
tableのスマホ表示に悩んでいる人「サイトを運営しているが、tableの内容がスマホで表示するとはみ出てしまう。誰か助けて!」
こういった疑問にお答えします!
本記事を書いている私は、システムエンジニア(SE)歴9年ほどの現役SEです。
サイト運営をがんばっているあなた。自分のサイトをスマホで見てみると、料金の比較表などのtableがはみ出て困ってはいませんか?
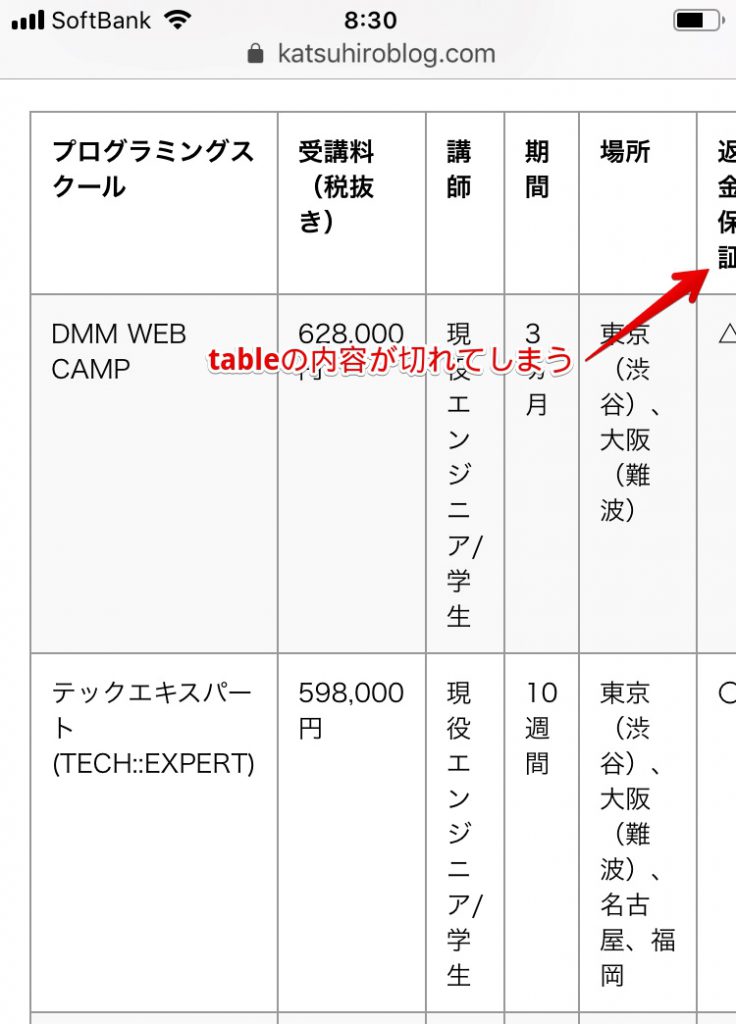
私もこのKatsuhiroBlogをスマホ見たときにtableが下記のようにはみ出ていることに気付きました。かっこ悪いですよね。

何とか直したいと思い、下記のように修正してみました。
| プログラミングスクール | 受講料(税抜き) | 講師 | 期間 | 場所 | 返金保証 |
| DMM WEB CAMP | 628,000円 | 現役エンジニア/学生 | 3ヵ月 | 東京(渋谷)、大阪(難波) | 〇 |
| TECH::EXPERT | 598,000円 | 現役エンジニア/学生 | 10週間 | 東京(渋谷)、大阪(難波)、名古屋、福岡 | 〇 |
| tech boost(通学) | 309,200円 | 現役エンジニア | 3ヵ月 | 東京(渋谷) | - |
| tech boost(オンライン) | 224,200円 | 現役エンジニア | 3ヵ月 | オンライン | - |
| CodeCampGATE | 458,000円 | 現役エンジニア | 4ヵ月 | オンライン | - |
| TechAcademy(エンジニア転職保証コース) | 298,000円 | 現役エンジニア | 3ヵ月 | オンライン | 〇 |
| ポテパンキャンプ | 250,000円 | 現役エンジニア | 3ヵ月 | オンライン | 〇 |
同じ悩みを抱えているあなたも同じように修正したいですよね。
というわけで、本記事では、tableのスマホ表示に悩んでいるあなた向けに、現役SEの私が、table全体をスマホで表示する方法について、解説します。
本記事を読めば、あなたもコピペするだけで、table全体をスマホで表示することができますよ。
3分ほどで読み終わりますので、最後までどうぞお付き合いください。m(_ _)m
それでは早速いってみましょう!
スポンサードサーチスマホでtable全体を表示する方法

