
TechAcademy(テックアカデミー)のWebデザインコースが気になる人「TechAcademy(テックアカデミー)のWebデザインコースが気になっているんだけど、どんなスキルが身に付くの?いくら稼げるようになるの?」
こういった疑問にお答えします!
※TechAcademy(テックアカデミー)が少しでも気になるなら、まずは無料体験を受けることをおすすめします。
でも、今すぐに申し込む必要はありません。本記事を読んでから判断すればOKです。
本記事を書いている私は、プログラミング歴9年ほどの現役システムエンジニア(SE)です。私自身はWebデザインの仕事はしていませんが、Webデザイナーに仕事を発注する立場で、今まで様々なWebデザイナーと働いてきました。
TechAcademy(テックアカデミー)のWebデザインコースが気になっているあなた。近い将来Webデザインで稼ぎたいと思っているのではないでしょうか。
新しいことへの挑戦は勇気のいること。そんな勇気のある一歩を踏み出そうとしているなんて素晴らしいですね。
でも、プログラミングスクールって料金が高いので、カリキュラムの内容やいくら稼げそうなのかを事前に確認してから受講したいですよね。
そこで本記事では、TechAcademy(テックアカデミー)のWebデザインコースが気になっているあなた向けに、現役SEの私が、TechAcademy(テックアカデミー)のWebデザインコースについて徹底解説します。
本記事を読めば、TechAcademy(テックアカデミー)のWebデザインコースの内容と、いくら稼げるようになるのかがわかりますよ。
もし、本記事を読まないと、Webデザインで稼げるようになるチャンスを逃してしまうかもしれません。
3分ほどで読み終わりますので、最後までどうぞお付き合いください。m(_ _)m
それでは以下の順番で進めていきます。
- テックアカデミーのWebデザインコースの内容を解説
- テックアカデミーのWebデザインコースで身に付けたスキルで月5万稼ぐ方法
テックアカデミーのWebデザインコースの内容を解説

まずはTechAcademy(テックアカデミー)のWebデザインコースの内容について徹底解説していきたいと思います。
TechAcademy(テックアカデミー)のWebデザインコースの概要
オリジナルWebサイトをデザインして公開するコースです。期間内で4つのWebサイトのリリース(公開)を目指します。
Webデザインコースの中で実際に開発するサイトは下記の4つです。
- モバイルデザイン:レスポンシブに対応したモバイルファーストなデザイン
- クローンサイト:ソースコードの模写によるコーディングスキルの向上
- オリジナルコーディング:キャプチャ・画面構成図から独自にコーディング
- オリジナルデザインサイト:自分のアイデアからデザインを起こし、サイトを公開
オリジナルデザインサイトの作成が含まれているのがいいですね。
なぜなら、作成したオリジナルデザインサイトをポートフォリオ(あなたの作品)として、Webデザイナーへの転職に活用できるから。
Webデザイナー転職にはポートフォリオ(あなたの作品)のアピールが必須。模写のサイトではなく、オリジナルデザインのサイトは評価されやすいので、絶対に作成しておきましょう。
Webデザイナーに仕事を発注している私も、Webデザイナーを選定するときは、ポートフォリオを見て、今までどういったデザインの仕事をしてきたかを重視しています。
TechAcademy(テックアカデミー)のWebデザインコースはこんな人にオススメ
- Webデザイナーを志望する社会人・学生の方
- Webデザインのスキルアップを考えている方
- デザインはわからないというエンジニアの方
- 時間と場所にとらわれない働き方をしたい方
Webデザイナーの主な仕事は、Webサイトのデザインを作成することです。
Webサイトのデザインは、会社にいなくてもできる仕事なので、リモートワークで働くことを目指しているなら、TechAcademy(テックアカデミー)のWebデザインコースはうってつけのコースですよ。
TechAcademy(テックアカデミー)のWebデザインコースで習得できるスキル
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- HTML/CSSの理解とコーディングスキル
- 画像加工・ワイヤーフレーム・Git/GitHubの理解
- モバイルデザインの理解とレスポンシブデザイン対応
- JavaScriptライブラリ・Sass/Compassによる効率的な制作
- オリジナルWebサイトのデザインスキル
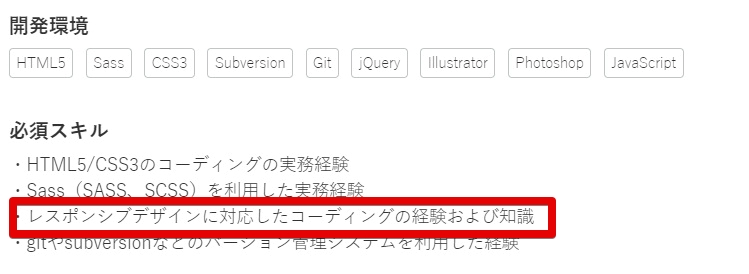
TechAcademy(テックアカデミー)のWebデザインコースでは、上記のスキルを習得することができるのですが、現役SEの私が、いいなと思ったのは、「レスポンシブデザイン」も含まれているということです。
