
- WordPressでブログをやっているが、画像圧縮をやった方が良いらしい。なんでだろう?
- 画像圧縮をしたら具体的にどのくらい効果があるんだろう?
- WordPressの便利なプラグインがあれば教えてほしい。
こういった質問にお答えします。
実際にこのKatsuhiroBlogで画像圧縮を行い、その効果を検証しました。
検証した結果、画像圧縮がかなり効果的なことがわかったので記事にしました。
結論、「pngじゃなくてjpgを使いましょう!」です。
次の順番で進めていきます。
- 画像圧縮を行う理由
- 画像圧縮を行う方法
- 画像圧縮後の検証結果
画像圧縮を行う理由
画像圧縮を行う理由はなんでしょうか?
理由はシンプルです。ファイルサイズの大きい画像があると、ページの表示が遅くなるからです。
では具体的にどのくらい表示が遅くなるか確認してみましょう。
「PageSpeed Insights」でページの表示速度を確認できます。
「PageSpeed Insights」とはGoogle公式のツールで、表示速度の評価だけでなく、表示速度の改善案も教えてくれます。
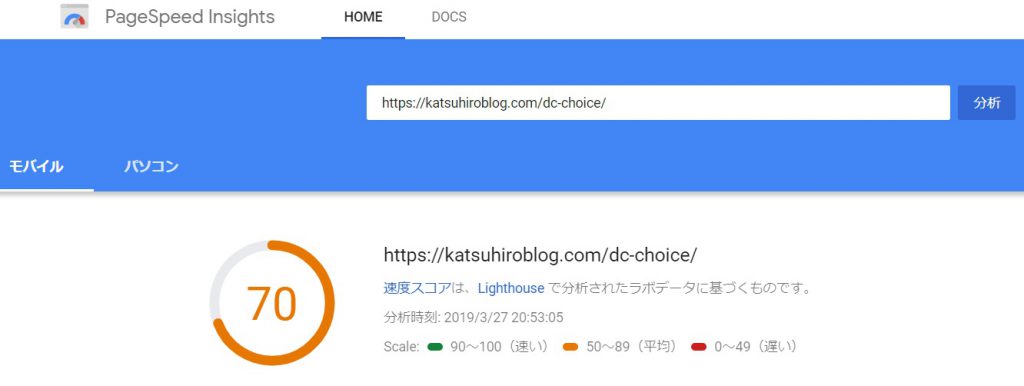
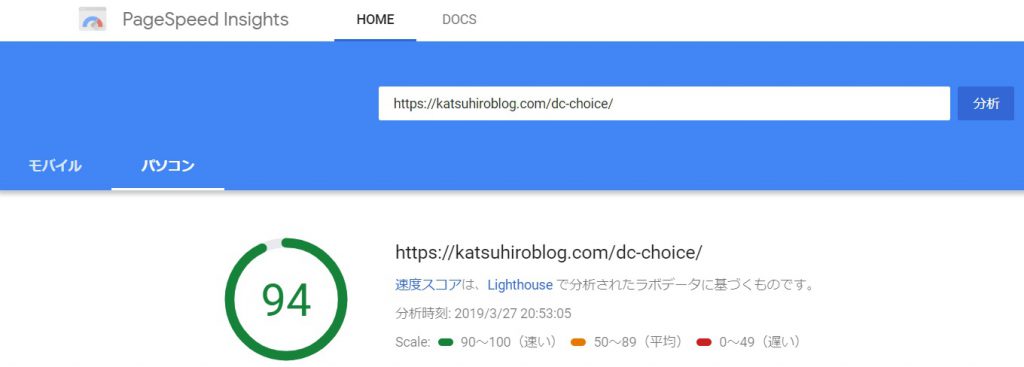
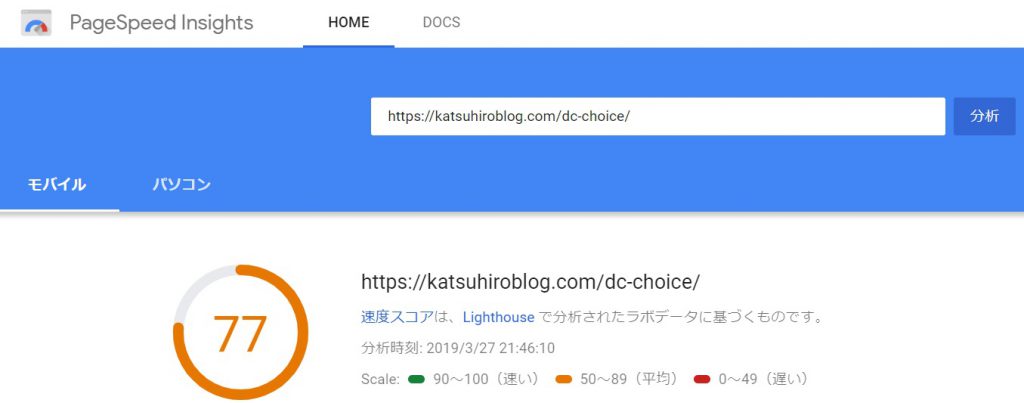
試しに、このKatsuhiroBlogのページを評価してみます。


