
アドセンスに合格したブログ初心者「有名ブロガーのブログを見るとスポンサー検索の広告をタイトルとか目次に配置している人が多いな。アドセンスに合格したから自分も同じことがしたい!やり方を詳しく教えてほしい」
こんにちは、かつひろです。

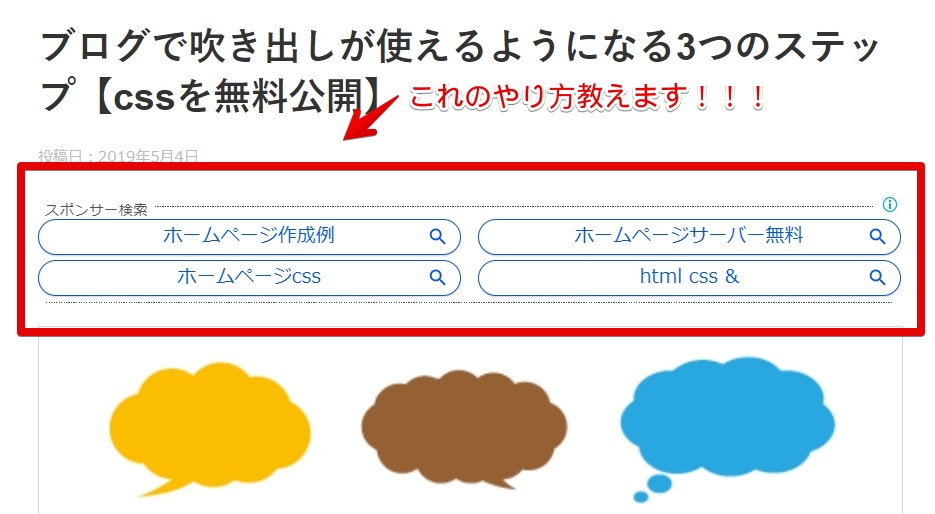
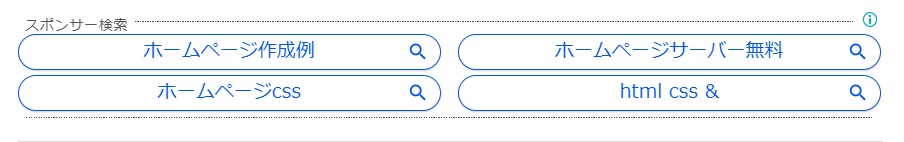
↑って有名ブロガーのブログの「タイトルの下」によく見ますよね。
ブログ初心者の方ならとりあえずマネしたいですよね。私も有名ブロガーさんのブログをマネして自分の記事のタイトルの下に配置しました。
今回はアドセンスを合格したブログ初心者のあなた向けに、スポンサー検索の広告を配置する方法について解説します。一度設定してしまえば、メンテナンス不要なのでぜひ試してみてください。
作業時間は5分くらいです。
以下の2つのステップを行えばOKです。それぞれ解説しますね。
- Google AdSenseでスポンサー検索のソースコードを作成する
- WordPressの個別投稿 (single.php)にスポンサー検索のソースコードを貼り付ける
Google AdSenseでスポンサー検索のソースコードを作成する
まずは、Google AdSenseでスポンサー検索のソースコードを作成します。Google AdSenseへアクセスしましょう。

