
※本ページの情報は2020年4月時点のものです。最新情報はKENスクール公式サイトにてご確認ください。
KENスクールのWebデザインコースが気になる人「KENスクールのWebデザインコースが気になっているんだけど、どんなスキルが身に付くの?いくら稼げるようになるの?」
こういった疑問にお答えします!
本記事を書いている私は、プログラミング歴9年ほどの現役システムエンジニア(SE)です。Webデザイナーに仕事を発注する立場で、今まで様々なWebデザイナーと働いてきました。
KENスクールのWebデザインコースが気になっているあなた。近い将来Webデザインで稼ぎたいと思っているのではないでしょうか。
新しいことへの挑戦は勇気のいること。そんな勇気のある一歩を踏み出そうとしているなんて素晴らしいですね。
でも、プログラミングスクールって料金が高いので、カリキュラムの内容やいくら稼げそうなのかを事前に確認したいですよね。
そこで本記事では、KENスクールのWebデザインコースが気になっているあなた向けに、現役SEの私が、
KENスクールのWebデザインコース
について徹底解説します。
本記事を読めば、KENスクールのWebデザインコースの内容と、いくら稼げるようになるのかがわかりますよ。
もし、本記事を読まないと、Webデザインで稼げるようになるチャンスを逃してしまうかもしれません。
3分ほどで読み終わりますので、最後までどうぞお付き合いください。m(_ _)m
それでは以下の順番で進めていきます。
- KENスクールのWebデザインコースの内容を解説
- KENスクールのWebデザインコースで身に付けたスキルで月5万稼ぐ方法
いますぐ無料体験を受けたい場合はこちら👇
※無料体験のみならお金は一切かかりません
※無料体験はいつ終わるかわからないのでお早めに
KENスクールのWebデザインコースの内容を解説

KENスクールのWebデザインコースは、下記の通り、たくさんの種類があります。
| コース | 料金 | 学習時間目安 |
| Web実践就転職総合コース | 322,272円 | 111時間 |
| Web実践キャリア就転職総合コース | 286,848円 | 92時間 |
| Web実践プロコーディング就転職総合コース | 478,880円 | 158時間 |
| Web実践プロデザイングラフィック就転職総合コース | 478,880円 | 158時間 |
| PHP×Web実践キャリア就転職総合コース | 459,440円 | 132時間 |
| Web Basicマスターコース | 141,000円 | 38時間 |
| Web実践コース | 264,000円 | 71時間 |
| Web実践就転職総合コース | 343,000円 | 111時間 |
| Web実践プロデザイングラフィック就転職総合コース | 506,000円 | 158時間 |
| Web実践プロコーディング就転職総合コース | 506,000円 | 158時間 |
| 業界に速習!できるだけ早く就転職総合コース | 568,000円 | 158時間 |
| デザイナーのためのPHP就転職総合コース | 692,000円 | 198時間 |
| メディアクリエイター就転職総合コース | 815,000円 | 238時間 |
| グラフィックBasicコース | 97,000円 | 26時間 |
| DTPエディトリアルデザインコース | 139,000円 | 35時間 |
| グラフィックデザイナー就転職総合コース | 245,000円 | 66時間 |
| DTPデザイナー就転職総合コース | 287,000円 | 75時間 |
| Web実践キャリアコース | 167,000円 | 45時間 |
| Web実践キャリア就転職総合コース | 302,000円 | 92時間 |
| PHP×Web実践キャリア就転職総合コース | 488,000円 | 132時間 |
本記事では、未経験者からWebデザイナーを目指す
「Web実践就転職総合コース」
について解説します。
KENスクールのWebデザインコースの概要
「Web実践就転職総合コース」では、最短3ヶ月で即戦力レベルのWebデザインスキルを身に付けることができるコースです。
オリジナルのWebサイトを作成することを最終目標に、スキルを身に付けていきます。
現役SE目線で見ても、オリジナルのWebサイトの作成が含まれているのがいいですね。
なぜなら、作成したオリジナルのWebサイトをポートフォリオ(あなたの作品)として、Webデザイナーへの転職に活用できるから。
Webデザイナー転職にはポートフォリオ(あなたの作品)のアピールが必須。模写のサイトではなく、オリジナルのWebサイトは評価されやすいので、絶対に作成しておきましょう。
Webデザイナーに仕事を発注している私も、Webデザイナーを選定するときは、ポートフォリオを見て、今までどういったデザインの仕事をしてきたかを重視していますよ。
KENスクールのWebデザインコースはこんな人にオススメ
- Webデザイナーを志望する社会人・学生の方
- Webデザインのスキルアップを考えている方
- デザインはわからないというエンジニアの方
- 時間と場所にとらわれない働き方をしたい方
Webデザイナーの主な仕事は、Webサイトのデザインを作成することです。
Webサイトのデザインは、会社にいなくてもできる仕事なので、リモートワークで働くことを目指しているなら、KENスクールのWebデザインコースはうってつけのコースですよ。
KENスクールのWebデザインコースで習得できるスキル
KENスクールのWebデザインコースで習得できるスキルは下記の通り。
- Illustrator、Photoshopといったグラフィックソフトの操作スキル
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- HTML/CSSによるレイアウト方法
- Dreamweaverを使用し、Webサイトをデザイン、制作する技術
- Webサイトに動きを加えるためのJavaScript/jQuery
- HTML5×CSS3を使用したスマートフォン(iPhone&Android)のサイトデザイン
- オリジナルWebサイトのデザインスキル
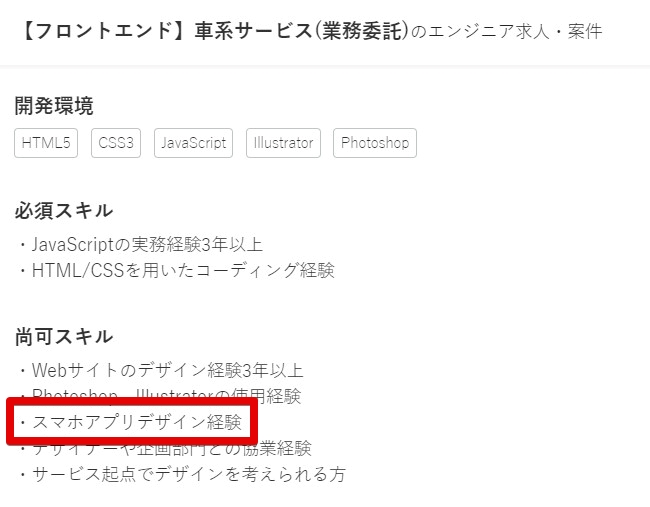
上記の習得できるスキルのうち、現役SEの私が、いいなと思ったのは、「スマホ用デザイン」も含まれているということです。
今時、スマホでネットを見るのは当たり前の時代なので、「スマホ用デザイン」は必須スキルですよ。

