
- WordPressのサイトを見ていると、かっこいい見た目でソースコードが書いてあるサイトがある。真似したいな。
- かっこいい見た目でソースコードが書けるプラグインがあれば紹介してほしい。
こういった質問にご回答します。
このKatsuhiroBlogはWordPressで運営しています。最近、ソースコードをかっこよく表示させるプラグインを導入しました。
元々は、こんな感じでソースコードが表示されていましたが・・・
<p><span class="kdate">
<?php if ( get_the_date() != get_the_modified_date() ) : //更新がある場合 ?>
WordPressの投稿日:<?php echo esc_html( get_the_date() ); ?>
WordPressの更新日:<time class="updated" datetime="<?php echo esc_attr( get_the_modified_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_modified_date() ); ?></time>
<?php else: //更新がない場合 ?>
WordPressの投稿日:<time class="updated" datetime="<?php echo esc_attr( get_the_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_date() ); ?></time>
<?php endif; ?>
</span></p>プラグインを使った結果、こんな感じで、かなりかっこよくなりました。
<p><span class="kdate">
<?php if ( get_the_date() != get_the_modified_date() ) : //更新がある場合 ?>
WordPressの投稿日:<?php echo esc_html( get_the_date() ); ?>
WordPressの更新日:<time class="updated" datetime="<?php echo esc_attr( get_the_modified_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_modified_date() ); ?></time>
<?php else: //更新がない場合 ?>
WordPressの投稿日:<time class="updated" datetime="<?php echo esc_attr( get_the_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_date() ); ?></time>
<?php endif; ?>
</span></p>私が使っているプラグインは、「Highlighting Code Block」というものです。
今回は、WordPressでソースコードがかっこよく表示できるHighlighting Code Blockの導入方法と使い方について、お話しします。
以下の順番で進めていきます。
- 「Highlighting Code Block」の導入方法
- 「Highlighting Code Block」の使い方
「Highlighting Code Block」の導入方法
まずは、「Highlighting Code Block」を導入してみましょう。
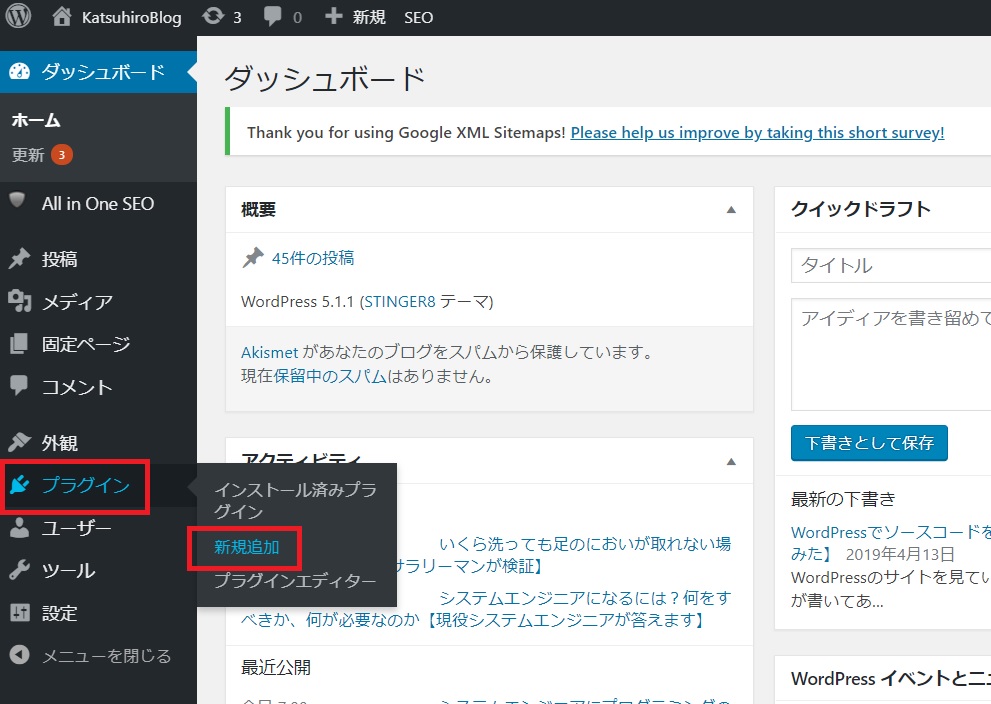
WordPressのダッシュボードから「プラグイン」→「新規追加」を押してください。

