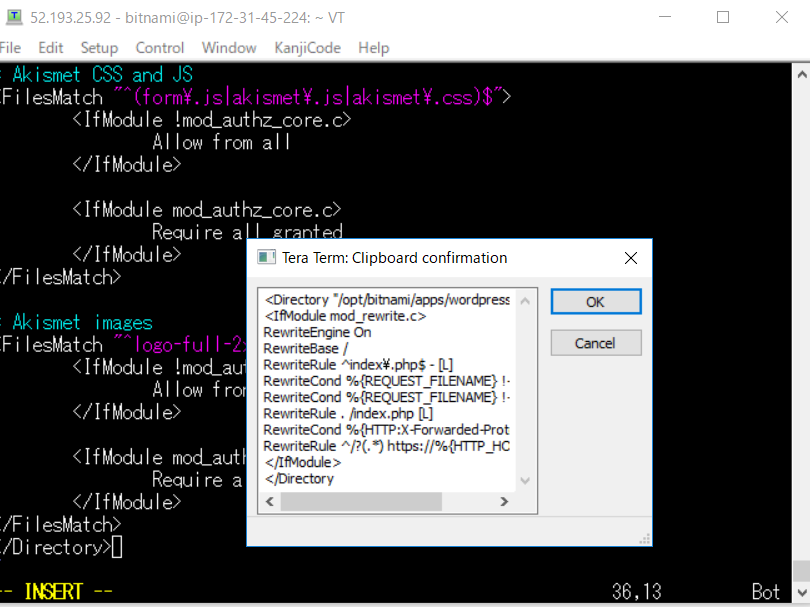
「Tera Term」上で、右クリックを押すと以下のようなポップアップ画面が出るので、「OK」を押しましょう。

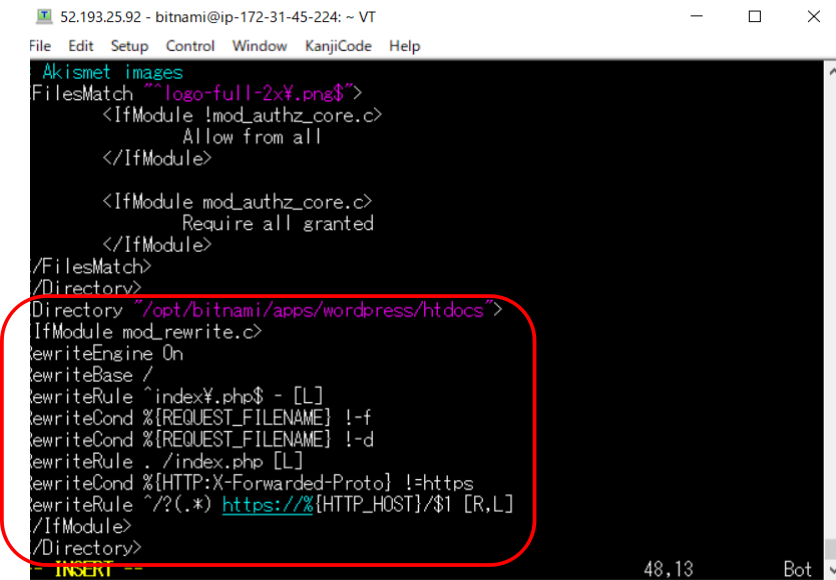
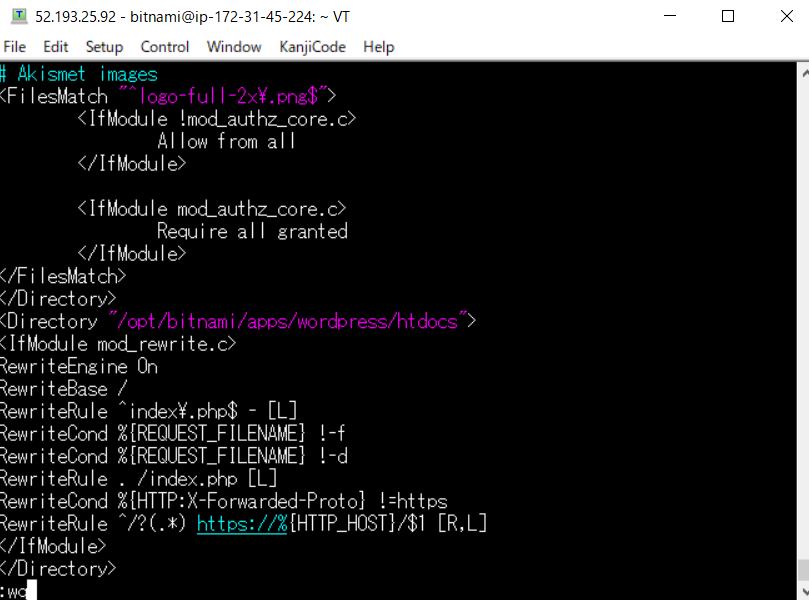
コピーしたソースコードが貼りつくので、体裁を整えると、こんな感じになると思います。

