
TOPへ戻るボタンのデザインを変えたい人「自分のサイトを運営しているが、TOPへ戻るボタンのデザインがダサい。デザインを変更する方法を教えてほしい」
この疑問にお答えします!
このKatsuhiroBlogもTOPへ戻るボタンを画面右下に表示しています。
あなたもWordPressのブログを運営されているなら、同じく画面右下にTOPへ戻るボタンが表示されているのではないでしょうか。
今のデザインに満足していますか?
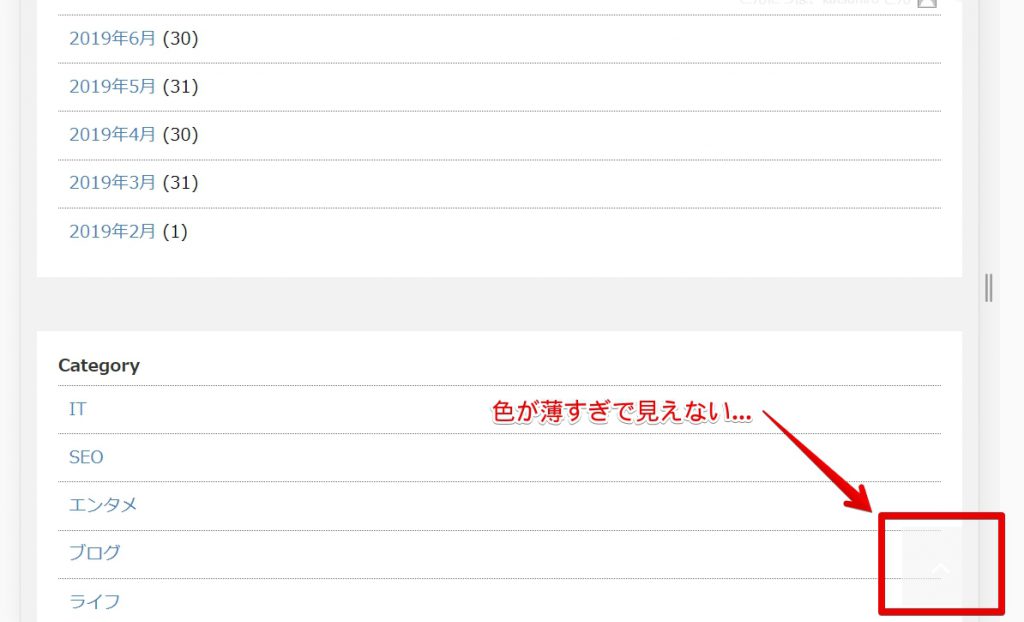
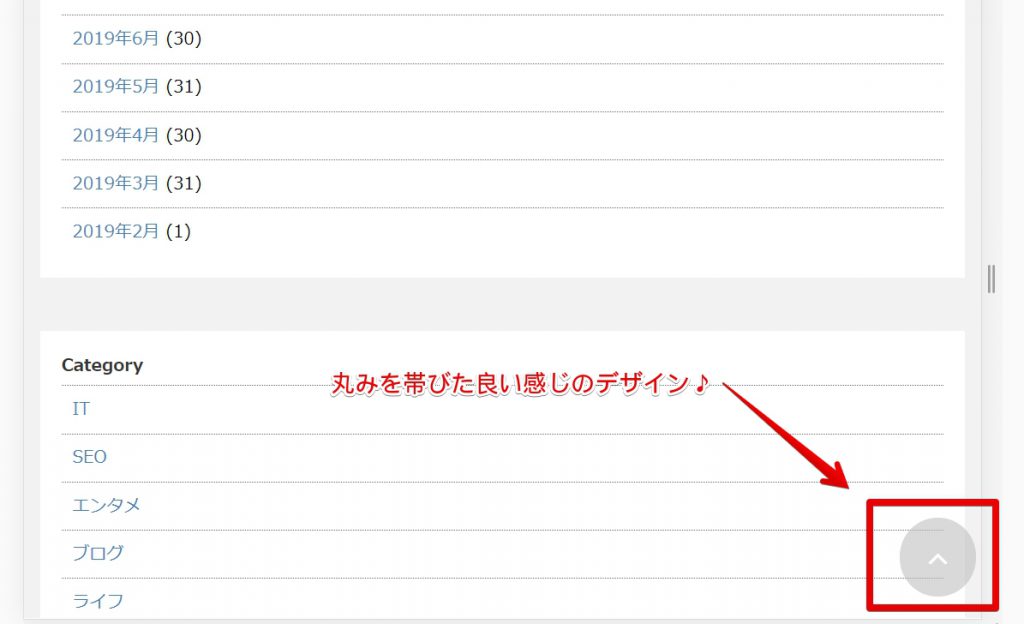
ちなみに私はまったく満足しなかったので、以下のようにデザインを変えてみました。