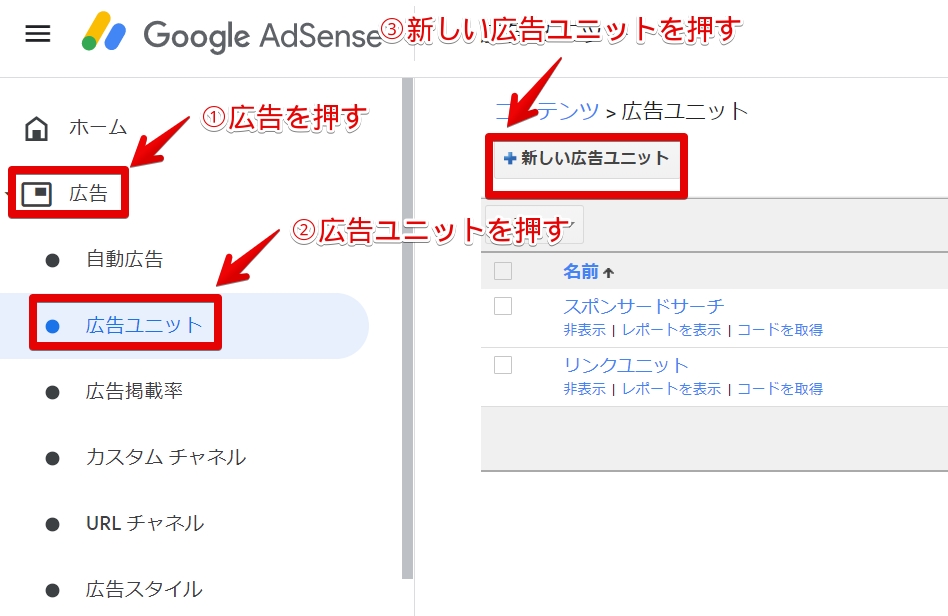
上記のとおり「広告」→「広告ユニット」→「新しい広告ユニット」の順番でボタンを押してください。

