
アドセンス広告のレイアウトがズレて困っている人「自分のブログにアドセンス広告を貼っているけど、スマホで表示したときに、広告の右側が切れて表示されてしまう…誰か直し方を教えてくれ!」
この疑問にお答えします!
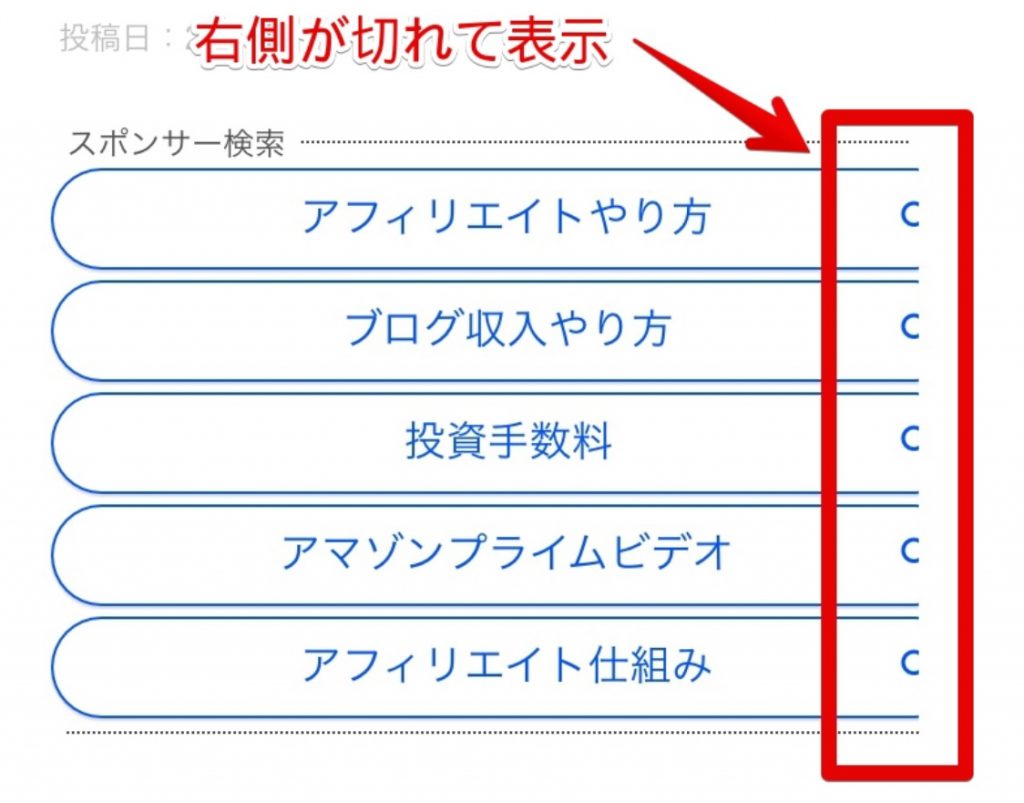