具体的には上記の通り、スマホ用デザインの求人は多いです。
ちなみに実務経験ありのフリーランス向けの求人ですが給料は月40〜60万が相場ですね。
デザインだけではなく、コードがちゃんと書ける人のほうが給料が高くなりますよ。
※無料体験のみならお金は一切かかりません
※無料体験はいつ終わるかわからないのでお早めに
KENスクールのWebデザインコースで身に付けたスキルで月5万稼ぐ方法

KENスクールのWebデザインコースについて解説しましたが、大事なのは、KENスクールのWebデザインコースを受講したあとですよ。
いくらKENスクールのWebデザインコースを期限内に終わらせたとしても、それだけでは意味がありませんよね。
Webデザインのスキルを習得できたら、あとは実際に案件を獲得して稼ぎましょう。
というわけで、KENスクールのWebデザインコースで身に付けたスキルで具体的にいくらくらい稼げるのかについて解説していきます。
「ランサーズ」「クラウドワークス」などクラウドソーシングで稼ぐ
せっかく身に付けたWebデザインのスキルをそのままにしておくのは宝の持ち腐れです。
Webデザインのスキルを身に付けたなら、「ランサーズ」「クラウドワークス」などクラウドソーシングで実際に稼ぐことができますよ。
具体的には、ランディングページ(LP)の作成がオススメです。成果物としてはHTML、CSSが多いので、KENスクールで学んだことを活かすことできます。
ランディングページ(LP)とは、例えば
「マネースクエア」(※別サイトが開きます)
上記リンクの遷移先のようなページのことです。
ランサーズでランディングページ(LP)の作成を調査した結果、1案件の相場は



上記の通り、「2万~5万」「5万~10万」だったので、副業で毎月1、2案件受注できれば、最低月5万は稼げますね。
「ランサーズ」「クラウドワークス」は無料で利用できるので、KENスクールのフロントエンドコースを申込む前に、とりあえず登録だけしておいて、どういった案件があるのか事前にチェックしておいた方がいいですよ。
まずは1万円など単価の安い案件から始めてみよう
正直、実績も何もない人が、いきなりランサーズでランディングページ(LP)の作成案件を受注するのは厳しいです。
まずは実績作りのために、単価の低い案件を受注することからはじめましょう。
具体的な方法としては、クライアントが提示してきた単価よりも、低い単価で交渉してみましょう。残念ながら実績のない人は単価で交渉するしかありませんからね。
月100万円稼ぐフリーランスも、最初はみんな1万円くらいからスタートして、実績を作って徐々に単価を上げていった感じですよ。
最初は大変な思いをすると思いますが、大変な時期を乗り切ればちゃんと稼げるようになります。
※無料体験のみならお金は一切かかりません
※無料体験はいつ終わるかわからないのでお早めに
さいごに:悩んでいる暇があったら行動しよう
本記事では、KENスクールのWebデザインコースが気になっているあなた向けに、現役SEの私が、
KENスクールのWebデザインコース
について徹底解説しました。
振り返ると、KENスクールのWebデザインコースで取得できるスキルは下記の通り。
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- HTML/CSSによるレイアウト方法
- Dreamweaverを使用し、Webサイトをデザイン、制作する技術
- Webサイトに動きを加えるためのJavaScript/jQuery
- HTML5×CSS3を使用したスマートフォン(iPhone&Android)のサイトデザイン
- オリジナルWebサイトのデザインスキル
また、具体的にどのくらい稼げるようになるかというと、
KENスクールのWebデザインコースで身に付けたスキルで副業で月5万は稼げる
が結論でした。
最後に本質的なことをお伝えして終わりたいと思います。
「本当にKENスクールに通おうかな…どこのスクールがいいかちゃんと見極めてからにしよう…」
と悩む気持ちはわかりますが、悩んでいる時間がもったいないです。
KENスクールは無料体験レッスンがあります。
悩むくらいなら、とりあえず無料体験レッスンで自分に合うスクールなのか試してみて、自分に合わないなと思ったらやめればいいのです。
無料なのでリスクはゼロですよね。
悩んでいる暇に、あなたが座ることができたはずのエンジニアの席を取られてしまいますよ。
申込まずに後悔するより、ダメでもともとで申し込んでみましょう。
※無料体験のみならお金は一切かかりません
※無料体験はいつ終わるかわからないのでお早めに
以上です。