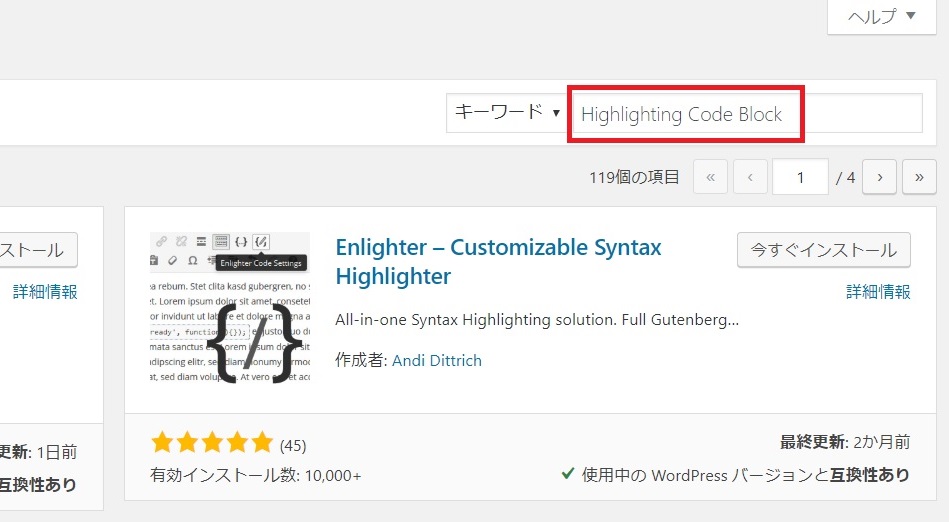
画面右側のキーワードに「Highlighting Code Block」と入れて検索してください。

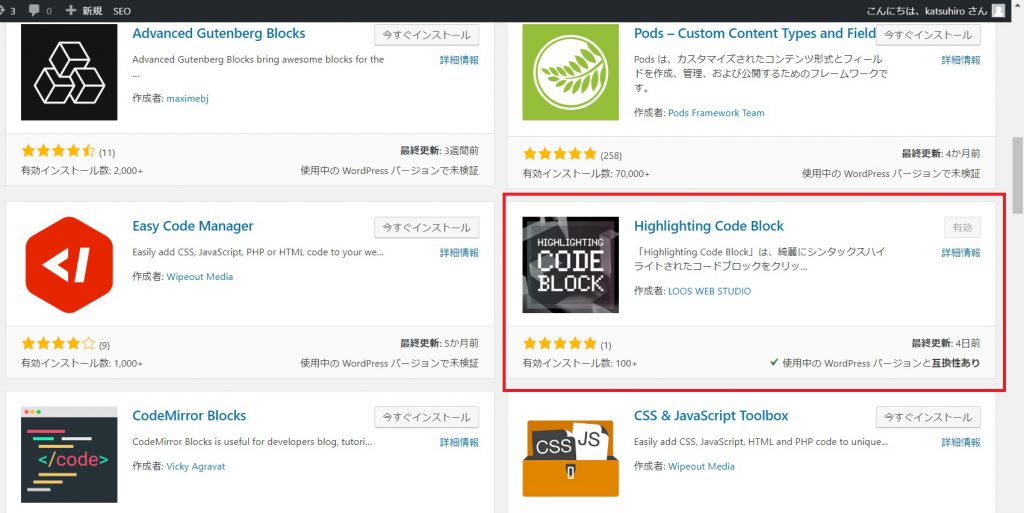
少し下へスクロースすると、「Highlighting Code Block」がありますので、「今すぐインストール」→「有効化」を押してください。