そうしたら、「Esc」「:」「wq」「Enter」の順で、キーボードを押すと変更完了です。

次に、変更を適用するために、再起動をかけます。
sudo /opt/bitnami/ctlscript.sh restart apache上記ソースコードを貼りつけて、「Enter」を押しましょう。

以上で、「htaccess.conf」の変更が完了です。
「wp-config.php」の変更
次に、「wp-config.php」の変更です。
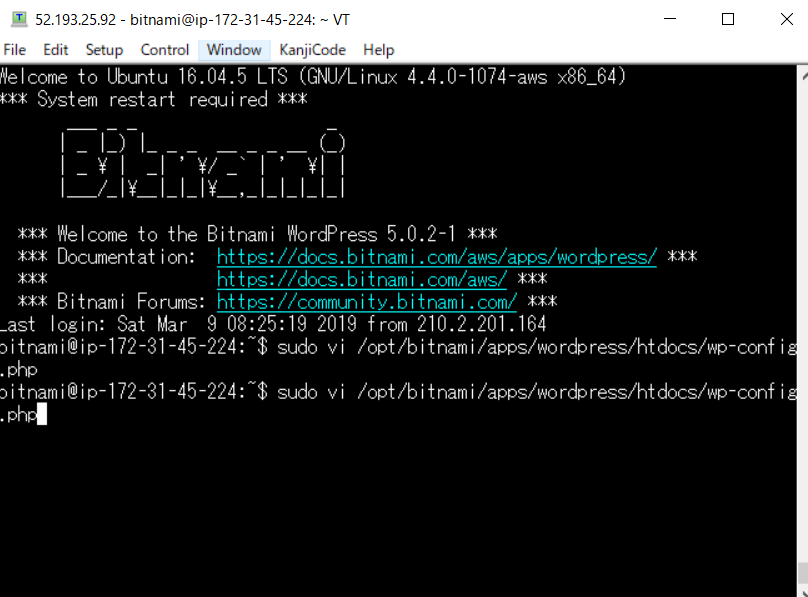
sudo vi /opt/bitnami/apps/wordpress/htdocs/wp-config.php上記ソースコードを「Tera Term」に貼りつけましょう。そして「Enter」を押してください。

もし、こんな画面になったら、「Esc」を何回か押しましょう。
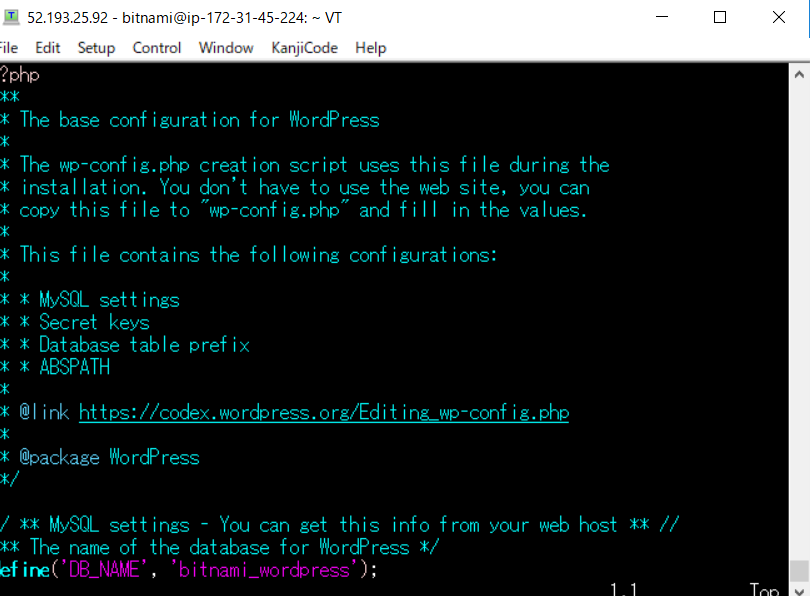
そうすると、「wp-config.php」の中身がこんな感じで見れます。