このように「モバイル(スマホ)用」と「パソコン用」それぞれの評価結果を出してくれます。
パソコン用の評価結果は「速い」でしたが、モバイル用の評価結果は「平均」ですね。
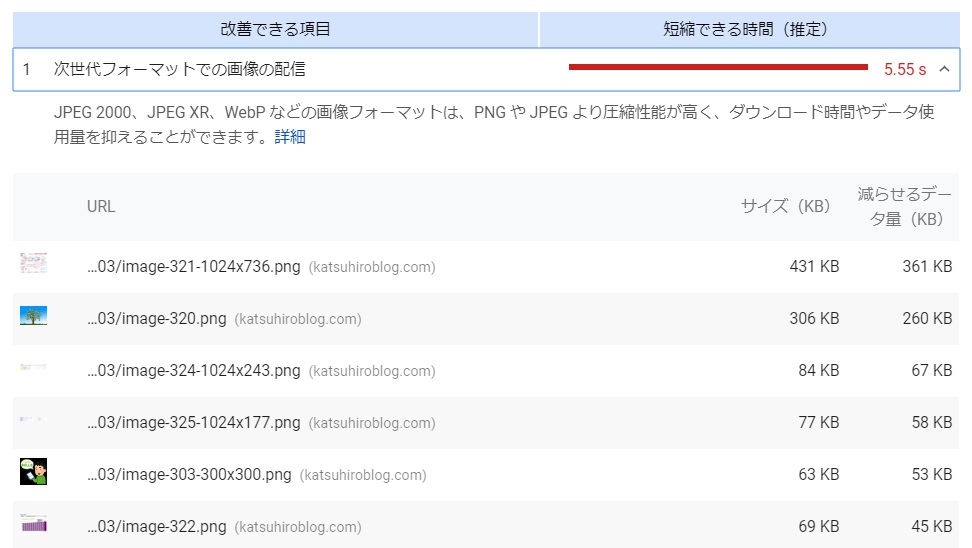
次に、時間がかかっている処理を見てみましょう。