以上で、WordPressでソースコードがかっこよく表示できるHighlighting Code Blockの導入が完了です。
「Highlighting Code Block」の使い方
導入が完了したので、次は「Highlighting Code Block」の使い方をお話しします。
基本的な使い方
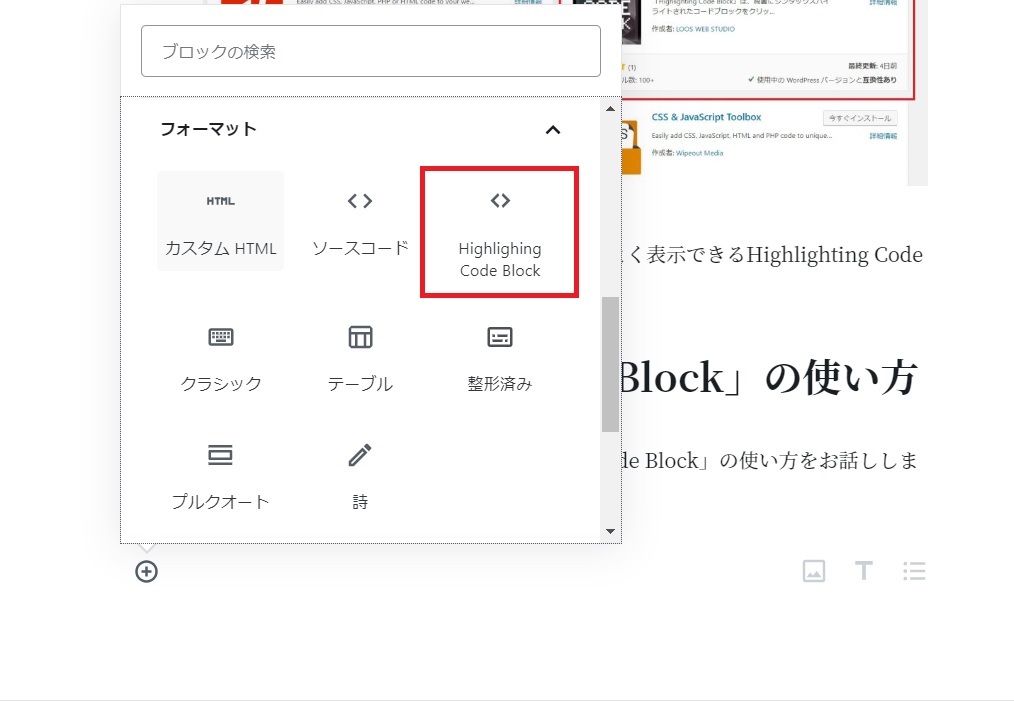
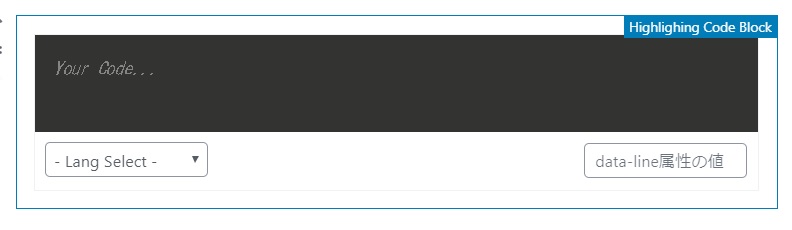
使い方は簡単です。WordPressで記事を書く画面にて、「フォーマット」→「Highlighting Code Block」を選ぶだけです。