上記が変更前。四角くて色も薄かったので、微妙…と思ってました。

上記が変更後。丸っぽいデザインが流行っているので、丸っぽくして色も少し濃くしました。
断然変更後の方がいいですよね。あなたも同じようにTOPへ戻るボタンのデザインを変えてくありませんか?
というわけで、本記事ではTOPへ戻るボタンのデザインを変更する方法について、画像付きで詳しく解説します。
私のソースコードも無料で公開するので、本記事を読めば、コピペで私と同じデザインに変更することができますよ!
とりあえずソースコードだけ知りたい人向けに、ソースコードを貼っておきますね。
#page-top a {
text-decoration: none;
background: #C0C0C0;
color: #fff;
padding: 12px 16px;
text-align: center;
display: block;
-moz-opacity: 0.6;
opacity: 0.6;
border-radius: 50%;
}それでは以下の順番で進めていきます。
- TOPへ戻るのデザイン変更箇所の確認
- TOPへ戻るのデザイン修正【コピペでOK】
TOPへ戻るのデザイン変更箇所の確認

まずは、あなたのサイトのTOPへ戻るボタンがどういったデザインになっているかを確認しましょう。
Google Chromeであなたのサイトを開いたら、F12を押してください。

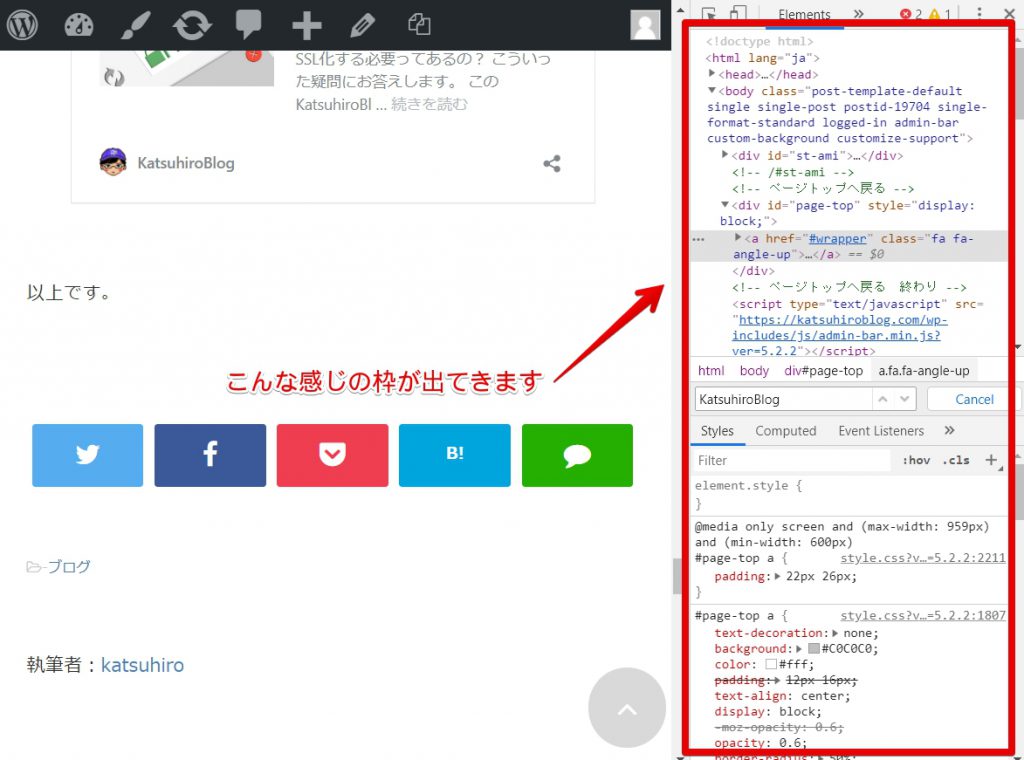
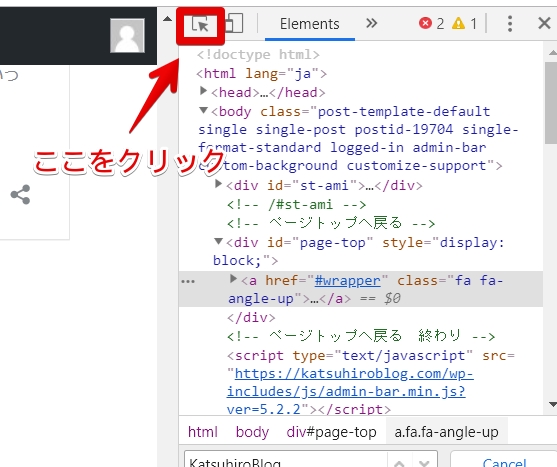
上記のように右側に枠が出てきます。この枠を「デベロッパー・ツール」と言います。