「次世代フォーマットでの画像の配信(画像の表示)」で「5.55秒」と明らかに時間がかかってますね。中身を見てみましょう。

pngの画像ファイルのサイズが大きく、時間がかかっているようです。
画像サイズが大きいと、表示速度が遅くなることがわかりました。
つまり、画像圧縮してサイズを減らしたら改善するということですね。
画像圧縮を行う方法
画像圧縮を行う方法は以下2つです。
- そもそもの画像のファイル形式を変換する
- WordPressのプラグインを使って自動圧縮する
そもそもの画像のファイル形式を変換する
画像圧縮を行う1つ目の方法として、そもそもの画像のファイル形式を変換する方法があります。
画像のファイル形式は「jpg」「png」が有名ですね。
基本的に「png」の方がファイルサイズが大きくなります。
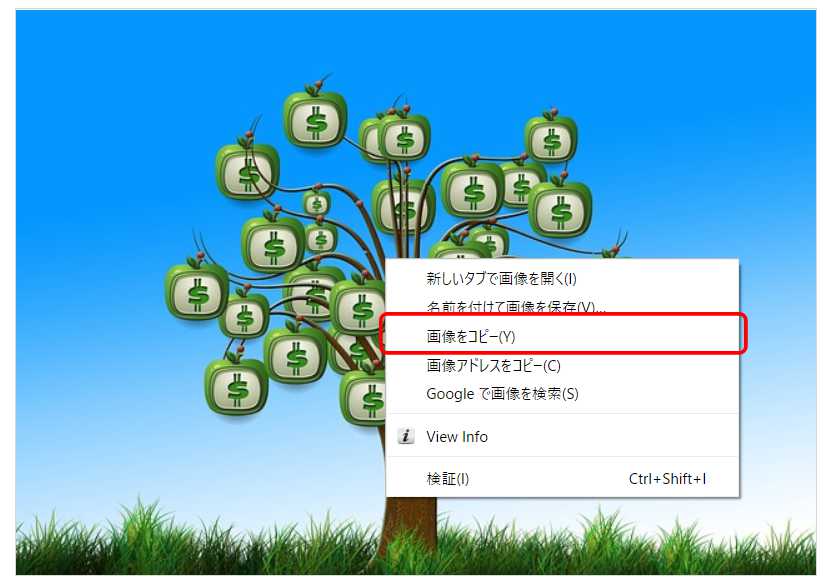
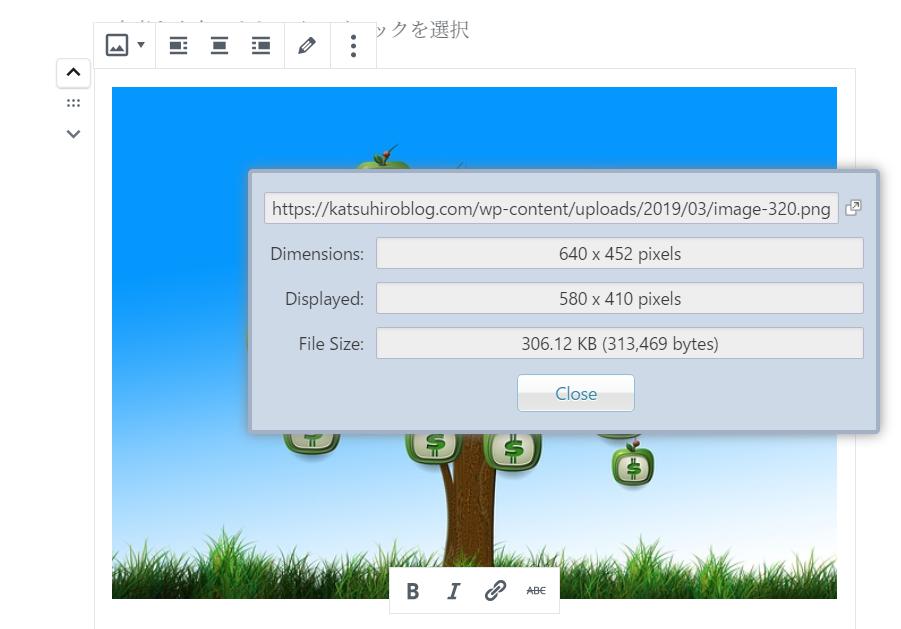
例えば、画像をコピーしてWordPressに貼りつけると自動的に「png」になります。実際にやってみます。
画像を右クリックして「画像をコピー」を選択します。

WordPressの投稿画面で「貼り付け」を押します。

貼り付けた後の画像のサイズを見てみると、「306.12KB」ありますね。

次にコピーではなく、画像をjpgに変換してWordPressにアップロードしましょう。
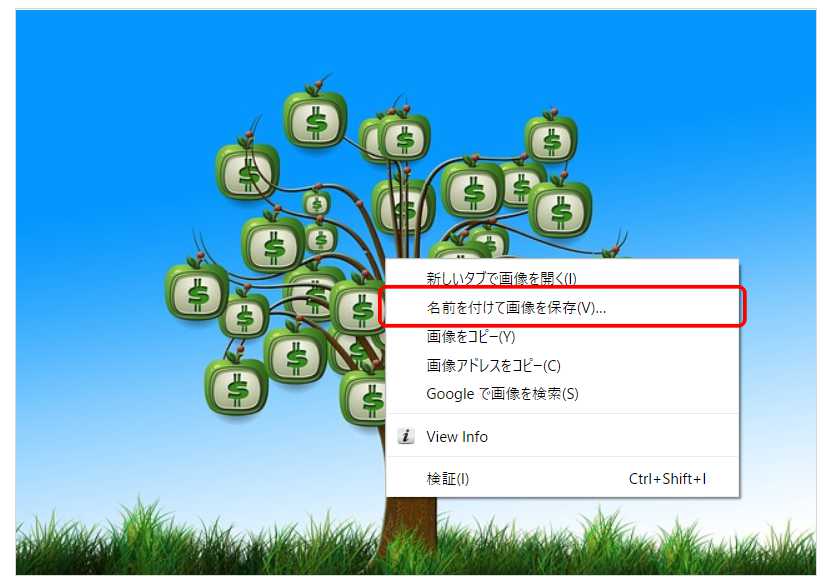
画像を右クリックして「名前を付けて画像を保存」を選択します。