「Highlighting Code Block」選ぶとこんな感じのメニューになります。「Your Code…」に表示したいソースコードを書きます。

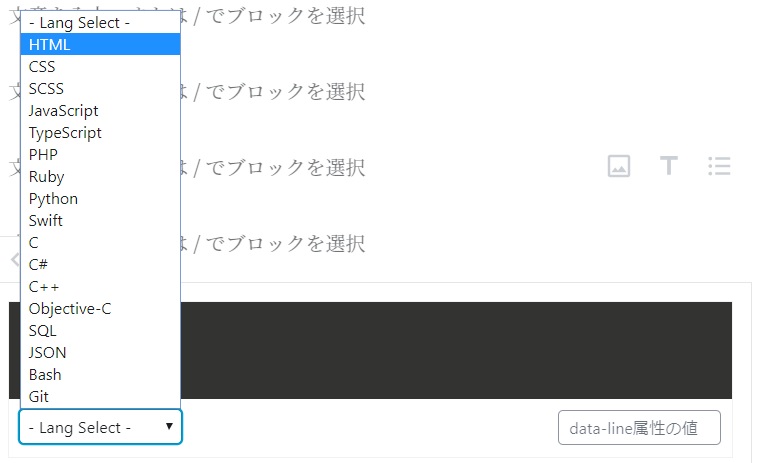
「Lang Select」で、記述したソースコードのプログラミング言語を選択してください。

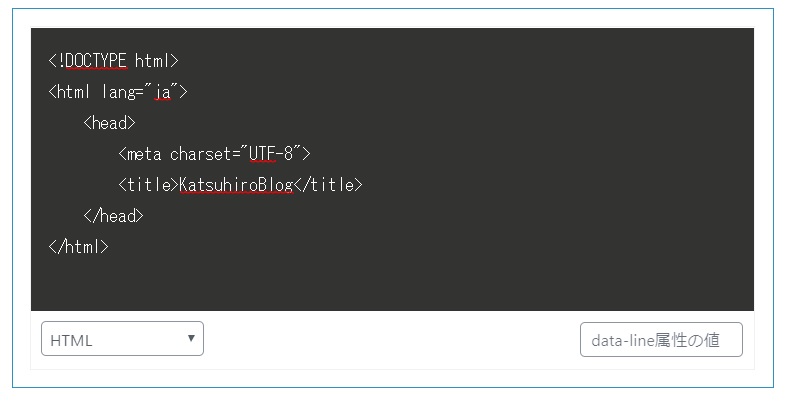
具体例として「HTML」を選んで、適当にソースコードを書いてみます。

結果は、下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>KatsuhiroBlog</title>
</head>
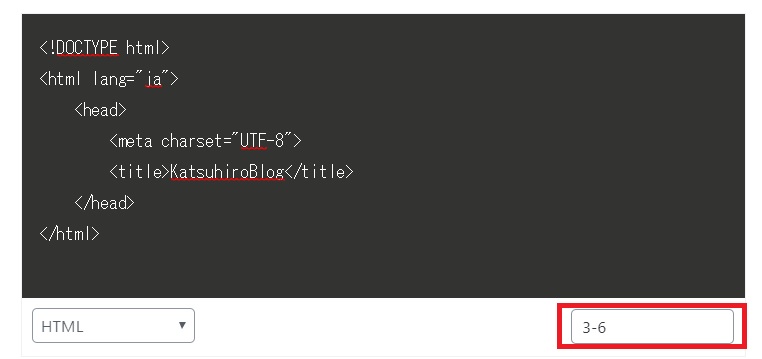
</html>次にソースコードにハイライトを当てたい場合です。例えば3行目~6行目の<head>タグ内にハイライトを当てたい場合は、「data-line属性の値」に「3-6」と入力してください。