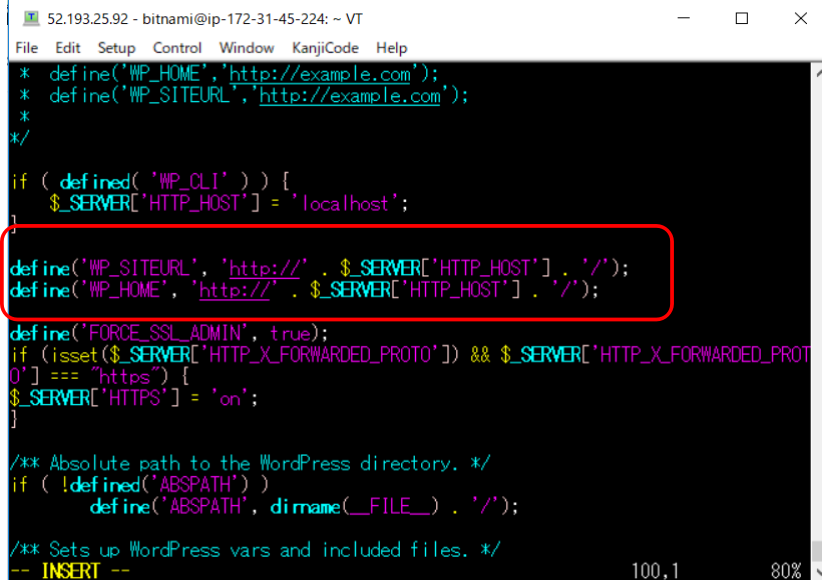
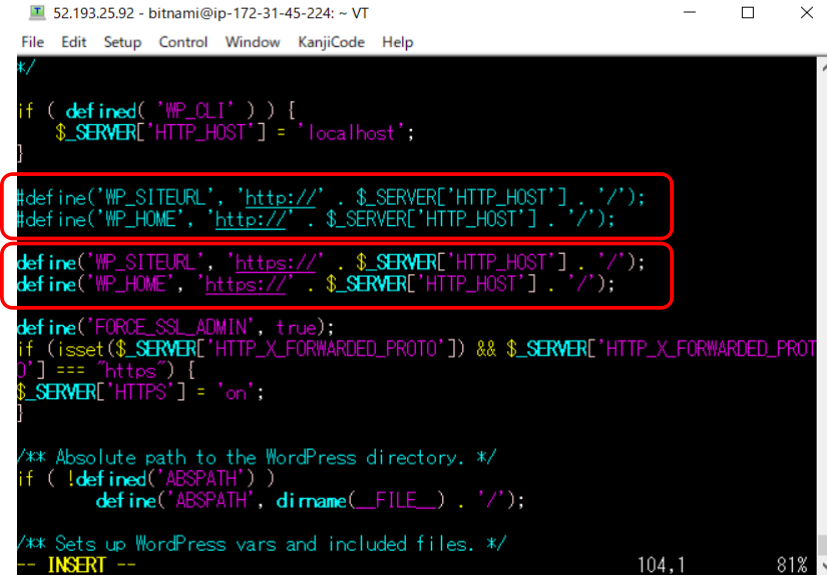
「i」を押して、下のほうへスクロールすると、こういう箇所があると思います。

次に
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/');上記ソースコードについて、頭に「#」をつけてコメントアウトしてください。
その後、
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');上記ソースコードをコピーして貼りつけてください。こんな感じです。

その後、「Esc」「:」「wq」「Enter」の順でキーボードを入力してください。
以上で終了です。
作業が完了したら、早速、「http://」でアクセスしてみてください。「https://」にリダイレクトされるはずです。
お疲れさまでした。