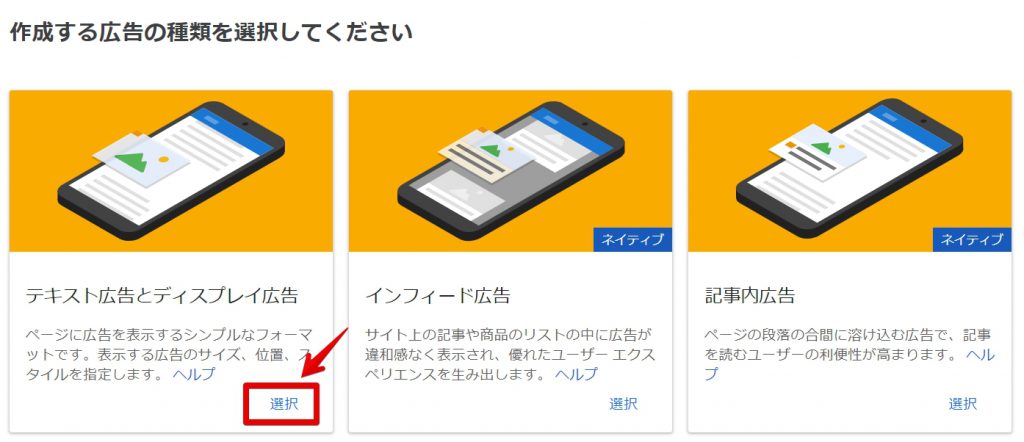
一番左の「テキスト広告とディスプレイ広告」を選択してください。

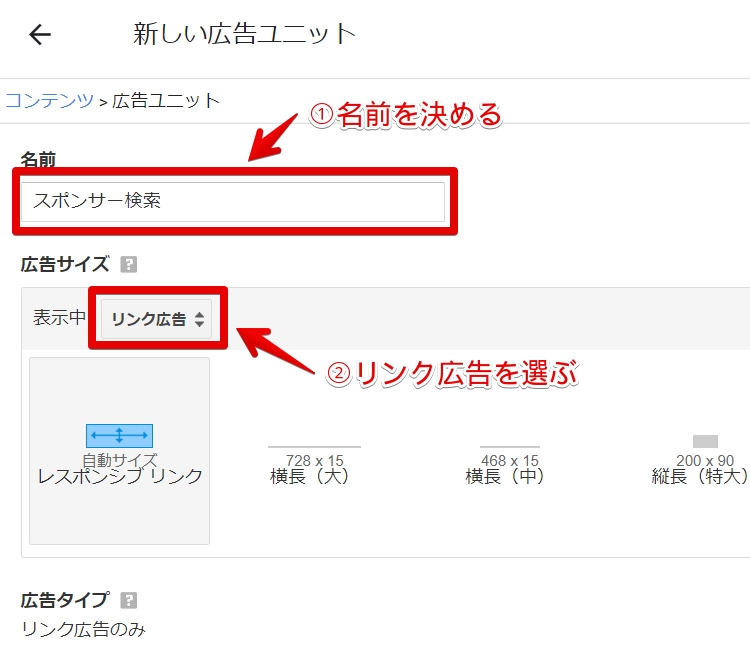
「名前」に「スポンサー検索」と入力して「リンク広告」を選んでください。

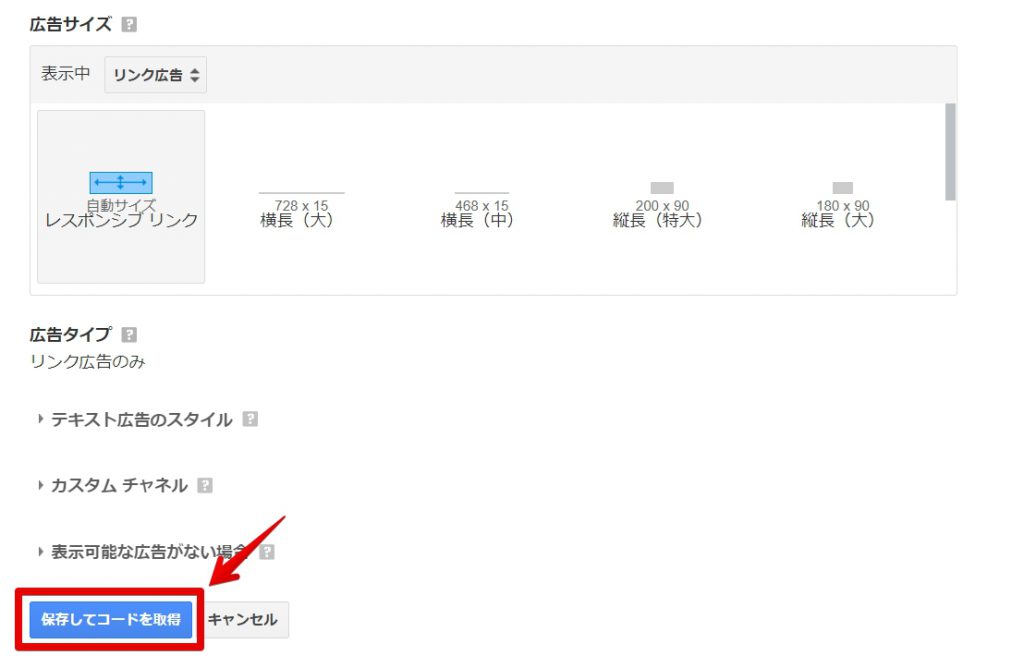