結果は、下記のようになります。ちゃんと3行目~6行目がハイライトされていますね。
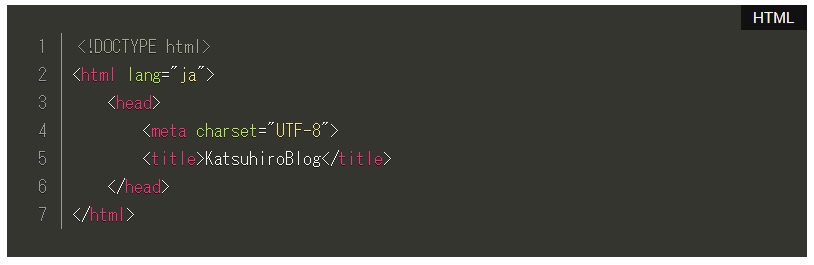
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>KatsuhiroBlog</title>
</head>
</html>基本的な使い方は以上です。
「Highlighting Code Block」の設定
背景色は「Light」と「Dark」の2種類あり、設定画面にて変更可能です。私は「Dark」を使っています。
「Light」はこんな感じです。

「Dark」はこんな感じです。

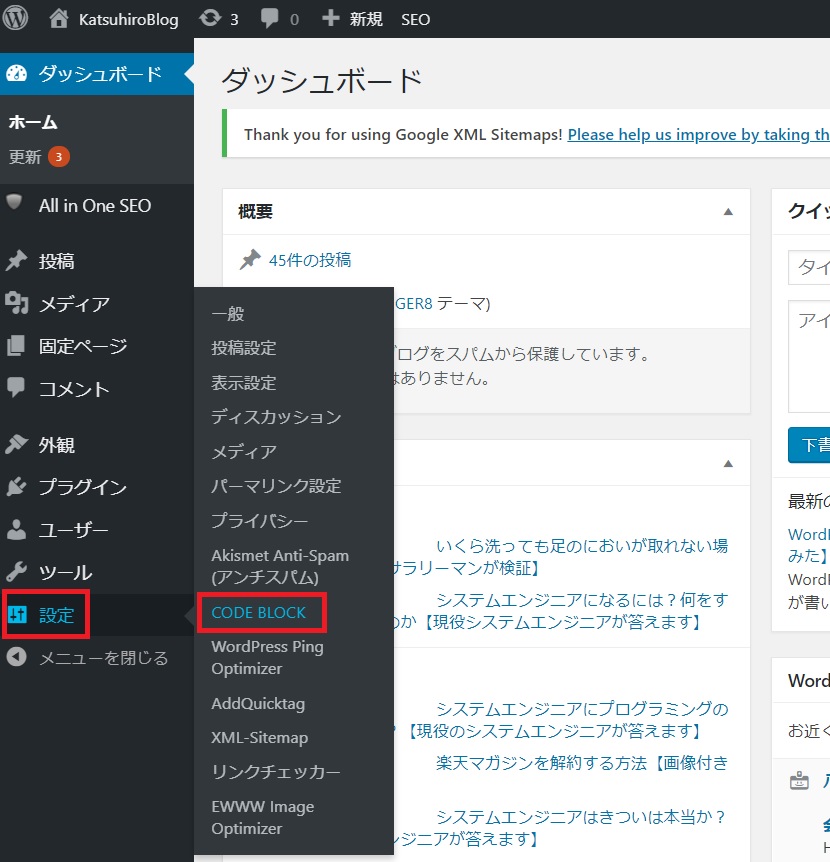
変更方法は、WordPressのダッシュボードを開いて、「設定」→「CODE BLOCK」を押してください。