スマホでtableを表示したときに、はみ出ないようにスクールを表示させましょう。
具体的には下記内容をcssにコピペするだけでOKです。
table {
display: block;
overflow-x: scroll;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
table::-webkit-scrollbar {
height: 8px;
}
table::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.1);
border-radius: 4px;
}cssを変更した結果
cssに反映をすると、下記のようなテーブルになります。
| プログラミングスクール | 受講料(税抜き) | 講師 | 期間 | 場所 | 返金保証 |
| DMM WEB CAMP | 628,000円 | 現役エンジニア/学生 | 3ヵ月 | 東京(渋谷)、大阪(難波) | 〇 |
| TECH::EXPERT | 598,000円 | 現役エンジニア/学生 | 10週間 | 東京(渋谷)、大阪(難波)、名古屋、福岡 | 〇 |
| tech boost(通学) | 309,200円 | 現役エンジニア | 3ヵ月 | 東京(渋谷) | - |
| tech boost(オンライン) | 224,200円 | 現役エンジニア | 3ヵ月 | オンライン | - |
| CodeCampGATE | 458,000円 | 現役エンジニア | 4ヵ月 | オンライン | - |
| TechAcademy(エンジニア転職保証コース) | 298,000円 | 現役エンジニア | 3ヵ月 | オンライン | 〇 |
| ポテパンキャンプ | 250,000円 | 現役エンジニア | 3ヵ月 | オンライン | 〇 |
スクロールが表示され、tableの内容全体が表示されるようになります。
※ cssでtableのデザインが既に施されている場合でも、デザインは変えずにスクロールだけ適用されます。
スマホ用表示の確認方法
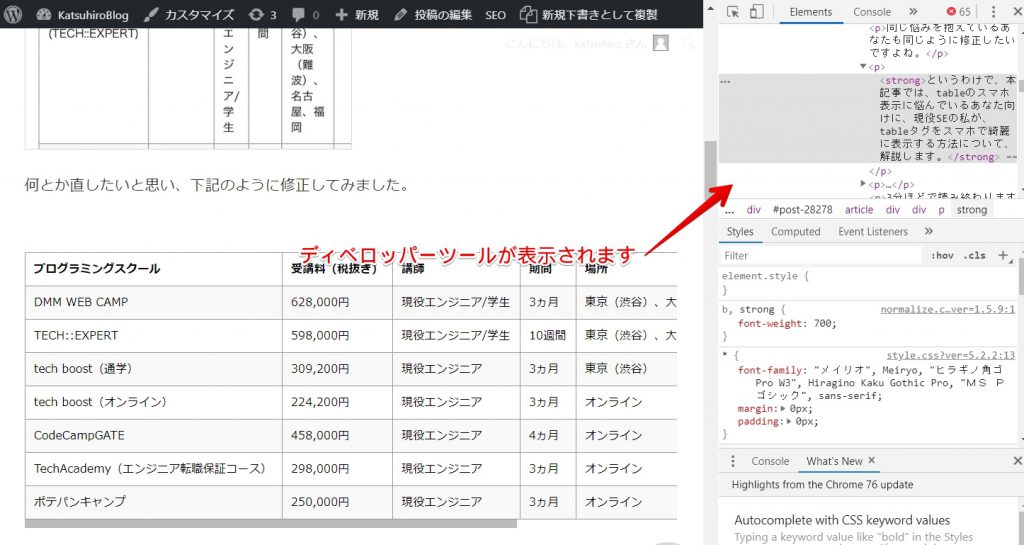
PCでスマホで表示したときの確認を行いたい場合は、「Google Chrome」のデベロッパーツールを使うと便利です。
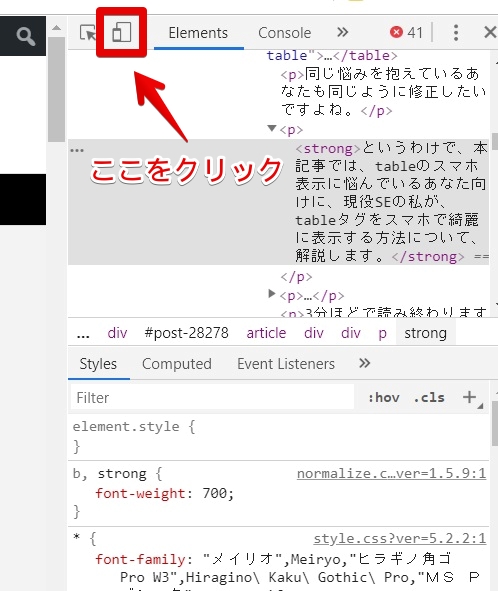
確認したい画面を「Google Chrome」で開いて、F12を押してください。