「保存してコードを取得」を押してください。

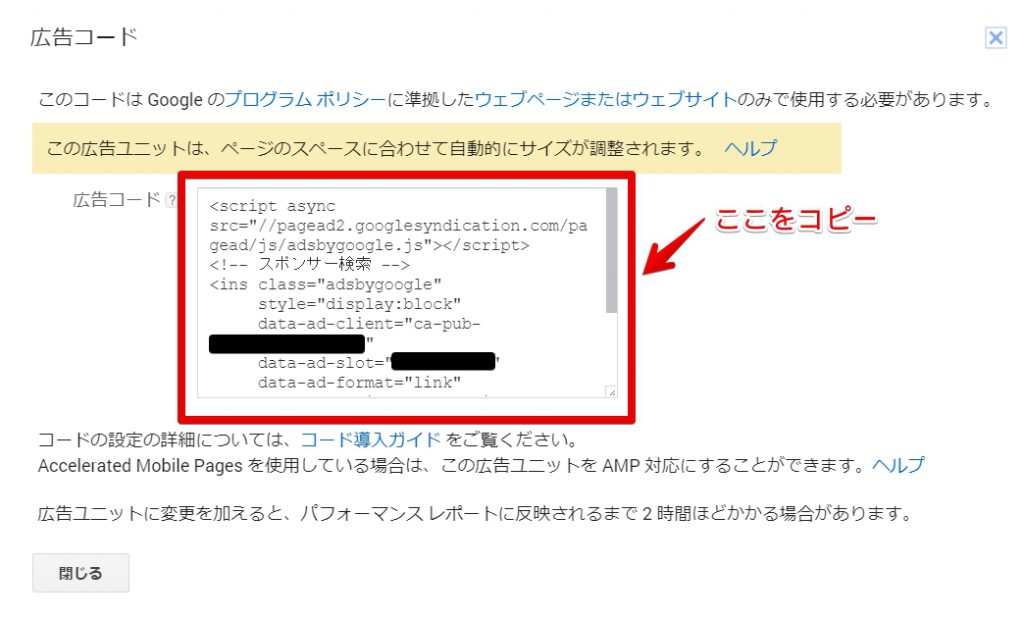
ソースコード表示されるのでコピーしてください。
これで1つ目のステップは完了です。
WordPressの個別投稿 (single.php)にスポンサー検索のソースコードを貼り付ける
それでは次に先ほどコピーしたソースコードをWordPressの個別投稿 (single.php)に貼り付けます。