「レスポンシブデザイン」とは、PCとスマホの両方に対応するWebサイトのデザインのことを言います。今時、スマホでネットを見るのは当たり前の時代なので、必須スキルですよ。



具体的には上記の通り、レスポンシブデザイン前提のWebデザイナー求人は多いです。
ちなみに実務経験ありのフリーランス向けの求人ですが給料は月40〜60万が相場ですね。デザインだけではなく、コードがちゃんと書ける人のほうが給料が高くなりますよ。
TechAcademy(テックアカデミー)のWebデザインコースの期間は8週間、12週間がオススメ
TechAcademy(テックアカデミー)のWebデザインコースは、
- 4週間
- 8週間
- 12週間
- 16週間
から選択できますが、8週間、12週間がオススメです。
時間に余裕のある大学生とかなら、4週間でも問題ないと思いますが、社会人はそこまで時間が取れないと思うので、8週間、12週間がオススメです。
16週間は正直、長すぎるので途中でモチベーションが下がって挫折する可能性が高いです。
1週間の学習時間の目安は下記の通り。
- 8週間:10〜20時間
- 12週間:7〜14時間
学習時間の目安を見ても判断に迷うなら、Webデザインコースを受講する前に、無料体験の中で、何週間がベストなのか相談しましょう。
なお、今なら無料体験でAmazonギフト券500円がもらえますよ。
TechAcademy(テックアカデミー)の無料体験の申込方法については下記の記事をご覧ください。
テックアカデミーのWebデザインコースで身に付けたスキルで月5万稼ぐ方法

TechAcademy(テックアカデミー)のWebデザインコースについて解説しましたが、大事なのは、TechAcademy(テックアカデミー)のWebデザインコースを受講したあとですよ。
いくらTechAcademy(テックアカデミー)のWebデザインコースを期限内に終わらせたとしても、それだけでは意味がありませんよね。
Webデザインのスキルを習得できたら、あとは実際に案件を獲得して稼ぎましょう。
というわけで、TechAcademy(テックアカデミー)のWebデザインコースで身に付けたスキルで具体的にいくらくらい稼げるのかについて解説していきます。
「ランサーズ」「クラウドワークス」などクラウドソーシングで稼ぐ
せっかく身に付けたWebデザインのスキルをそのままにしておくのは宝の持ち腐れです。
Webデザインのスキルを身に付けたなら、「ランサーズ」「クラウドワークス」などクラウドソーシングで実際に稼ぐことができますよ。
具体的には、ランディングページ(LP)の作成がオススメです。成果物としてはHTML、CSSが多いので、TechAcademy(テックアカデミー)で学んだことを活かすことできます。
ランディングページ(LP)とは、例えば
「マネースクエア」(※別サイトが開きます)
上記リンクの遷移先のようなページのことです。
ランサーズでランディングページ(LP)の作成を調査した結果、1案件の相場は



上記の通り、「2万~5万」「5万~10万」だったので、副業で毎月1、2案件受注できれば、最低月5万は稼げますね。
「ランサーズ」「クラウドワークス」は無料で利用できるので、TechAcademy(テックアカデミー)のフロントエンドコースを申込む前に、とりあえず登録だけしておいて、どういった案件があるのか事前にチェックしておいた方がいいですよ。
まずは1万円など単価の安い案件から始めてみよう
正直、実績も何もない人が、いきなりランサーズでランディングページ(LP)の作成案件を受注するのは厳しいです。
まずは実績作りのために、単価の低い案件を受注することからはじめましょう。
具体的な方法としては、クライアントが提示してきた単価よりも、低い単価で交渉してみましょう。残念ながら実績のない人は単価で交渉するしかありませんからね。
月100万円稼ぐフリーランスも、最初はみんな1万円くらいからスタートして、実績を作って徐々に単価を上げていった感じですよ。
最初は大変な思いをすると思いますが、大変な時期を乗り切ればちゃんと稼げるようになります。
さいごに:悩んでいる暇があったら行動しよう
本記事では、TechAcademy(テックアカデミー)のWebデザインコースが気になっているあなた向けに、現役SEの私が、TechAcademy(テックアカデミー)のWebデザインコースについて徹底解説しました。
振り返ると、TechAcademy(テックアカデミー)のWebデザインコースで取得できるスキルは下記の通り。
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- HTML/CSSの理解とコーディングスキル
- 画像加工・ワイヤーフレーム・Git/GitHubの理解
- モバイルデザインの理解とレスポンシブデザイン対応
- JavaScriptライブラリ・Sass/Compassによる効率的な制作
- オリジナルWebサイトのデザインスキル
また、具体的にどのくらい稼げるようになるかというと、