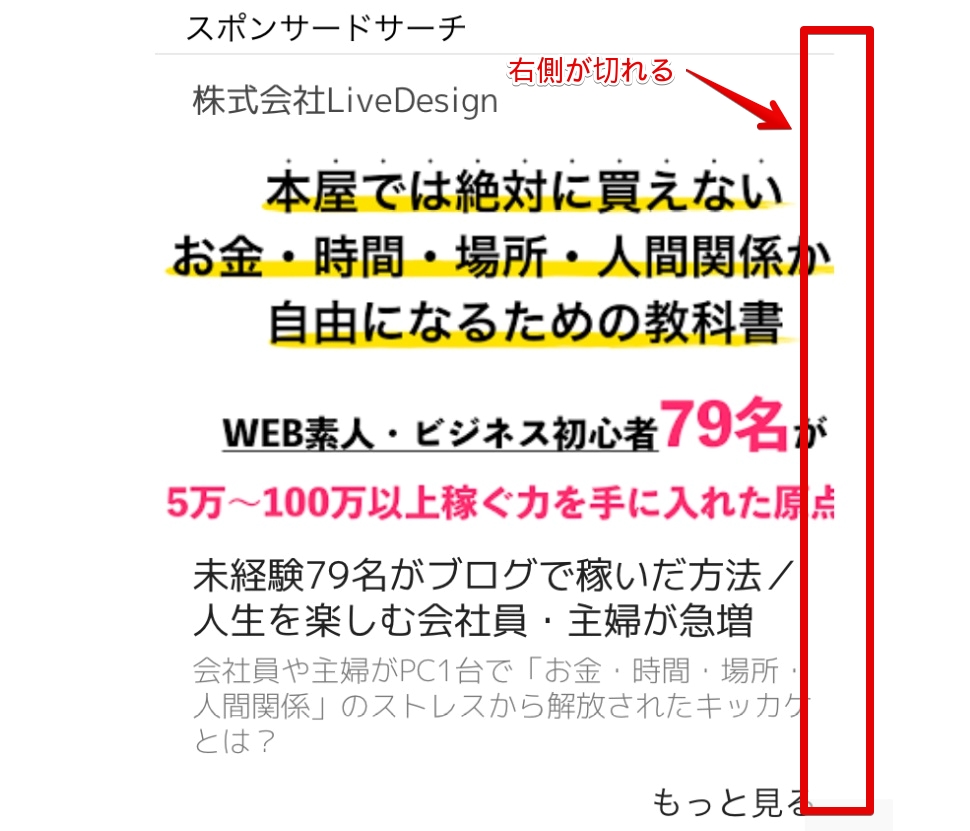
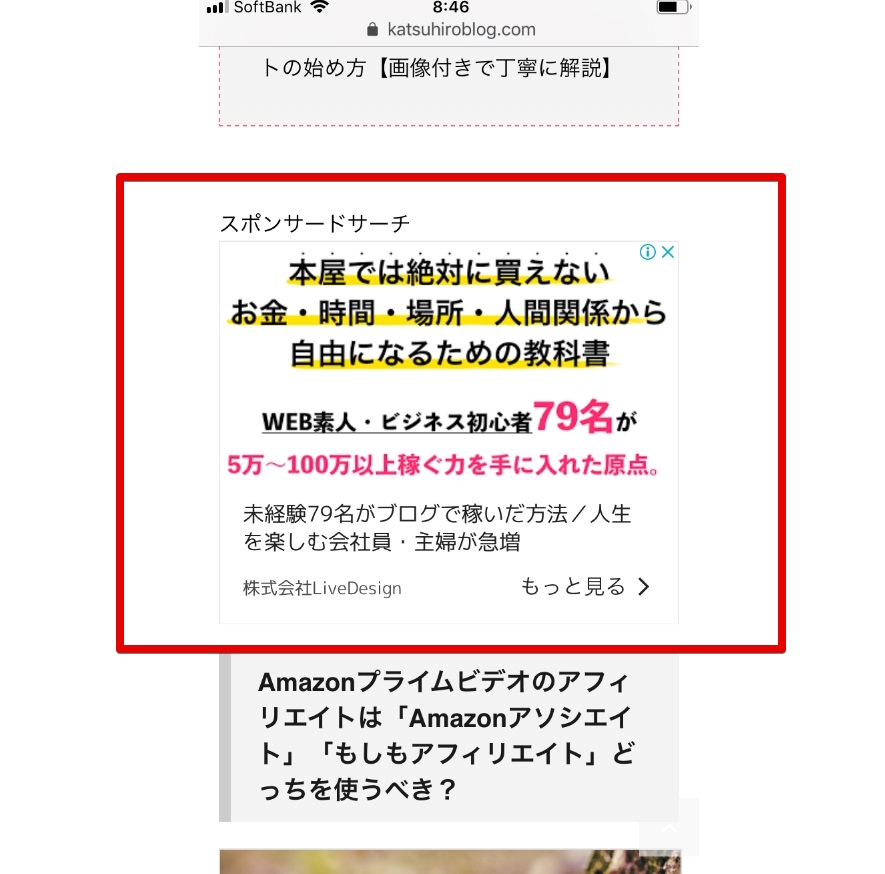
この記事を書いている私も、あなたと同じようにスマホでアドセンス広告を表示したところ、アドセンス広告のレイアウトがズレて表示されていました。