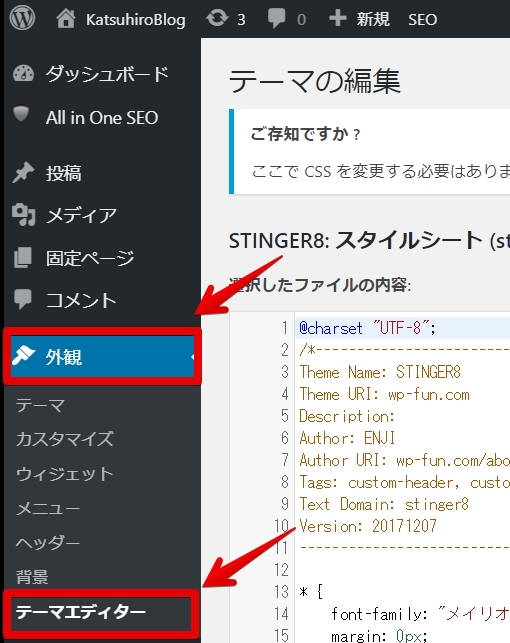
ダッシュボードから「外観」→「テーマエディタ」を押してください。

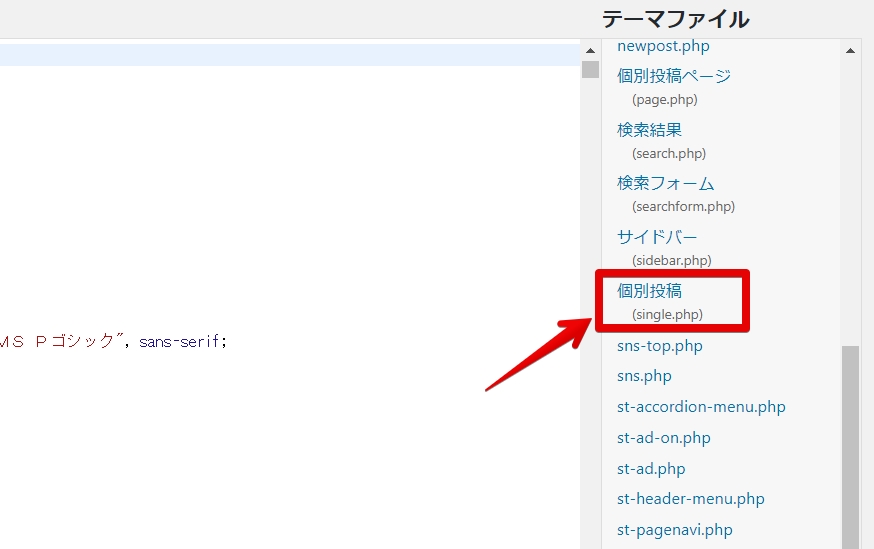
「個別投稿 (single.php)」を押してください。

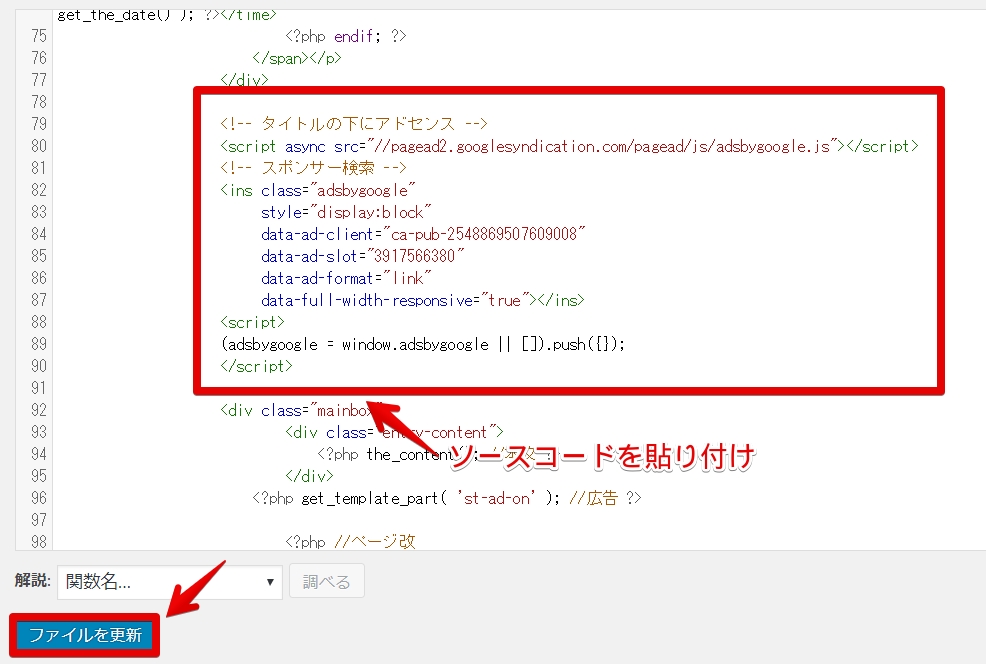
後は「タイトルの下」などにGoogle AdSenseでコピーしたソースコードを貼り付けてください。そして「ファイルを更新」を押してください。
補足:貼り付ける場所について
個別投稿 (single.php)はあなたが使っているテーマによって中身が異なるので貼り付ける場所を少し迷うと思います。なので「タイトルの下」の場所について、一例をあげておきます。
<h1 class="entry-title"><?php the_title(); //タイトル ?></h1>上記のように<h1>タグに大体タイトルを表示しているので、上記ソースコードの下に貼り付けてみて試してください。
もし位置が気に入らなければ、場所を変えてみて、もう一度試してみましょう。
以上で作業完了です!
※もし、うまくスポンサー検索が表示されなければ、キャッシュを削除してもう一度試してください。
最後に
今回はアドセンスを合格したブログ初心者のあなた向けに、スポンサー検索の広告を配置する方法について解説しました。
これであなたもスポンサー検索の広告が貼れるようになりますね。
こんな感じでたまにWordPressのカスタマイズ方法を公開しているので、良かったら、ツイッターのフォローをお願いします。記事を投稿したらツイッターでつぶやいています。
以上です。