上記画像の通り、矢印が付いたボタンをクリックしてください。

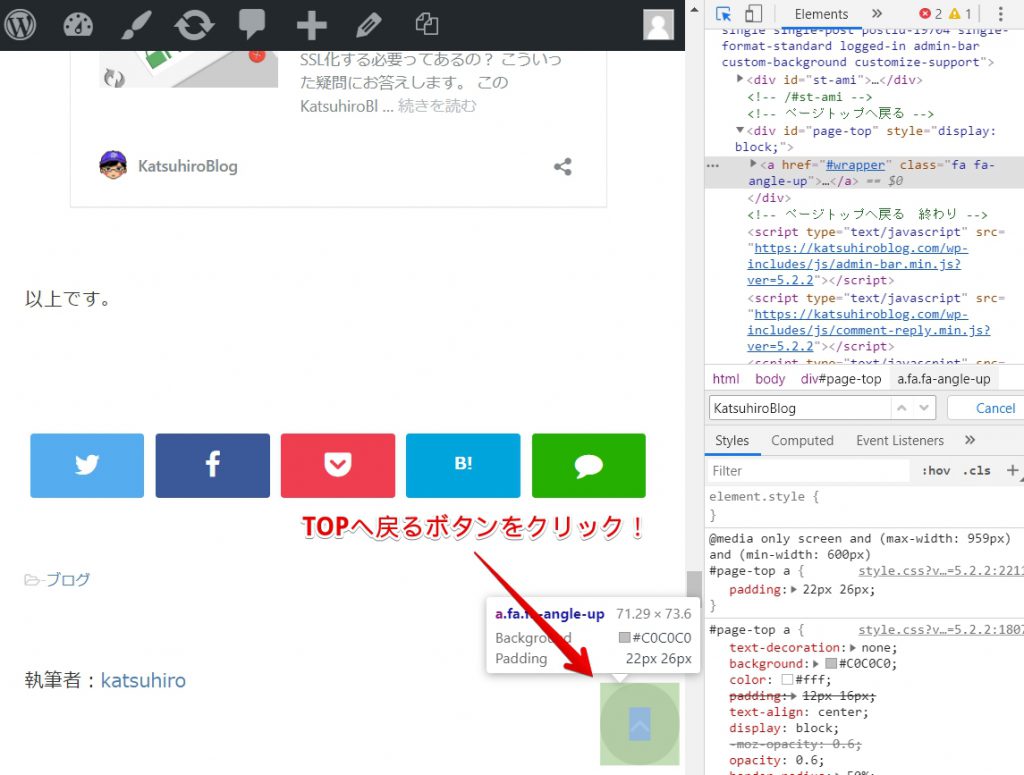
TOPへ戻るボタンをクリックしてください。

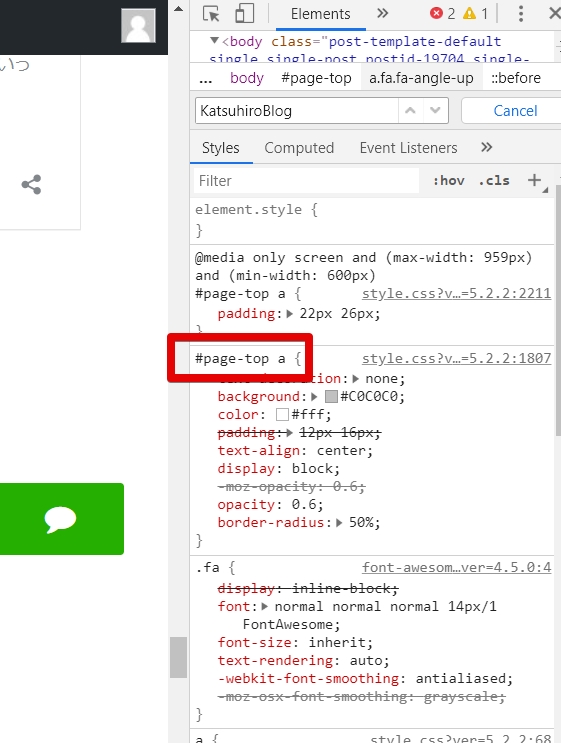
画面右側にTOPへ戻るボタンをデザインしているコードが表示されているので、メモしておきましょう。上記例だと「#page-top a」です。