適当な場所に保存した後、「ペイント」で開きましょう。

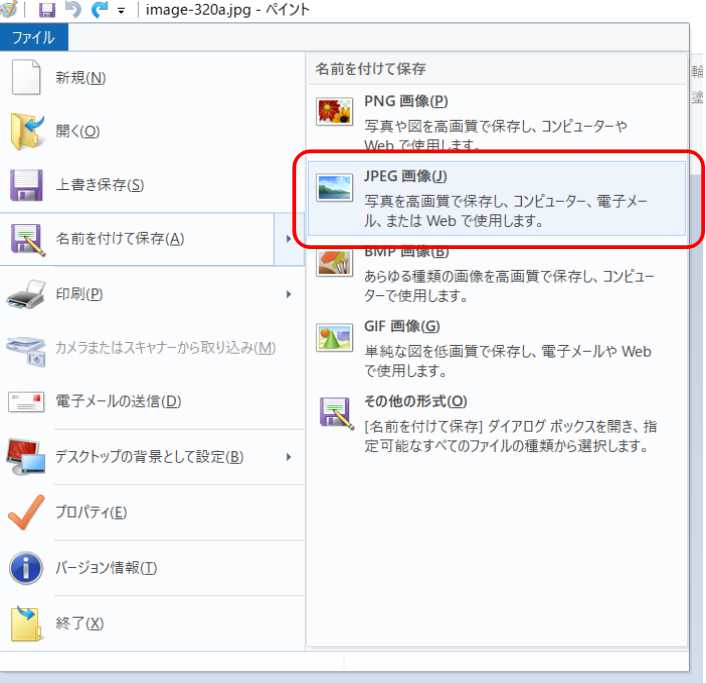
「jpg」で保存し直します。

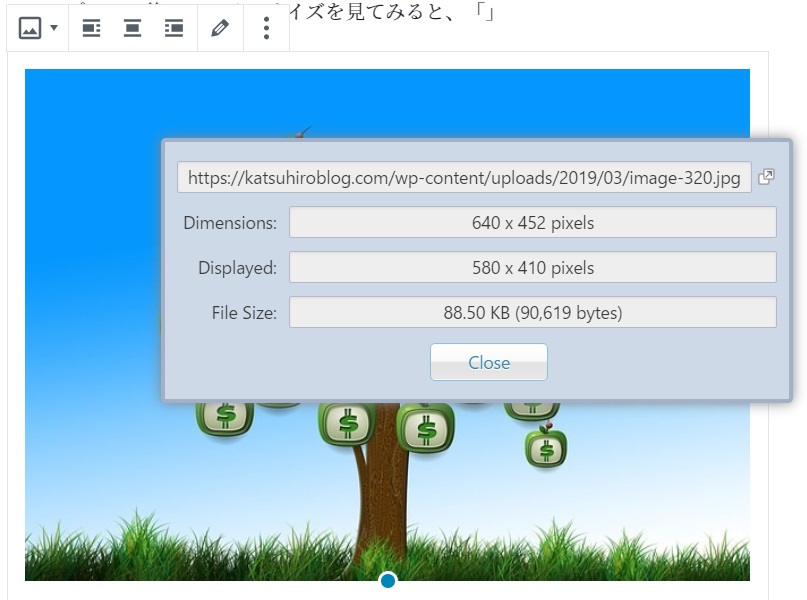
WordPressの投稿画面で「画像」のアップロードを行います。

アップロード後のファイルサイズを見てみると、「88.50KB」ありますね。

約4分の1くらいにサイズが小さくなりました。明らかに「jpg」に変換した方がサイズが小さいですね!
なので、画像は「png」ではなく「jpg」に変換してアップロードしましょう。
WordPressのプラグインを使って自動圧縮する
WordPressのプラグインを使って自動圧縮する方法もあります。
これはとりあえずやっておいた方が良いです。
理由はプラグインを入れておけばアップロード時に自動で圧縮してくれるようになるからです。
「EWWW Image Optimizer」を使います。実際に使ってみましょう。
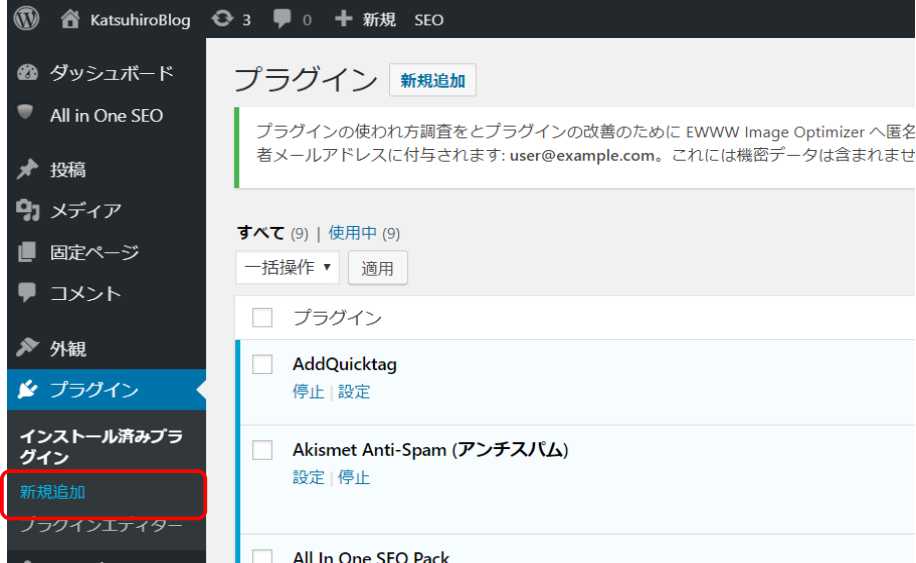
WordPressの管理画面から「プラグイン」→「新規追加」を押しましょう。

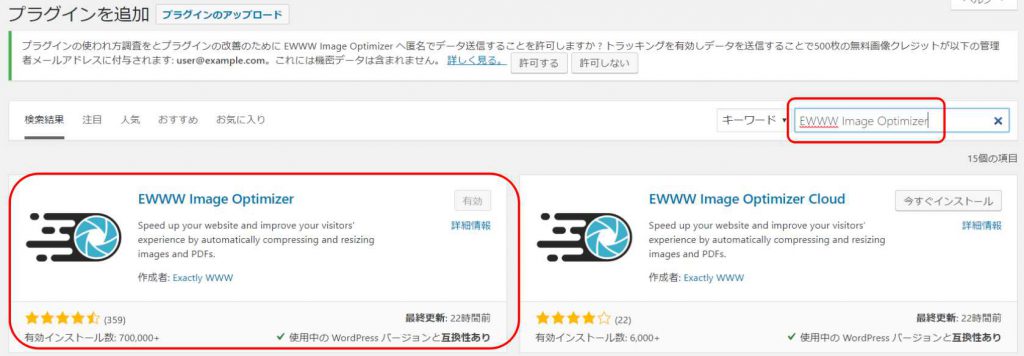
「EWWW Image Optimizer」を検索して、「今すぐインストール」→「有効化」を押してください。

インストールが出来たので、実際に画像をアップロードしてみましょう。