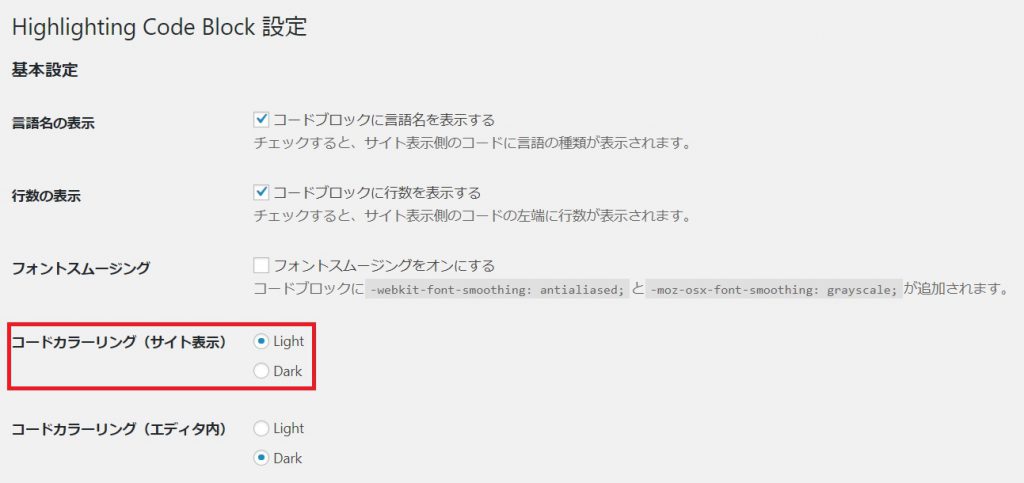
「コードカラーリング(サイト表示)」で、「Light」と「Dark」の好きな方を選んでください。

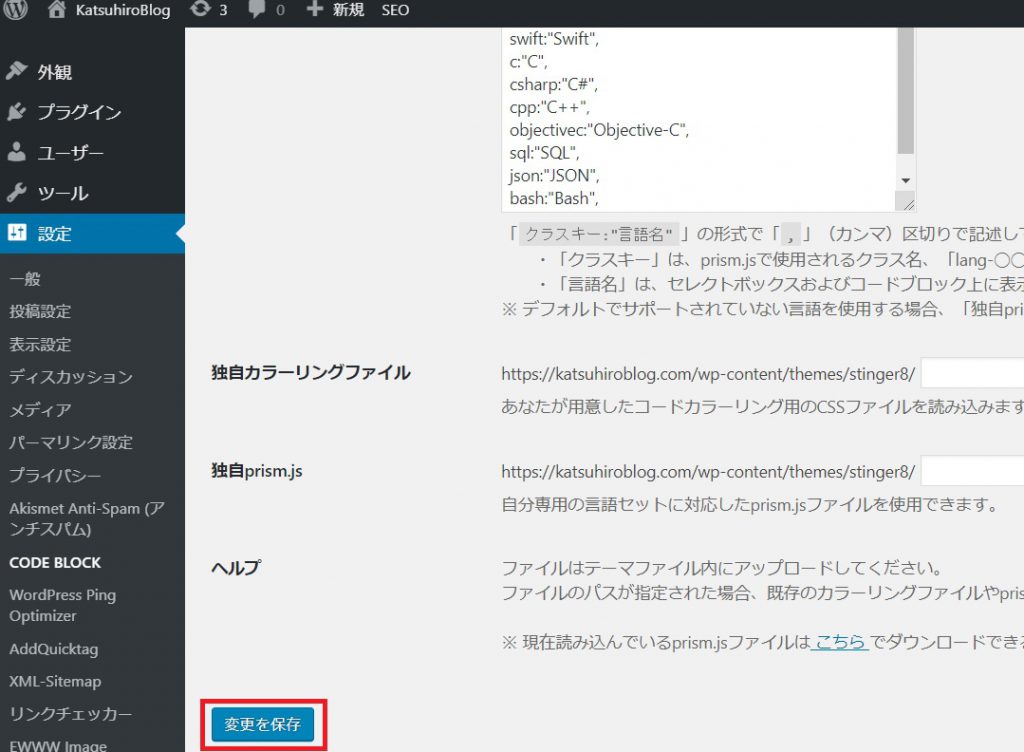
画面下までスクロールして、「変更を保存」で終了です。

最後に
今回はWordPressで、ソースコードをかっこよく表示させる「Highlighting Code Block」をご紹介しました。
みなさんもWordPressでかっこよくソースコードを表示させましょう!
以上です。