上記の通り、画面の右側に「デベロッパーツール」が表示されます。

スマホっぽいアイコンがあるのでクリックしてください。

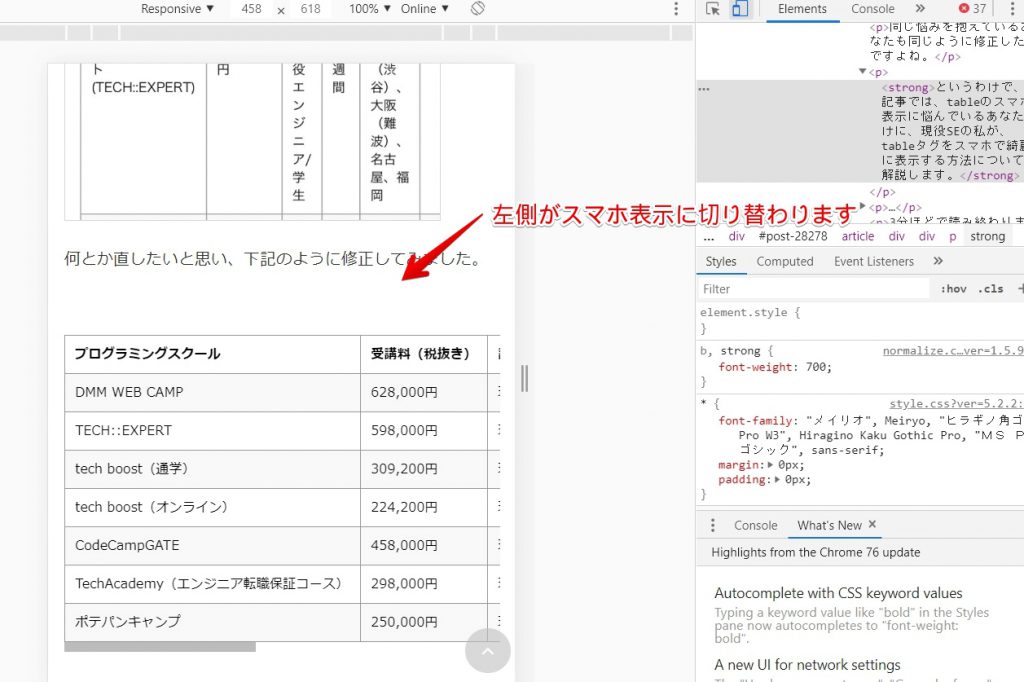
上記の通り、スマホ表示に画面が切り替わるので、table全体が表示されているか確認してください。
tableをスマホでスクール表示させるcssの解説

それでは次にcssの内容について解説していきます。
table {
display: block;
overflow-x: scroll;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
table::-webkit-scrollbar {
height: 8px;
}
table::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.1);
border-radius: 4px;
}今回作成したcssのコードは上記の通り。各内容についてそれぞれ解説します。
スクロールを表示する
table {
display: block; /*テーブルの幅を固定*/
overflow-x: scroll; /*テーブルの要素が画面サイズを超えた場合スクロールを表示*/
white-space: nowrap; /*テーブルの要素は改行させない*/
-webkit-overflow-scrolling: touch; /*スマホで滑らかにスクールするように設定*/
}最初のtable要素にコメントをつけると上記の通り。
1行目:テーブルの幅を固定
2行目:テーブルの要素が画面サイズを超えた場合スクロールを表示
3行目:テーブルの要素は改行させない
4行目:スマホで滑らかにスクールするように設定
スクロールバーの縦の長さを指定
table::-webkit-scrollbar {
height: 8px;
}「-webkit-scrollbar」でスクロールバーの縦の長さを指定できます。
スクロールバーの色を指定
table::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.1);
border-radius: 4px;
}「-webkit-scrollbar-thumb」でスクロールバーの色を指定できます。あとradiusで、角を少し丸くしています。
さいごに:table全体をスマホでも表示できるようcssを変えてみよう
本記事では、tableのスマホ表示に悩んでいるあなた向けに、現役SEの私が、table全体をスマホで表示する方法について、解説しました。
これであなたも、table全体をスマホで表示することができますね!
スクロールバーは、長さや角の丸みを簡単にカスタマイズすることができるのでいろいろ試してみてください。
本記事で紹介したプログラムが、あなたの役に立てば幸いです。
こんな感じで自分で作成したプログラムを公開しているので、ツイッターのフォローをお願いします。また、ブログを更新したら通知しています。