TechAcademy(テックアカデミー)のWebデザインコースで身に付けたスキルで副業で月5万は稼げる
が結論でした。
最後に本質的なことをお伝えして終わりたいと思います。
「本当にTechAcademy(テックアカデミー)を受けようかな…どこのスクールがいいかもうちょっと見極めてからにしよう…」
と悩む気持ちはわかりますが、悩んでいる時間がもったいないです。
TechAcademy(テックアカデミー)は無料体験があります。
悩むくらいなら、とりあえず無料体験で自分に合うスクールなのか試してみて、自分に合わないなと思ったらやめればいいのです。無料なのでリスクはゼロですよね。
悩んでいる暇に、あなたが座ることができたはずのエンジニアの席を取られてしまいますよ。
申し込まずに後悔するより、ダメでもともとで申し込んでみましょう。
※無料体験のみならお金は一切かかりません。
※無料体験はいつ終わるのかわからないのでお早めに
補足:申し込みは絶対に早い方がいい【早い者勝ち】
TechAcademy(テックアカデミー)への申し込みは絶対に早い方がいいです。(急かすようですいません・・・)
理由は、最近のプログラミングブームにより、どのプログラミングスクールも値上げする可能性があるから。
「TechAcademy(テックアカデミー)」って1年前と比べて、下記の通り、値上げしているんですよね。
TechAcademy(テックアカデミー)Webデザインコース
- 4週間:129,000円 ⇒ 139,000円
- 8週間:179,000円 ⇒ 189,000円
- 12週間:229,000円 ⇒ 239,000円
- 16週間:279,000円 ⇒ 289,000円
IT技術が廃れることは今後もないので、プログラミングの人気はこれからも続いていくでしょう。
つまり、今後も値上げの可能性も十分にあるので、なるべく早く申し込んだ方が勝ちということです。
※1年前よりも料金が値上げしているので早めに申し込んだ方が損しませんよ
以上です。
あわせて読みたい
- テックアカデミーの就職先ってどんな企業がある?【年収公開】
- テックアカデミーの評判・口コミを現役SEがまとめてみた【悪評も】
- テックアカデミーの料金って高いの?安いの?【割引情報あり】
- コードキャンプとテックアカデミーを現役SEが比較した結論【まだ悩んでいるの?】
- テックアカデミーって挫折せず通えるの?【挫折しない方法を解説】
- テックアカデミーの無料体験をエンジニアが受けてみたよ【内容解説】
- テックアカデミーの転職保証コースがオススメできない3つの理由
- テックアカデミーで初心者が選ぶべきコースを現役SEが徹底解説
- テックアカデミーのフロントエンドコースなら月5万は副業で稼げます
- テックアカデミーに通ってフリーランスになる手順【着実に行こう】
- テックアカデミーとテックキャンプを比較する必要なし【時間の無駄】
- テックアカデミーのブロックチェーンコースってぶっちゃけどうなの?
- テックアカデミーでWebデザインを学ぼう【副業で5万は稼げる】
- テックアカデミー就職予備校はもうありませんよ【でも大丈夫】
- テックアカデミーのPythonコースに通う価値ある?【未経験者は微妙】
- テックアカデミーのアフィリエイトを始める方法【画像付きで解説】
- テックアカデミーのコンテストって何がもらえるの?【受講料割引】
- テックアカデミーのおすすめコースは2つだけ【初心者必見!】
- テックアカデミーキャリアの就職先について運営に聞いてみた【事例あり】
- テックアカデミーキャリアの評判・口コミまとめ【実際に登録したよ】
- テックアカデミー プロってぶっちゃけどうなの?【現役SE目線で解説】
- テックブーストとテックアカデミーを徹底比較!【どっちを選ぶ?】
- ウェブカツとテックアカデミーを比較してみた【どっちがおすすめ?】
- 侍エンジニア塾とテックアカデミーを徹底比較!【どっちを選ぶ?】
- ポテパンキャンプとテックアカデミーを徹底比較【どっちに通う?】
- テックアカデミーに通えばニートでもエンジニアになれる?【回答あり】
- テックアイエスとテックアカデミーの違いは?【エンジニアが解説】
- テックアカデミーって助成金はもらえるの?【回答あり】
- テックアカデミーは分割払いに対応している?【手数料は?】
- テックアカデミーは30代でも転職できる?【エンジニア解説】
- 【テックアカデミー】給付金がもらえるコースまとめ【知らなきゃ損】
- テックアカデミーを仕事しながら受講するコツ【エンジニア解説】
- テックアカデミーが紹介する企業はSESばかり?【調査結果あり】
- テックアカデミーは途中解約できません【エンジニアが詳しく解説】
- 【悲報】テックアカデミーは返金に対応していません【詳しく解説】
- テックアカデミーと、まこなり社長は一切関係なし【勘違い】
- テックアカデミーは就職できないって本当?【エンジニアが調査】
- テックアカデミーのAIコースに通ってAIエンジニアになる手順