上記のように、少しでも広告が切れていると気になりますよね?細かいことですが、あなたのブログに対する評価も、このままでは下がってしまいます。
このアドセンス広告のズレですが、実は、たった1行のソースコードを貼り付けるだけで、解決することができるのです!
そこで今回は、アドセンス広告のレイアウトがズレて困っているあなた向けに、たった1行のソースコードを貼り付けるだけで解決する方法をお伝えします。
それでは以下の順番で進めていきます。
- アドセンス広告のズレを直すソースコード公開
- アドセンス広告のズレを直すソースコードの貼り付け方
アドセンス広告のズレを直すソースコード公開

それではさっそく。アドセンス広告のズレを直すソースコードはこちらです。
data-full-width-responsive="false"上記ソースコードをアドセンス広告のソースコードに付け加えるだけ。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- スポンサー検索 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXX"
data-ad-slot="3XXXXXX"
data-ad-format="link"
data-full-width-responsive="false">
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>上記のように、アドセンス項目のソースコードに加えてください。(上記例の場合、8行目)
たったこれだけでOK。
補足:アドセンス広告がスマホだとズレる原因
アドセンス広告は、横幅いっぱいに表示するように動きます。
WordPressのテーマによっては、横幅いっぱいに表示する動きを制御するものがあり、途中で広告が切れてしまう、っといった感じ。
結局はWordPressとアドセンス広告の相性が悪いことが原因ですね。
アドセンス広告のズレを直すソースコードの貼り付け方

「直し方はわかったけど、具体的にどのファイルを直せばいいのかわからない」と思っているあなた向けに、具体的にどうやって修正するかもお伝えします。
※WordPressを使っている人向けの直し方になります。

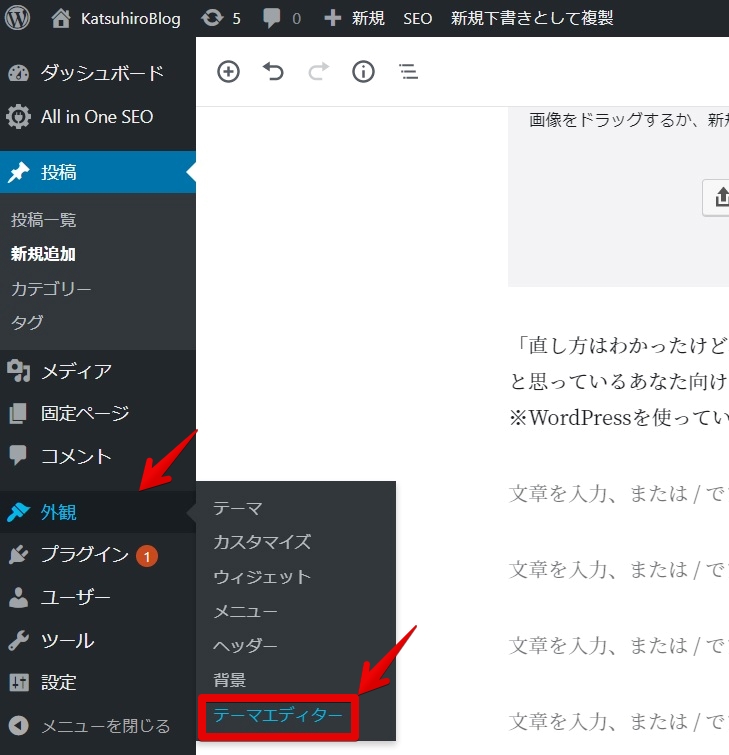
WordPressにログインしたら、「外観」→「テーマエディタ」の順番で、画面を移動してください。

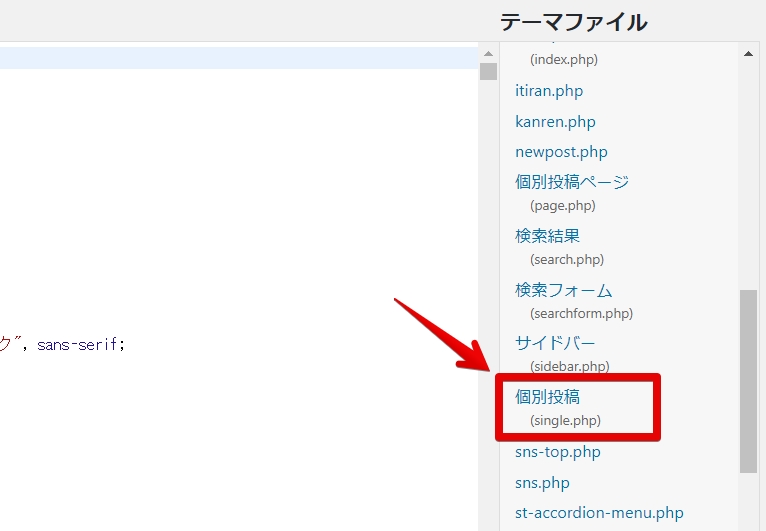
画面右側に、「個別投稿(single.php)」があるのでクリックしてください。