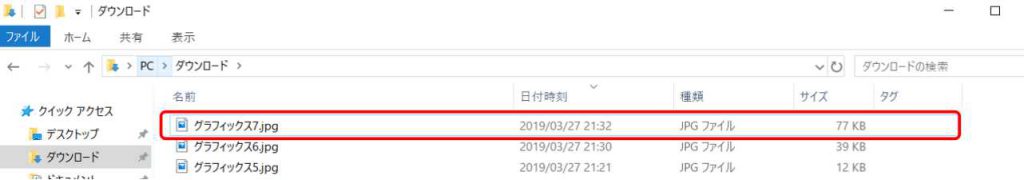
「77KB」のファイルをアップロードしてみます。
アップロード後のサイズは「49.54KB」になりました。

少しですが圧縮されましたね。
「EWWW Image Optimizer」のプラグインを入れておけばこのように自動で圧縮してくれます。
なので、とりあえず入れておきましょう。
画像圧縮後の検証結果
画像の圧縮が終わったので、ページの表示速度がどれだけ改善したか確認しましょう。
画像圧縮前と同じように「PageSpeed Insights」でページの表示速度を確認します。

評価は「70」→「77」に上がりました。

「次世代フォーマットでの画像の配信(画像の表示)」を見てみると、圧縮した後は「1.5秒」となりました。
圧縮する前は「5.55秒」だったので、 「4秒」改善されましたね!
やはり、「png」を「jpg」に変換したのが大きかったようです。
最後に
今回は画像圧縮とその効果について、お話ししました。
- 画像は「png」じゃなくて「jpg」使う
- プラグインを使って自動圧縮する
がポイントでした。
確かに、画像圧縮でページ表示速度を改善できますが、こだわりすぎて時間をかけるのは、良くありません。
本質はブログの内容をちゃんと考えて、書くことの方が重要なので、ほどほどにしましょう。
最後に、今回の記事内容と真逆のことを言ってすみません・・・
以上です。