次に、あなたのサイトのstyle.cssファイルを開いてください。WordPressの場合は以下の手順。

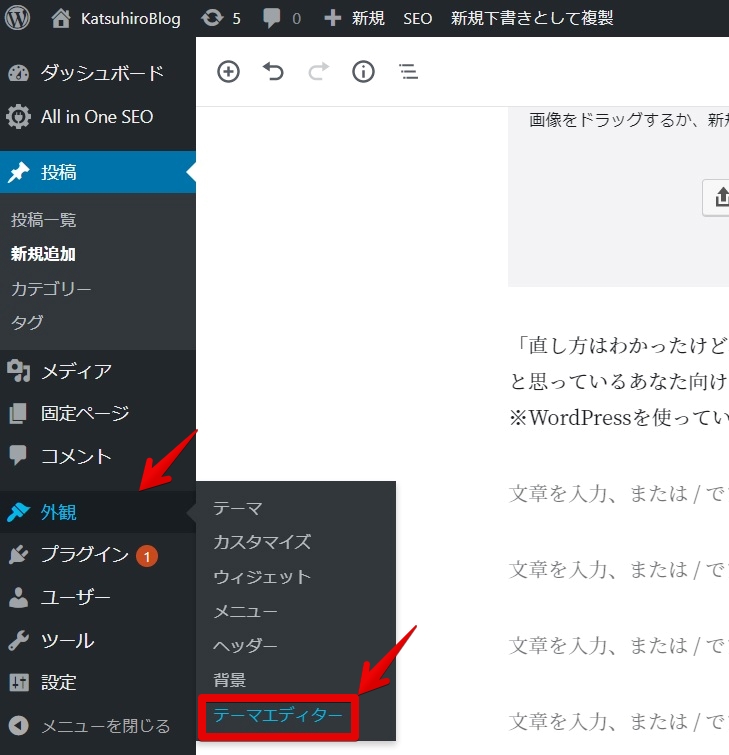
左メニューから「外観」→「テーマエディタ」へ移動してください。

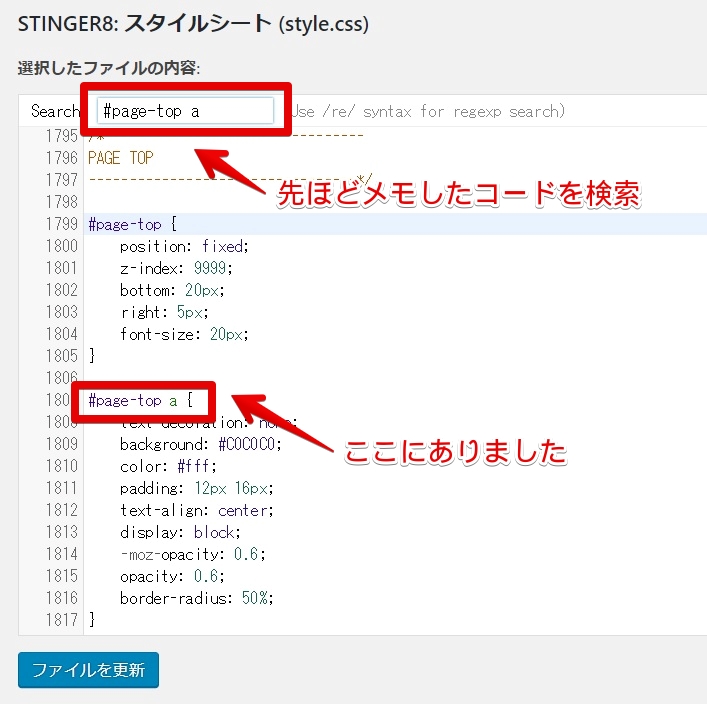
先ほどメモしたコードを検索して、修正する箇所を探し出してください。
TOPへ戻るのデザイン修正【コピペでOK】