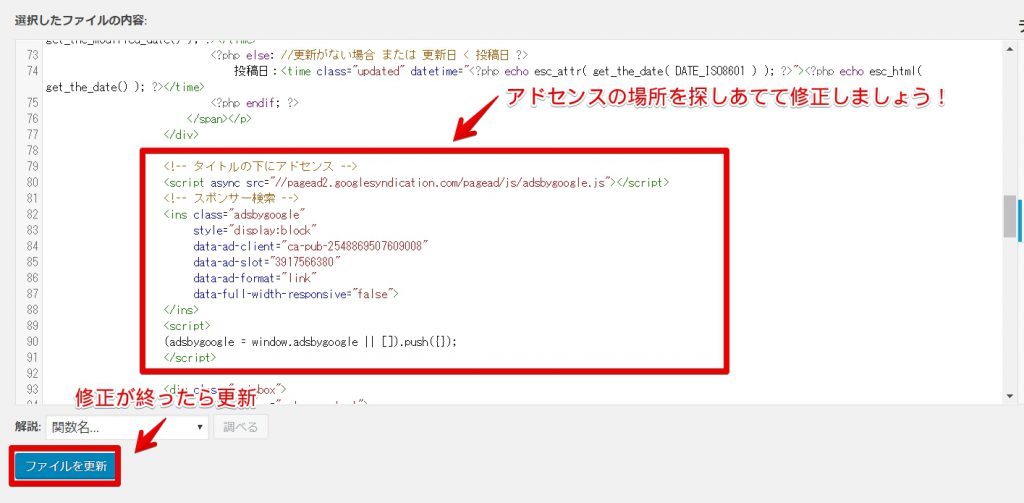
あとは、上記のようにアドセンスのソースコードを探して修正してください。修正が終ったら「ファイルを更新」を押してください。
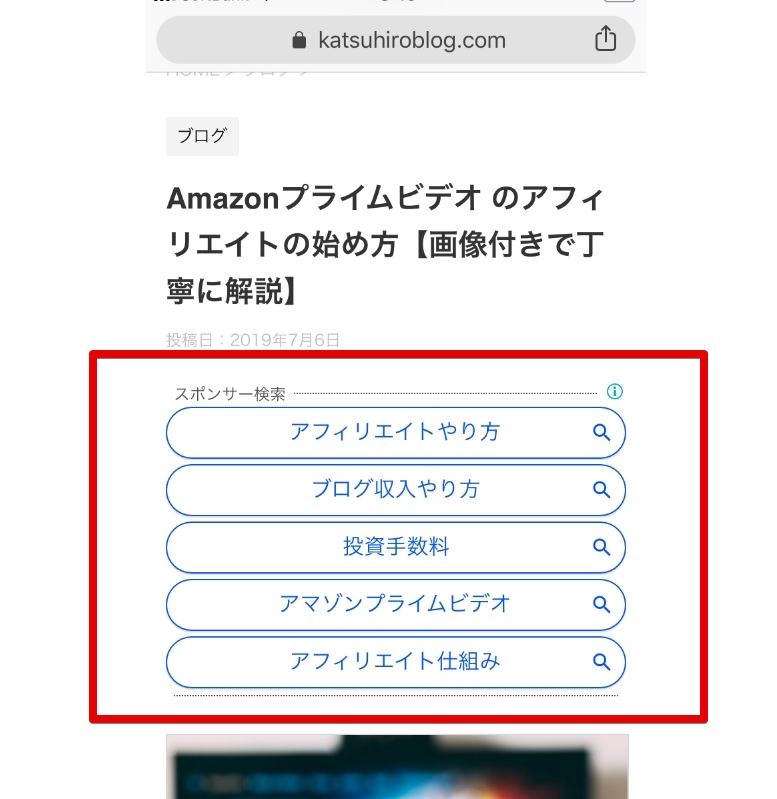
これでアドセンス広告のズレが直りますよ。ちなみに直った結果は以下の通り。


はい。きれいになりました!
最後に
今回は、アドセンス広告のレイアウトがズレて困っているあなた向けに、たった1行のソースコードを貼り付けるだけで解決する方法をお伝えしました。
もう一度最後にソースコードだけ貼り付けておきますね。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- スポンサー検索 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXX"
data-ad-slot="3XXXXXX"
data-ad-format="link"
data-full-width-responsive="false">
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>これで、あなたもアドセンス広告のレイアウトのズレを直すことができますね!
こんな感じで、ブログに関する有益な情報を発信しているので、よかったらツイッターのフォローをお願いします。
以上です。