それでは、実際に修正してみましょう。
#page-top a {
text-decoration: none;
background: #C0C0C0;
color: #fff;
padding: 12px 16px;
text-align: center;
display: block;
-moz-opacity: 0.6;
opacity: 0.6;
border-radius: 50%;
}いろいろコードが書いていますが、基本的に修正する箇所は以下の2つ。
| background | 背景色 |
| border-radius | 丸みの設定 |
background(背景色)はお好みで色を選んでください。色はここを見て選んでください。
border-radius(丸みの設定)は、まん丸がよければ「50%」でOKです。
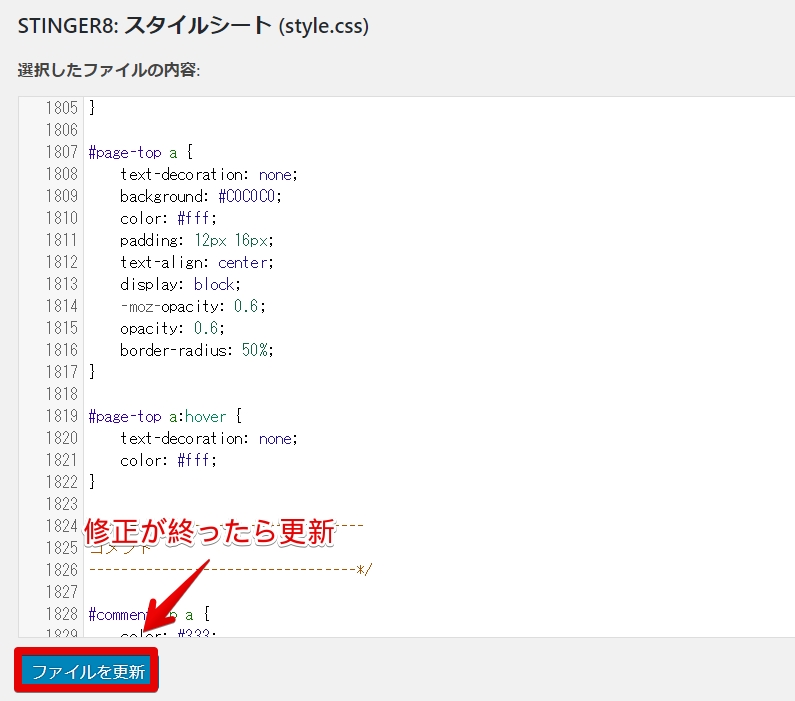
私と一緒の内容でよければ、2行目から10行目をコピーしてあなたのstyle.cssファイルにペーストしちゃってください。
※念のためバックアップは取ってくださいね!

修正が終ったら「ファイルを更新」を押しておしまいです。
補足:TOPへ戻るボタンの変更が反映されない場合
TOPへ戻るボタンの変更が反映されない場合は、Cookieを削除して再度表示してみてください。
それでも反映されない場合は、5分ほど時間を空けてみてください。
最後に
今回は本記事ではTOPへ戻るボタンのデザインを変更する方法について、画像付きで詳しく解説しました。
これであなたも、TOPへ戻るボタンのデザインをオシャレに変更することができますね!
こんな感じで、実際にこのKatsuhiroBlogで行ったデザインの変更について、記事を更新しているのでよかったら、ツイッターのフォローをお願いします。
以上です。



